編輯:Android編程入門
我們在用ImageView顯示圖片時,很多情況下圖片的大小與ImageView的尺寸不是完全一樣的。這時就涉及到該如何設置顯示圖片了。
ImageView有個重要的屬性是ScaleType,該屬性用以表示顯示圖片的方式,共有很多種取值。另外也可以在xml文件中設置ImageView的android:scaleType屬性達到調整效果。
這裡我們介紹各種設置的含義:
1、ScaleType.CENTER(對應xml文件中為android:scaleType="center")
圖片將位於View的中間顯示,但不進行縮放,如果圖片大小大於ImageView控件,則截取圖片中間部分;若小於,則直接將圖片居中顯示。
2、ScaleType.FIT_CENTER(對應xml文件中為android:scaleType="fitCenter")
ImageView的默認狀態,大圖等比例縮小,使整幅圖能夠居中顯示在ImageView中;小圖等比例放大,同樣要整體居中顯示在ImageView中。
3、ScaleType.CENTER_CROP(對應xml文件中為android:scaleType="centerCrop")
讓圖像的短邊與ImageView對應的邊長度保持一致(可能是放大或縮小),然後按照短邊放大或縮小的比例對圖像的另外一邊進行同比例放大或縮小。
注意:這不像FIT_CENTER會等比縮放。會導致圖片縮放後長、寬比例與原來的不一致。
最後截取縮放後圖片的中間部分顯示。
這在有些場景下還是有用的,比如需要圖片充滿整個ImageView,但對縮放後失真或截取部分圖片可以忍受。
4、ScaleType.FIT_XY(對應xml文件中為android:scaleType="fitXY")
將圖片非等比例縮放到大小與ImageView相同。相比CENTER_CROP,這樣既能保證圖片充滿整個ImageView. 又能保證長和寬的縮放相互不影響。
雖然也可能會導致比例縮放不一致,但最後不會導致圖像被裁減。
5、ScaleType.CENTER_INSIDE(對應xml文件中為android:scaleType="centerInside")
將圖片大小大於ImageView的圖片進行等比例縮小,直到整幅圖能夠居中顯示在ImageView中;小於ImageView的圖片不變,直接居中顯示,不放大。
對於尺寸大於ImageView的圖片,效果等同FIT_CENTER,都是等比縮小。
6、還有其它幾種情況,不太常用,這裡簡單說下
ScaleType.FIT_END:縮放方式同FIT_CENTER,只是將圖片顯示在右方或下方,而不是居中。
ScaleType.FIT_START:縮放方式同FIT_CENTER,只是將圖片顯示在左方或上方,而不是居中。
ScaleType.MATRIX:是根據一個3x3的矩陣對其中圖片進行縮放
 補間動畫TweenAnimation
補間動畫TweenAnimation
animation_translate = AnimationUtils.loadAnimation(MainActivity.this, R.anim.transalt
 Android Hello World實例
Android Hello World實例
Android Hello World 實例讓我們開始真正的基於Android框架編程。在開始使用Android SDK寫第一個示例之前,請確保你已經按照
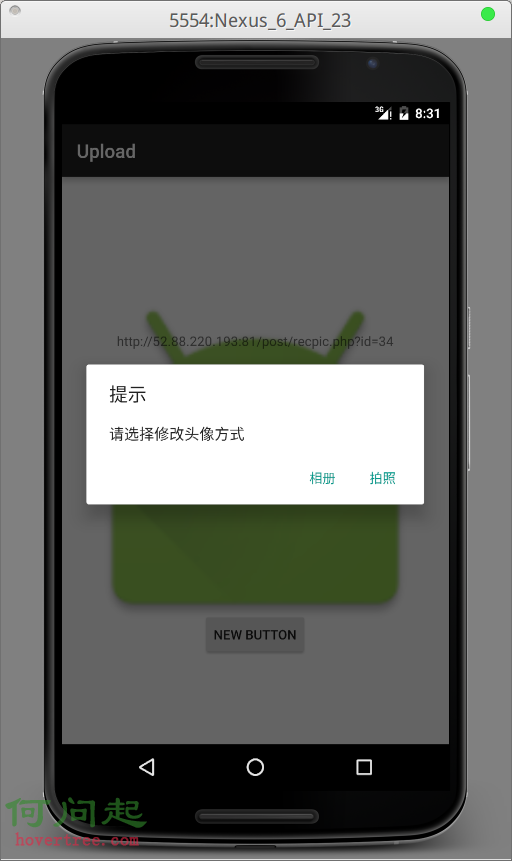
 Android 拍照或者從相冊獲取圖片的實現
Android 拍照或者從相冊獲取圖片的實現
我們常常會用到上傳頭像,或者發帖子的時候選擇本地圖片上傳的功能.這個很常見今天因為app的需求我研究了下.現在分享下.其實不論是通過拍照還是從相冊選取都會用到Intent
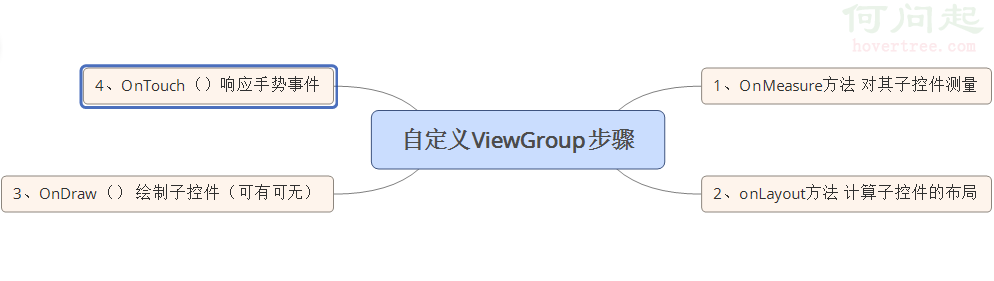
 Android 自定義ViewGroup的步驟
Android 自定義ViewGroup的步驟
前面幾節,我們重點討論了自定義View的三板斧,這節我們來討論自定義ViewGroup,為什麼要自定義ViewGroup,其實就是為了更好的管理View。 自定義Vie