編輯:Android編程入門
上節,介紹Material Design 對陰影效果的實現,這節,我們來介紹Android 5.x的著色與裁剪的特性。
Android 5.X 在對圖像的操作上增加更多的功能,下面來看看 Android 5.X 的兩個對操作圖像的新功能——Tinting(著色)和 Clipping(裁剪)。
1.Trinting(著色)
本例,通過對圖片著色,使大家對著色有一個很好的理解。相應的源代碼請看下文:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="5dip"
android:src="@drawable/ic_launcher" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="5dip"
android:src="@drawable/ic_launcher"
android:tint="@android:color/holo_blue_bright" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="5dip"
android:src="@drawable/ic_launcher"
android:tint="@android:color/holo_blue_bright"
android:tintMode="add" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="5dip"
android:src="@drawable/ic_launcher"
android:tint="@android:color/holo_blue_bright"
android:tintMode="multiply" />
</LinearLayout>
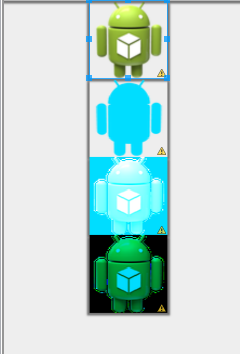
而上面的代碼,運行的效果圖,則如下所示:

對於著色,我們可以得到這樣的總結:Tinting 的使用非常簡單,只要在 XML 中配置好 tint 和 tintMode 就可以了。就像上述例子,不同tint與tintmode組合起來圖片就顯示出不同的效果。另外,Tint 還可以通過修改圖像的 Alpha 遮罩來修改圖像的顏色,從而達到重新著色的目的。這一功能在一些圖像處理 App 中使用起來將非常方便。
2.Clipping(裁剪)
Clipping,即裁剪。使用裁剪的基本步驟為我們 首 先 使 用ViewOutlineProvider 來修改 outline,然後再通過 setOutlineProvider 將 outline 作用給視圖。我們通過下述一個例子來理解clipping(裁剪)。
這個例子為將一個正方形的 TextView 通過 Clipping 裁剪成了一個圓角正方形和一個圓,以此來幫助大家理解 Clipping 的使用思路,XML 代碼請見下文。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tv_rect"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:elevation="1dip" />
<TextView
