編輯:Android編程入門
表格布局TableLayout是Android中比較經常使用的一個布局控件,既然是表格,肯定有行和列,TableLayout中的行有TableRow組成。列依據每行控件的數量來確定
假如第一行有3個控件,第2行有4個控件,那麼這個表格的列數就去最大列數,即4列。
表格有下面幾個重要屬性
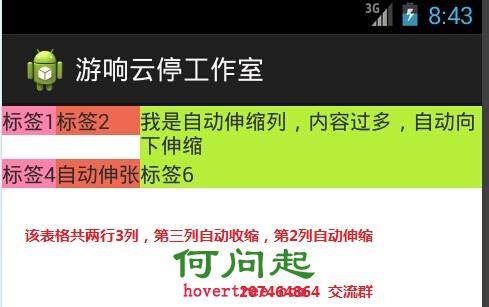
android:shrinkColumns="2" 自己主動收縮的列。多個列用逗號隔開,自己主動收縮的意思是假設該列的內容超出了表格列的寬度,自己主動向下顯示
android:stretchColumns="1" 自己主動伸縮列,多個列用逗號隔開。假設表格中全部列。都沒有占滿表格寬度,該列自己主動伸縮。
android:collapseColumns 隱藏指定的列,多個列用逗號隔開
android:layout_column="1" 用來設置該表格中控件所在的列數。
android:layout_span 用來設置表格中控件所占的列數

<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="2"
android:stretchColumns="1"
>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="標簽1"
android:background="#FF82AB"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="標簽2"
android:background="#EE6A50"
/>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是自己主動伸縮列。內容過多。自己主動向下伸縮"
android:background="#B3EE3A"
/>
</TableRow>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="標簽4"
android:background="#FF82AB"
/>
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自己主動伸張"
android:background="#EE6A50"
/>
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="標簽6"
android:background="#B3EE3A"
/>
</TableRow>
</TableLayout>
以下我們用TableLayout來完畢一個商品列表的布局

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:id="@+id/tableRow1" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TableLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@raw/pad" /> </TableRow> </TableLayout> <TableLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <TableLayout android:layout_width="match_parent" android:layout_height="fill_parent" > <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品名稱:IPAD AIR" android:layout_margin="10dp" /> </TableRow> <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品價格:$99" android:layout_margin="10dp" /> </TableRow> <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品顏色:白色" android:layout_margin="10dp" /> </TableRow> </TableLayout> </TableRow> </TableLayout> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="fill_parent" android:layout_height="5dp" android:background="#EEE8CD" > <TextView android:layout_width="fill_parent" android:layout_height="3dp" android:background="#EEE8CD" /> </TableRow> <TableRow android:id="@+id/tableRow1" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TableLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@raw/pad" /> </TableRow> </TableLayout> <TableLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <TableLayout android:layout_width="match_parent" android:layout_height="fill_parent" > <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品名稱:IPAD AIR" android:layout_margin="10dp" /> </TableRow> <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品價格:$99" android:layout_margin="10dp" /> </TableRow> <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品顏色:白色" android:layout_margin="10dp" /> </TableRow> </TableLayout> </TableRow> </TableLayout> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="fill_parent" android:layout_height="5dp" android:background="#EEE8CD" > <TextView android:layout_width="fill_parent" android:layout_height="3dp" android:background="#EEE8CD" /> </TableRow> <TableRow android:id="@+id/tableRow1" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TableLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@raw/pad" /> </TableRow> </TableLayout> <TableLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:layout_width="fill_parent" android:layout_height="wrap_content" > <TableLayout android:layout_width="match_parent" android:layout_height="fill_parent" > <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品名稱:IPAD AIR" android:layout_margin="10dp" /> </TableRow> <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品價格:$99" android:layout_margin="10dp" /> </TableRow> <TableRow android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="商品顏色:白色" android:layout_margin="10dp" /> </TableRow> </TableLayout> </TableRow> </TableLayout> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="fill_parent" android:layout_height="5dp" android:background="#EEE8CD" > <TextView android:layout_width="fill_parent" android:layout_height="3dp" android:background="#EEE8CD" /> </TableRow> </TableLayout>
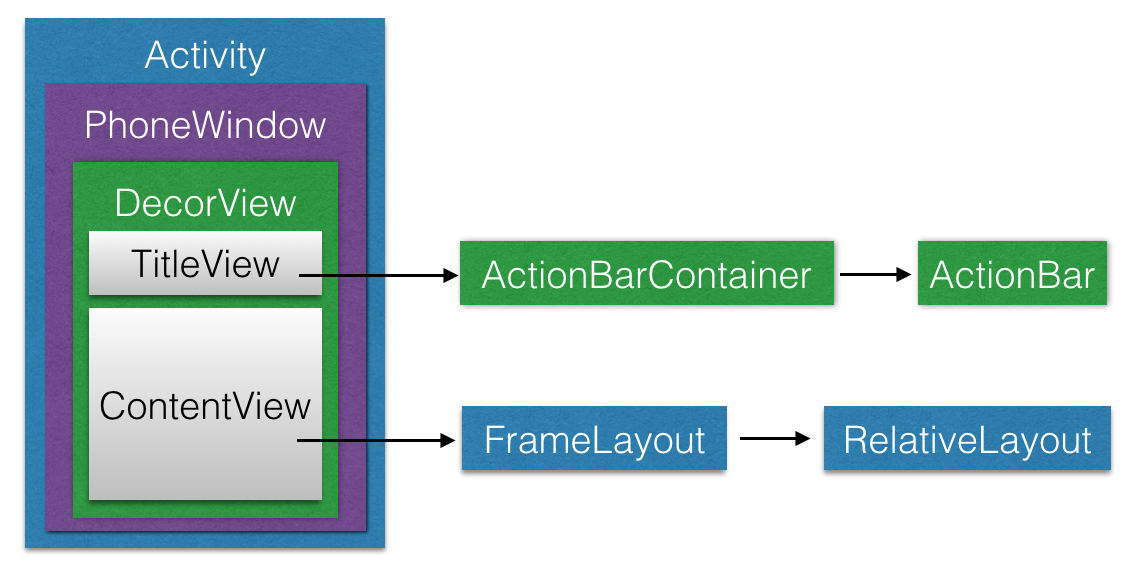
 深入了解View的繪制流程
深入了解View的繪制流程
1. ViewRoot ViewRoot是連接WindowManager與DecorView的紐帶,View的整個繪制流程的三大步(
 安卓圖片滑動,實現帶小點的導航頁面效果
安卓圖片滑動,實現帶小點的導航頁面效果
今天給大家說說安卓中類似這樣的引導頁面怎麼實現,我自己簡單的添加了個跳過按鈕方便跳轉到主界面,圖片跟小點圖片資源大家自己去網上找下面這個是我定義的一個activity_g
 Android面試,與Service交互方式
Android面試,與Service交互方式
五種交互方式,分別是:通過廣播交互、通過共享文件交互、通過Messenger(信使)交互、通過自定義接口交互、通過AIDL交互。(可能更多)Service與Thread的
 Android應用的閃退(crash)分析
Android應用的閃退(crash)分析
阿裡客戶端工程師試題簡析——Android應用的閃退(crash)分析1. 問題描述 閃退(Crash)是客戶端程序在運行時遭遇無法處理的異常或