編輯:Android編程入門
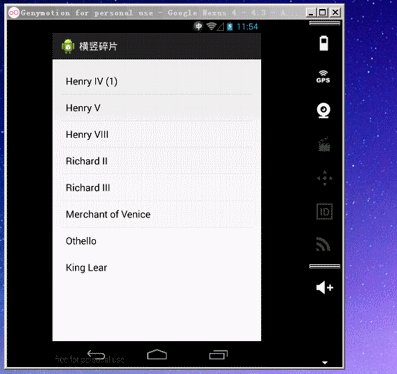
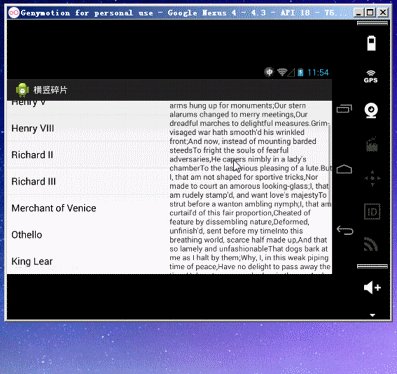
最終效果展示:

項目介紹:
通過碎片的方式顯示標題列表和內容,其中也牽涉到橫豎屏的知識
項目代碼下載:http://files.cnblogs.com/files/Laopengblog/%E7%A2%8E%E7%89%87and%E6%A8%AA%E7%AB%96%E5%B1%8F.rar
編寫過程:
一.創建用於顯示標題的碎片
先創建一個 fragment 的包用來放 碎片
然後把MainActivity 繼承改為 繼承V4包的 FragmentActivity
1.創建一個 顯示標題的碎片 (要繼承 V4 包的 Fragment)
2.給碎片上畫控件 這裡只是顯示標題,我們用一個ListView就行
3.創建 onCreateView 初始化 方法
4.創建一個適配器 這裡我們用一個 ArrayAdapter<String>
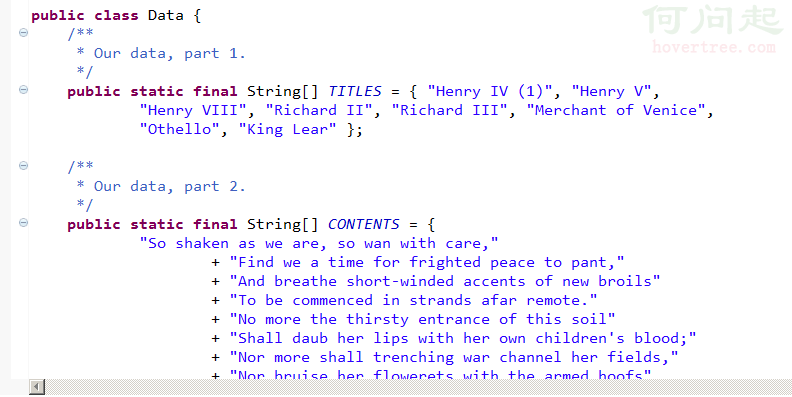
5.初始化一下數據 這裡數據太多了 我直接單獨寫出來的 創建一個Model的包 裡面用來放標題和主內容的數據 下圖所示:

6.把Activity單獨保存出來 後面的代碼要經常用到
private FragmentActivity activitys;
7.初始化適配器 並 設置數據
8.將ListView於適配器進行綁定
9.在主布局中插入一個碎片
com.yuxuan.sphs.fragment.TitleFragment 即為剛才寫好的碎片
<fragment
android:id="@+id/fm_title"
android:name="com.yuxuan.sphs.fragment.TitleFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
這樣我們標題的碎片就完成了 現在跑起來就可以看到標題了
以下是第一步的所有代碼 (布局代碼參考上面的第九條)


package com.yuxuan.sphs.fragment;
import com.yuxuan.sphs.R;
import com.yuxuan.sphs.activity.ContentActivity;
import com.yuxuan.sphs.model.Data;
import android.content.Intent;
import android.content.res.Configuration;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class TitleFragment extends Fragment {
private ListView lv;
private FragmentActivity activitys;
private ArrayAdapter<String> adapter;
private String[] datas = Data.TITLES;
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
activitys = this.getActivity();
lv = new ListView(activitys);
adapter = new ArrayAdapter(activitys,
android.R.layout.simple_list_item_1, datas);
lv.setAdapter(adapter);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
String content = Data.CONTENTS[position];
if (activitys.getResources().getConfiguration().orientation == Configuration.ORIENTATION_LANDSCAPE) {
ContenFragment cf = (ContenFragment) activitys
.getSupportFragmentManager().findFragmentById(
R.id.fm_content);
cf.setTvText(content);
} else {
Intent intent = new Intent(activitys, ContentActivity.class);
intent.putExtra("content", content);
activitys.startActivity(intent);
}
}
});
return lv;
}
}
創建用於顯示標題的碎片
二.設置標題的點擊事件彈出一個內容的碎片
1.在標題碎片中設置ListView的點擊事件
2.把點擊的標題獲取到的對應的數據通過Intent傳遞給內容的Activity
代碼參考上面的 “創建用於顯示標題的碎片”
三.創建內容Activity以及碎片
1.創建一個內容Activity (ContentActivity) 繼承V4包的 FragmentActivity
2.創建內容的碎片 ContentFragment
3.在內容的布局文件中加入一個碎片 指定為 ContentFragment
4.在內容碎片上創建一個TextView用於顯示內容
5.取到從標題碎片傳過來的內容 注意這裡我們是在ContentActivity上取
6.設置內容給TextView
四.橫豎屏的判斷與處理
1.在 res 文件夾下創建一個 layout-land 的文件夾 然後將主布局文件Copy 一份進來 然後跑起來設置為橫屏試試看~
2.我們可以看到展示效果圖 橫屏的時候是標題和內容都同時顯示的 這時候我們在這裡定義兩個 碎片即可 布局代碼如下:


<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.huarui.my12android2801.activity.MainActivity" >
<fragment
android:id="@+id/fm_title"
android:name="com.yuxuan.sphs.fragment.TitleFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
<fragment
android:id="@+id/fm_content"
android:name="com.yuxuan.sphs.fragment.ContenFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
橫屏布局
3.判斷橫豎屏 這裡我們在點擊事件時判斷即可 代碼參考上面的 “創建用於顯示標題的碎片”
總結:此篇主要是演示了碎片的用法和橫豎屏的用法,碎片我會另外寫一篇詳細的文章用來介紹!
 Android 從本地圖庫或拍照後裁剪圖片並設置頭像
Android 從本地圖庫或拍照後裁剪圖片並設置頭像
在QQ和微信等應用都會有設置頭像,一般都是從本地圖庫選取或相機拍照,然後再截圖自己喜歡的部分,然後設置。最後一步把截取好的圖片再保存到本地,來保存頭像。為了大家使用方便,
 Android學習筆記之ConnectivityManager+NetWorkInfo
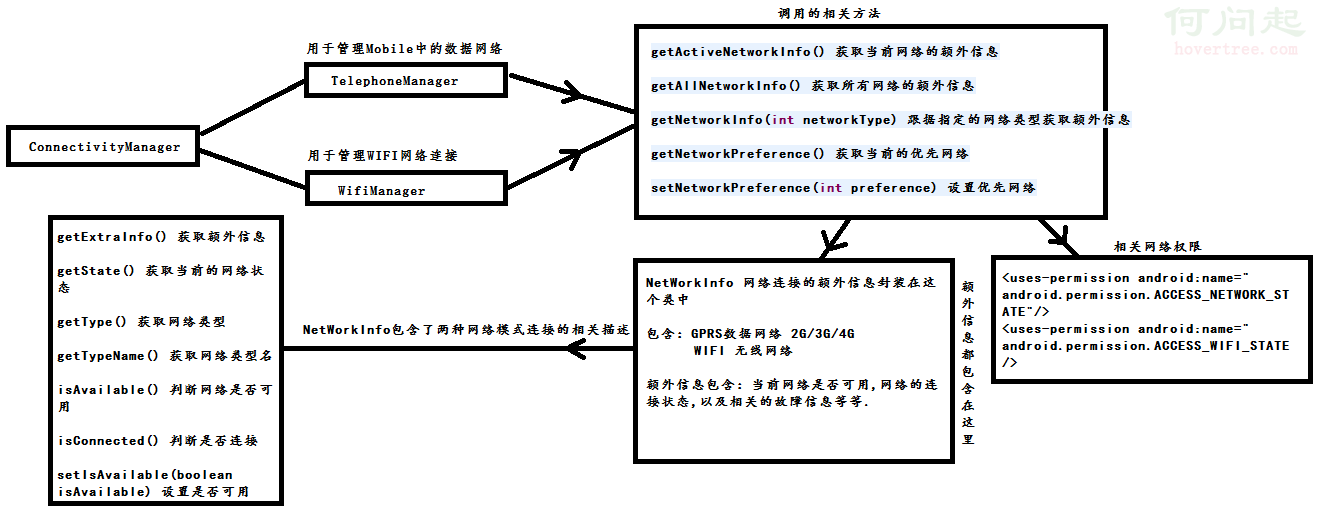
Android學習筆記之ConnectivityManager+NetWorkInfo
PS:眼看就要開學了,該收收心了. 學習內容:1.ConnecivityManager2.NetWorkInfo Connectivit
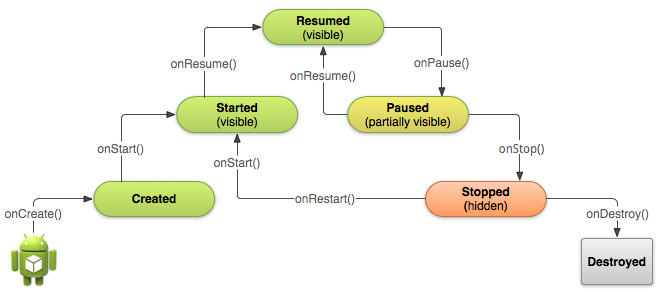
 Android Activity的生命周期簡單總結
Android Activity的生命周期簡單總結
Android Activity的生命周期簡單總結這裡的內容參考官方的文檔,這篇文章的目的不是去總結Activity是如何啟動,如何創造,以及暫停和銷毀的,而是從實際開發
 補間動畫TweenAnimation
補間動畫TweenAnimation
animation_translate = AnimationUtils.loadAnimation(MainActivity.this, R.anim.transalt