編輯:Android編程入門
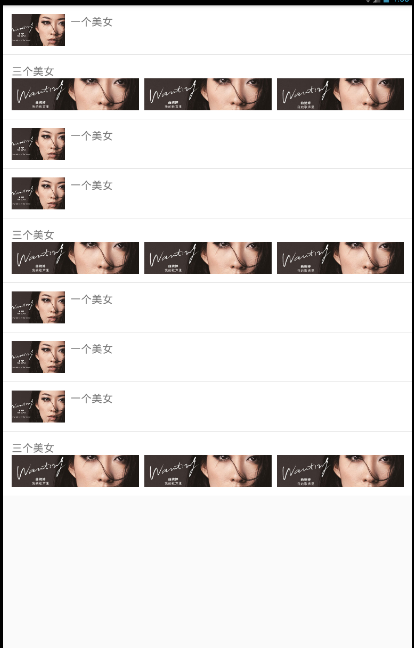
大家好,今天總結一片ListView加載不同Item布局的博客,在Android的app開發當中ListView貌似是基本配置,一般我們的ListView主要是作為列表類型的數據展示,普通的展示數據很好做,無非就是利用Volley、Xutils等等框架請求,然後Gosn或其他的解析,ImageLoader加載並顯示圖片,其實今天也用這些但是要做一些處理,網易新聞我想大部分人都看過,它的ListView展示數據的Item的布局有幾種,而不是一種那麼這種ListView展示的數據結構,是如何實現的呢,其實要實現這個效果有很多方法,比如:我們可以在adapter中通過type來加載不同的item布局,如果比較簡單的話我們有時也可以利用ScrollView嵌套多個ListView或者GridView實現,還有就是通過Android5.0的中新的特性控件RecyclerView來輕松實現,這些方法我會在下面的博客當中講解,今天主要是同過type來實現,通過type來實現加載不同Item的布局有個好處就是,條理清晰,不容易出錯(上代碼前給大家看個效果圖)。下面就進入主題,上代碼................

public class ListViewTypeActivity extends AppCompatActivity {
private ListView listview;
private Integer[]images2={R.drawable.appmain_subject_1,
R.drawable.appmain_subject_1,R.drawable.appmain_subject_1};
private Integer[]images={R.drawable.appmain_subject_1};
public List<DataModel> listDatamodel = new ArrayList<DataModel>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view_type);
InitView();
}
public void InitView() {
initData();
listview = (ListView) findViewById(R.id.listview);
listview.setAdapter(new MyAdapter(listDatamodel,this));
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(ListViewTypeActivity.this,
listDatamodel.get(position).getDmiaoshu()+"",Toast.LENGTH_SHORT).show();
}
});
}
/** 初始化數據
public void initData() {
for (int i = 0; i <1; i++) {
DataModel dml = new DataModel(images,"一個美女","一個美女");
listDatamodel.add(dml);
}
for (int i = 0; i <1 ; i++) {
DataModel dml = new DataModel(images2,"三個美女","三個美女");
listDatamodel.add(dml);
}
for (int i = 0; i <2 ; i++) {
DataModel dml = new DataModel(images,"一個美女","一個美女");
listDatamodel.add(dml);
}
for (int i = 0; i <1 ; i++) {
DataModel dml = new DataModel(images2,"三個美女","三個美女");
listDatamodel.add(dml);
}
for (int i = 0; i <3 ; i++) {
DataModel dml = new DataModel(images,"一個美女","一個美女");
listDatamodel.add(dml);
}
for (int i = 0; i <1 ; i++) {
DataModel dml = new DataModel(images2,"三個美女","三個美女");
listDatamodel.add(dml);
}
}
Activity的代碼非常簡單,我就不講解了,接下來我們來看核心的adapter的代碼
package com.example.joexiang.listviewtypedemo;
import android.content.Context;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by joe.xiang on 2016/2/15.
