編輯:Android編程入門
一個好的APP不僅有美觀,好看的界面,更需要良好的性能和穩定性。作為一名開發人員,需要理解界面設計原則並寫出優秀的界面設計代碼。
本章主要講述基本控件的使用,界面布局及一些常用的界面設計屬性。
(1) LinearLayout 相對布局
android:android:layout_weight=”1” //百分比屬性
android:layout_above //表示與某個元素綁定後,在某個元素之上
android:layout_toLeftOf // 表示與某個元素綁定後,在某個元素左邊
android:layout_alignLeft //依賴於某個元素的左邊(平行對齊)
android:layout_margin //表示與邊界的距離,沒有方向的margin是與四邊的距離
android:padding //是內邊距
android:orientation=”vertical” //垂直展示子控件列表
android:orientation=”horizontal” //水平展示子控件列表
控件可見性設置:
設置成gone為隱藏(完全不在,不占用空間)
設置成invisible不可見(看不見,但還存在,占用空間)
(2) RelativeLayout
android:layout_alignParentRight //相對於父控件;
android:layout_toRightOf //相對於xx控件
android:alighLeft //控件左邊和某控件的左邊平行
(3)FrameLayout 幀布局
控件會一直疊加在一起
(4)AbsoluteLayout(很少用)
android不建議用,因為android屏幕很多
(5)TableLayout(很少用)
兩個小工具:
LayoutInflater(加載資源文件格式)
LayoutInflater 是一個抽象類。LayoutInflater這個類,它的作用類似於findViewById(); 不同點是LayoutInflater是用來找res/layout/下的xml布局文件,並且實例化;而 findViewById()是找xml布局文件下的具體widget控件。
在文檔中如下聲明: public abstract class LayoutInflater extends Object
layoutInflater在項目中的使用實例代碼:
LayoutInflater inflater = (LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.custom, (ViewGroup)findViewById(R.id.test));
EditText editText = (EditText)view.findViewById(R.id.content);
對於上面代碼,指定了第二個參數 ViewGroup root,當然你也可以設置為 null 值。
View復用可以有效的提高頁面加載的速度,從而提高整體程序的性能。View復用舉例如下:
public View getView(int i, View view, ViewGroup viewGroup) {
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
ViewHolder viewHolder;
//1、view復用:只有當view為空時,才讀取xml布局文件;不為空則繼續使用view,取控件。
if (view == null) {
view = inflater.inflate(R.layout.item_listview, null);
viewHolder = new ViewHolder();
viewHolder.avatarImageView = (ImageView) view.findViewById(R.id.avatar_imageview);
viewHolder.nameTextView = (TextView) view.findViewById(R.id.item_name);
viewHolder.ageTextView = (TextView) view.findViewById(R.id.item_age);
//打標簽
view.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.avatarImageView.setImageResource(R.drawable.avatar);
viewHolder.nameTextView.setText(mUserInfo.get(i).getName());
viewHolder.ageTextView.setText(mUserInfo.get(i).getAge() + "");
return view;
}
}
//2、創建一個類,用於緩存控件。
class ViewHolder {
ImageView avatarImageView;
TextView nameTextView;
TextView ageTextView;
}
ViewDemo
android中常用的數據控件包括,ScrollView,GridView,ListView。作為數據交互,一般會結合adapter使用。
Adapter是連接後端數據和前端顯示的適配器接口,是數據和UI(View)之間一個重要的紐帶。在常見的View(ListView,GridView) 等地方都需要用到Adapter。如下圖直觀的表達了Data、Adapter、View三者的關系:
所以,界面顯示的步驟是:
ArrayAdapter最為簡單,只能展示一行字。
