編輯:Android編程入門
在android開發的過程中,有的時候面對多個Activity裡面一些相同的布局,我們需要寫多次相同的代碼,同時這種方法給我們的項目維護也帶來了很大不便。那麼有沒有一種可行的辦法能夠將Activity裡面相同的布局拆分的很清楚呢?當然是有的,這個時候就輪到自定義控件閃亮登場了。
其實在android裡面有多種方法去實現自定義控件,但是今天這篇博客裡面只介紹使用xml的方式進行自定義控件的創建。請看下面的這種場景,不管在哪個頁面裡面都有個標題,包括一條居中的文本信息和在左邊的返回按鈕。這個時候我們就可以將上面的標題拆分成一個控件,然後在該控件裡面暴露出一個text屬性和一個按鈕的點擊事件。
首先讓我們先來創建一個前台的xml文件用於放置布局,代碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/test"
android:gravity="center_vertical">
<TextView
android:id="@+id/tvBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="<"
android:layout_alignParentLeft="true" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登錄"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
可以看到在上面的布局裡面,我們只是放置了兩個TextView,一個表示返回,另一個則表示title。
看到這裡聰明的你也許就能猜到了,會不會在自定義控件的時候,我們也同樣需要采用某種方法加載上面的布局文件,然後在加載的時候同時關聯自己定義好的屬性和事件到上面返回的TextView點擊事件和標題的TextView的text屬性呢?是的,請看比較重要的後台關聯代碼類定義:
public class TitleControl extends RelativeLayout {
}
可以發現TitleControl我們是直接從RelativeLayout繼承而來的,這樣的話TitleControl就屬於一種View控件了。接下來所要做的事情,就是定義屬性和事件了。現在假設我們需要定義一個MyText屬性,那麼應該怎麼做呢?請看如下代碼:
public class TitleControl extends RelativeLayout {
private TextView tvBack, tvTitle;
private String title;
public TitleControl(Context context) {
super(context);
}
public TitleControl(Context context, AttributeSet attrs) {
super(context, attrs);
View view = View.inflate(context, R.layout.activity_title, this);
tvTitle = (TextView) view.findViewById(R.id.tvTitle);
tvBack = (TextView) view.findViewById(R.id.tvBack);
tvBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.title);
title = a.getString(R.styleable.title_MyText);
a.recycle();
tvTitle.setText(title, TextView.BufferType.SPANNABLE);
}
public String getTitle() {
return this.title;
}
public void setTitle(String title) {
this.title = title;
}
}
在上面的代碼裡面我們通過View的inflate方法加載前台頁面,然後通過findViewById方法就找到了前台需要關聯的控件了。但是我們自己定義的屬性放在哪裡呢?一種比較容易維護的做法就是將屬性放置在xml文件裡面。下面就讓我們來看看屬性的xml代碼:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="title">
<attr name="MyText" format="string"/>
</declare-styleable>
</resources>
當我們定義好屬性xml之後,就可以通過下面的這段代碼,將我們自己定義的MyText屬性關聯到TextView的Text屬性上面了。這樣就相當於實現了自定義屬性。
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.title); title = a.getString(R.styleable.title_MyText); a.recycle(); tvTitle.setText(title, TextView.BufferType.SPANNABLE);
做到這裡我們就差一個自定義事件了,那麼我們怎樣去定義一個事件關聯到TextView的點擊上面呢?答案是通過回調方法的方式實現的,請看回調方法的定義:
private ITitleCallback iTitleCallback;
public interface ITitleCallback {
void OnBackClickLinear();
}
public void setTitleClickLinear(ITitleCallback iTitleCallback) {
this.iTitleCallback = iTitleCallback;
}
然後在TextView點擊的時候執行如下代碼就可以了:
tvBack = (TextView) view.findViewById(R.id.tvBack);
tvBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(iTitleCallback!=null){
iTitleCallback.OnBackClickLinear();
}
}
});
好了,今天就到這裡吧!如有不對,歡迎拍磚。
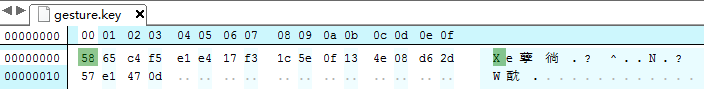
 破解android手機圖形鎖
破解android手機圖形鎖
安卓手機的圖形鎖包括3*3,4*4,5*5的點陣,按次序連接數個點從而達到鎖定/解鎖的功能。以3*3為例,最少需要連接4個點,最多
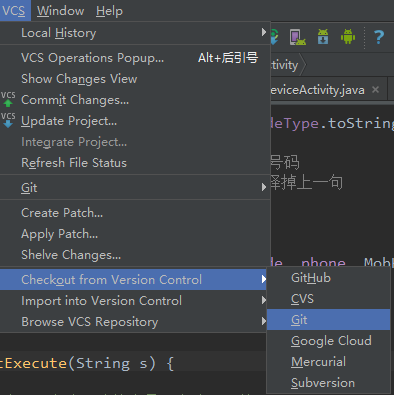
 android studio如何把本地項目上傳到git@osc
android studio如何把本地項目上傳到git@osc
1.5版本的android studio上傳本地項目到git@osc上:1、在git上創建一個項目;2、在studio上導入git上新創建的項目:把git上的地址復制下來
 android之切換主題
android之切換主題
現在的換膚基本都是切換主題了,畢竟md是主流。先說說切換主題的思路:事先在theme資源文件中准備好各種主流的主題樣式。寫一個工具類,具體功能:sharePreferen
 在Ubuntu Server14.04上編譯Android6.0源碼
在Ubuntu Server14.04上編譯Android6.0源碼
此前編譯過Android4.4的源碼,但是現在Android都到了7.0的版本,不禁讓我感歎Google的步伐真心難跟上,趁這周周末時間比較充裕,於是在過去的24小時裡,