android:id="@+id/tv_circle"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="1dip" />
</LinearLayout>
而設置的是圓形還是矩形的java代碼如下:
public class MainActivity extends Activity {
private TextView tv_rect;
private TextView tv_circle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
tv_rect = (TextView) findViewById(R.id.tv_rect);
tv_circle = (TextView) findViewById(R.id.tv_circle);
ViewOutlineProvider viewOutlineProvider1 = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setRect(0, 0, view.getWidth(), view.getHeight());
}
};
ViewOutlineProvider viewOutlineProvider2 = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setOval(0, 0, view.getWidth(), view.getHeight());
}
};
tv_circle.setOutlineProvider(viewOutlineProvider2);
tv_rect.setOutlineProvider(viewOutlineProvider1);
}
}
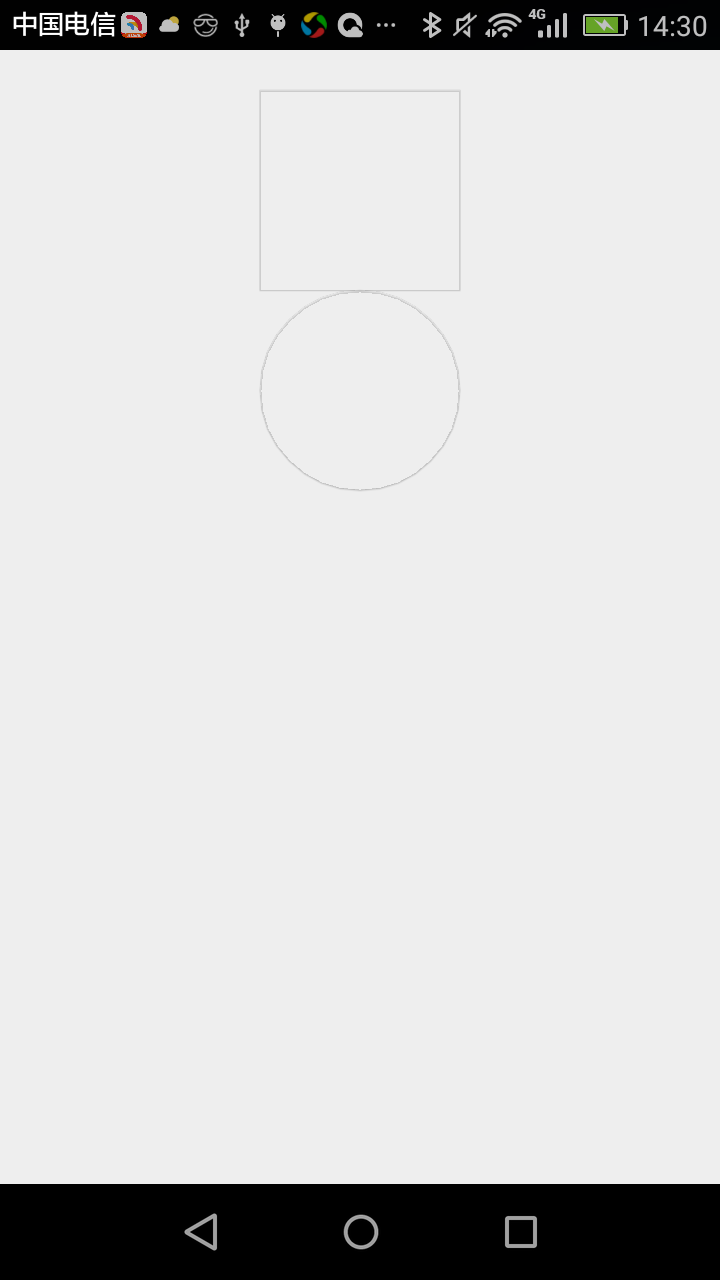
千呼萬喚始出來,掀起你的蓋頭來。最終運行效果如下所示:

這就是對Android 5.x裁剪與著色的介紹。
 全屏 標題欄 狀態欄
全屏 標題欄 狀態欄
requestWindowFeature(Window.FEATURE_NO_TITLE);getWindow().addFlags(WindowManager.Layo
 android 基本布局(RelativeLayout、TableLayout等)使用方法及各種屬性
android 基本布局(RelativeLayout、TableLayout等)使用方法及各種屬性
本文介紹 Android 界面開發中最基本的四種布局LinearLayout、RelativeLayout、FrameLayout、TableLayout 的使用方法及這
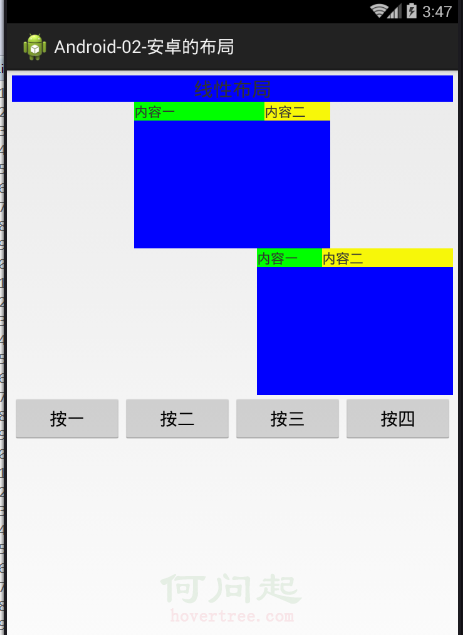
 安卓的主要幾大布局
安卓的主要幾大布局
今天我們的主要內容就是安卓的主要幾個基礎的布局方式。(主要布局如下:)1.線性布局(LinerLayout)2.相對布局(RelativeLayout)3.表格布局(Ta
 Android四大組件之BroadcastReceiver
Android四大組件之BroadcastReceiver
一、在這裡我會先說明兩個基本概念,Broadcast(廣播)和BroadcastReceiver(廣播接收器) 1、Broadcast:是運用在