*/
public class MyAdapter extends BaseAdapter {
public LayoutInflater mInflater;
public List<DataModel> listDatamodel;
//加載布局類型
public static final int LAYOUTONE=1;
public static final int LAYOUTTWO=2;
public MyAdapter(List<DataModel> listDatamodel,Context context) {
this.listDatamodel = listDatamodel;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return listDatamodel.size();
}
/**
* 決定加載那個類型的Item布局
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
DataModel dml= listDatamodel.get(position);
String dtitle = dml.dtitle.trim();
if(!TextUtils.isEmpty(dtitle)&&dtitle.equals("三個美女")){
return LAYOUTTWO;
}else{
return LAYOUTONE;
}
}
/**
*
* @return
*/
@Override
public int getViewTypeCount() {
return 3;
}
@Override
public Object getItem(int position) {
return listDatamodel.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
//得到加載布局的類型
int viewType = getItemViewType(position);
ViewHolder1 viewHolder1 = null;
ViewHolder2 viewHolder2 = null;
if (convertView==null){
//根據返回類型加載不同的布局文件和創建不同的緩存類ViewHolder
switch (viewType){
case 1:
convertView = mInflater.inflate(R.layout.content_list_view_type,null);
viewHolder1 = new ViewHolder1();
viewHolder1.imageview = (ImageView) convertView.findViewById(R.id.image);
viewHolder1.tv = (TextView) convertView.findViewById(R.id.pname);
convertView.setTag(viewHolder1);
break;
case 2:
convertView = mInflater.inflate(R.layout.content_list_view_type2,null);
viewHolder2 = new ViewHolder2();
viewHolder2.imageview2 = (ImageView) convertView.findViewById(R.id.image1);
viewHolder2.tv2 = (TextView) convertView.findViewById(R.id.pname2);
convertView.setTag(viewHolder2);
break;
}
}else{
switch (viewType){
case 1:
viewHolder1 = (ViewHolder1)convertView.getTag();
break;
case 2:
viewHolder2 = (ViewHolder2)convertView.getTag();
break;
}
}
//根據返回類型來展示不同的數據
switch (viewType){
case 1:
Integer[] images = listDatamodel.get(position).getDimage();
for (int i = 0; i <images.length ; i++) {
viewHolder1.imageview.setImageResource(images[i]);
}
viewHolder1.tv.setText(listDatamodel.get(position).getDmiaoshu());
break;
case 2:
Integer[] images2 = listDatamodel.get(position).getDimage();
for (int i = 0; i <images2.length ; i++) {
viewHolder2.imageview2.setImageResource(images2[i]);
}
viewHolder2.tv2.setText(listDatamodel.get(position).getDmiaoshu());
break;
}
return convertView;
}
class ViewHolder1{
TextView tv;
ImageView imageview;
}
class ViewHolder2{
TextView tv2;
ImageView imageview2;
}
}
主要是通過GetItemViewType()來決定加載那一個布局,getViewTypeCount()返回顯示Item的最布局數量,在getView()方法中通過getItemViewType()來獲得當前加載的布局類型,在根據類型制定加載的布局,和相應的緩存類,設置值也是通過該返回類型來確定。咳咳到此本篇博客介紹完畢了,希望能幫到需要幫助的人。
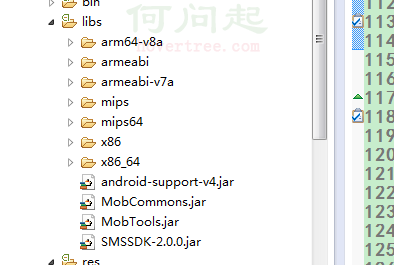
 Android學習筆記之短信驗證碼的獲取和讀取
Android學習筆記之短信驗證碼的獲取和讀取
PS:最近很多事情都拖拖拉拉的..都什麼辦事效率啊!!! 還得吐槽一下移動運營商,驗證碼超過五次的時候,直接把我的手機號封閉.真是受夠了. 學習筆記:1.And
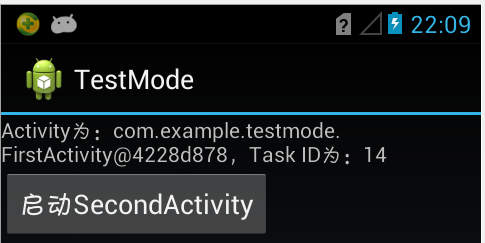
 Android Activity的4種啟動模式詳解(示例)
Android Activity的4種啟動模式詳解(示例)
轉載請注明出處:http://hovertree.com/先介紹下Android對Activity的管理,Android采用Task來管理多個Activity,當我們啟動
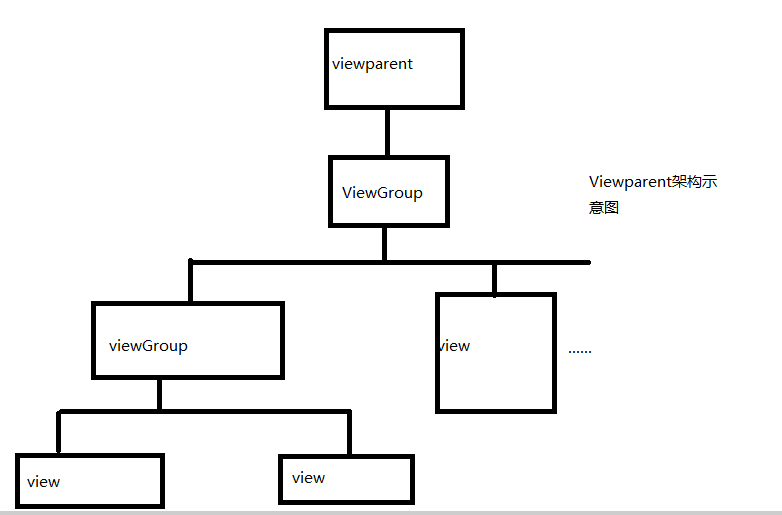
 Android 控件架構
Android 控件架構
如果說Android上的app是一個有血有肉的人的話,那麼人靠衣裝馬靠鞍,那麼控件就是把app裝扮的漂漂亮亮的“衣服”。那麼安卓的控件到底是如何架
 Android 廣播接收器(Broadcast Receivers)
Android 廣播接收器(Broadcast Receivers)
Android 廣播接收器(Broadcast Receivers)廣播接收器用於響應來之其他應用程序或者系統的廣播消息。這些消息有時被稱為事件或者意圖。