SimpleAdapter有最好的擴充性,可以自定義出各種效果。
SimpleCursorAdapter可以認為是SimpleAdapter對數據庫的簡單結合,可以方面的把數據庫的內容以列表的形式展示出來。
常用屬性:
常用方法:
數據綁定:
mPhoneBookListView = (ListView) findViewById(R.id.list_view);
PhoneBookAdapter phoneBookAdapter = new PhoneBookAdapter(ListViewDemoActivity.this);
mPhoneBookListView.setAdapter(phoneBookAdapter);
adapter定義如下:
public class PhoneBookAdapter extends BaseAdapter {
<pre><code>private Context mContext;
private LayoutInflater mLayoutInflater;
private String[] mNames = {"小明", "小花"};
public PhoneBookAdapter(Context context) {
//構造器
mContext = context;
mLayoutInflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
// 有多少條數據
return mNames.length;
}
@Override
public Object getItem(int position) {
// 返回某一條數據對象
return mNames[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 返回一個視圖
convertView = mLayoutInflater.inflate(R.layout.item_phone_book_friend, null);
//獲取控件
TextView nameTextView = (TextView) convertView.findViewById(R.id.name_text_view);
//和數據之間進行綁定
nameTextView.setText(mNames[position]);
return convertView;//返回視圖
}
PhoneBookAdapter
注:
getView(int position, View convertView, ViewGroup parent)
postion表示位置
convertView表示視圖
parent表示所有者convertView = mLayoutInflater.inflate(R.layout.item_phone_book_friend, null);
將找到的布局變為視圖TextView nameTextView = (TextView) convertView.findViewById(R.id.name_text_view);
讀出來的視圖裡面找到TextView構造器負責傳遞上下文
LayoutInflater負責解析Layout
調用時,需要使用getSystemService(Context.LAYOUT_INFLATER_SERVICE)方法
更新ListView中的數據:
phoneBookAdapter.refreshData(mUserInfos);
phoneBookAdapter.notifyDataSetChanged(); //執行刷新功能
在對應的Adapter方法中加入刷新方法:
public void refreshData(UserInfo userInfos) {
mUserInfos = userInfos;
}
GridView和ListView的相似與區別:
相同:
不同之處:
樣式(宮格式)
下面是GridView特有重要的屬性:
android:numColumns="3" //顯示3列
android:columnWidth="50dp" //每一列的寬度
android:horizontalSpacing="110dp" //橫向間距
android:verticalSpacing="110dp" //縱向間距
ScrollView
讓不是列表的內容區滾動
extents自FrameLayout
支持垂直滾動HorizontalScrollView
 Android自定義SurfaceView實現雪花效果
Android自定義SurfaceView實現雪花效果
實現雪花的效果其實也可以通過自定義View的方式來實現的(SurfaceView也是繼承自View的),而且操作上也相對簡單一些,當然也有一些
 android 安卓APP獲取手機設備信息和手機號碼的代碼示例
android 安卓APP獲取手機設備信息和手機號碼的代碼示例
下面我從安卓開發的角度,簡單寫一下如何獲取手機設備信息和手機號碼 准備條件:一部安卓手機、手機SIM卡確保插入手機裡、eclipse ADT和android-s
 Android進度條控制圖片透明度
Android進度條控制圖片透明度
xml<?xml version=1.0 encoding=utf-8?><LinearLayout xmlns:android=http://sche
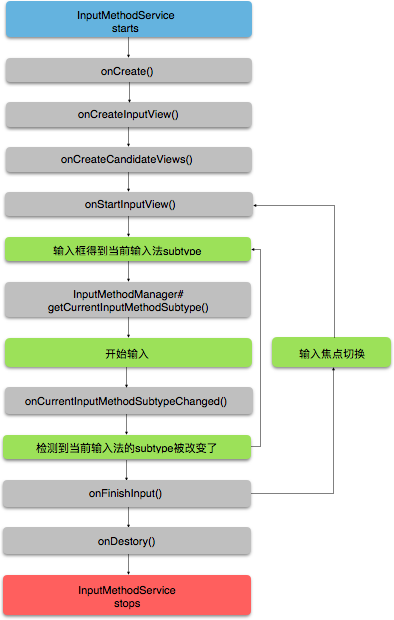
 Android下創建一個輸入法
Android下創建一個輸入法
輸入法是一種可以讓用戶輸入文字的控件。Android提供了一套可擴展的輸入法框架,使得應用程序可以讓用戶選擇各種類型的輸入法,比如基於觸屏的鍵盤輸入或者基於語音。當安裝了