編輯:Android編程入門
animation_translate = AnimationUtils.loadAnimation(MainActivity.this, R.anim.transalte); imageview.startAnimation(animation_translate);
AnimationSet set = new AnimationSet(true);// 按照統一的時間來執行動畫。false,按照各自的時間來執行。 set.addAnimation(animation_alpha); set.addAnimation(animation_rotate); set.addAnimation(animation_scale); set.addAnimation(animation_translate); set.setDuration(4000); set.setRepeatCount(AnimationSet.INFINITE); set.setRepeatMode(AnimationSet.REVERSE); imageview.startAnimation(set);
RotateAnimation rotate = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
rotate.setDuration(3000);
rotate.setRepeatCount(RotateAnimation.INFINITE);
imageview.startAnimation(rotate);
注:布局方式

<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="3000"
android:repeatCount="infinite"
></alpha>
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="4000"
android:repeatCount="infinite"
></rotate>
<translate
android:fromXDelta="0"
android:toXDelta="300"
android:fromYDelta="0"
android:toYDelta="300"
android:repeatCount="infinite"
android:duration="5000"
/>
<scale
android:fromXScale="0.5"
android:toXScale="1"
android:fromYScale="0.5"
android:toYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="infinite"
android:duration="4000"
></scale>
</set>
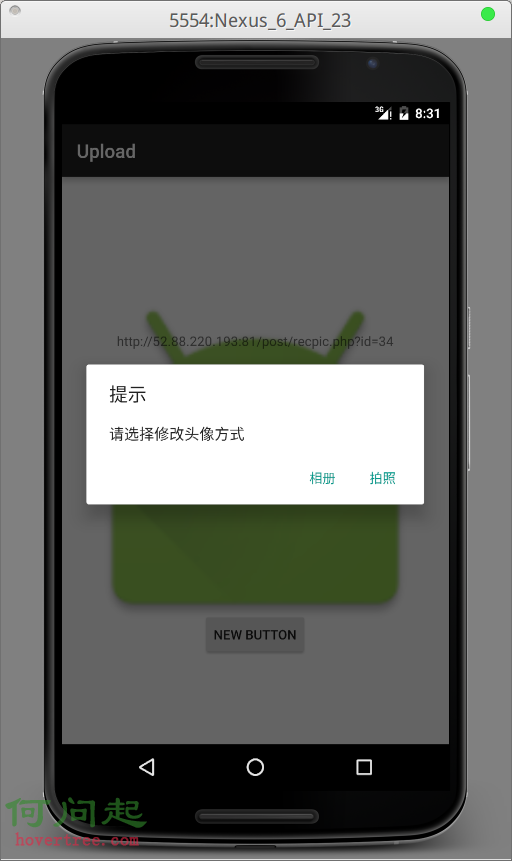
 Android 拍照或者從相冊獲取圖片的實現
Android 拍照或者從相冊獲取圖片的實現
我們常常會用到上傳頭像,或者發帖子的時候選擇本地圖片上傳的功能.這個很常見今天因為app的需求我研究了下.現在分享下.其實不論是通過拍照還是從相冊選取都會用到Intent
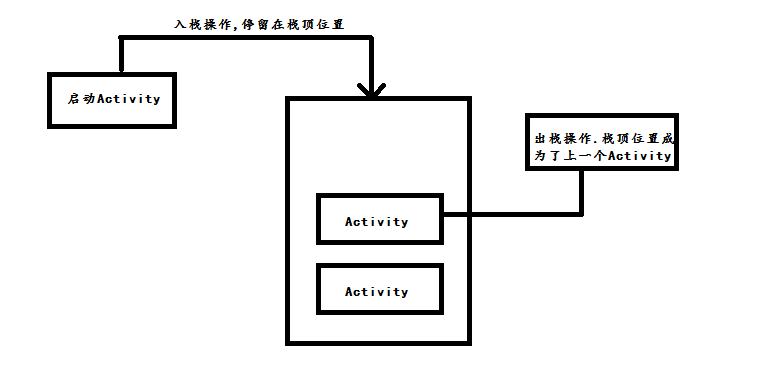
 Android之Activity的生命周期
Android之Activity的生命周期
PS:寫一發關於Activity的生命周期,也算是面試的重點內容. 學習內容:1.Activity的生命周期2.面對多種情況的時候Activity的生命周期3.
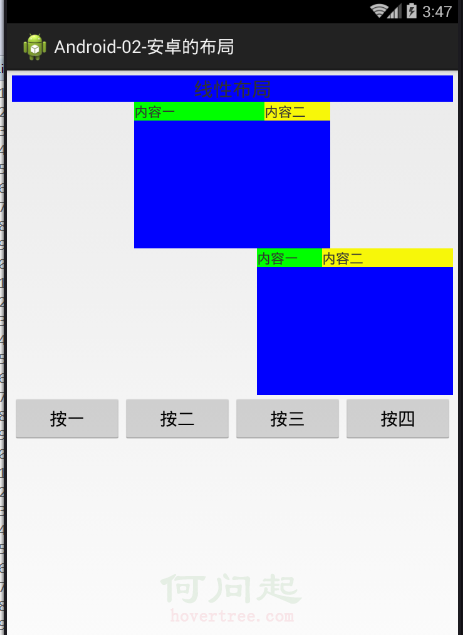
 安卓的主要幾大布局
安卓的主要幾大布局
今天我們的主要內容就是安卓的主要幾個基礎的布局方式。(主要布局如下:)1.線性布局(LinerLayout)2.相對布局(RelativeLayout)3.表格布局(Ta
 Android開發學習之路-Android Studio真神器!
Android開發學習之路-Android Studio真神器!
放假之後電腦配置升級就開始用Android Studio(下面簡稱AS)了,那個酸爽真的不是一般的啊,這裡開一篇博客來記錄下AS裡面各種酷炫的功能,有更好玩的,大家不要吝