通常情況下,如果我們要給ImageView加上邊框,比如寬為3dp的灰色框,是自己定義一個MyImageView類,繼承自ImageView,在其onDraw方法中畫canvas。
還有設置一個帶有邊框的背景圖片的方法。
這裡給出一種簡單方法,既不需要創建衍生的類,也不需要准備圖片。采用xml定義的方式實現。
背景定義xml: bg_border.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#EEEEEE" /> www.2cto.com
<stroke android:width="3dp" android:color="#EEEEEE" />
<corners android:radius="0dp" />
<padding android:left="0dp" android:top="0dp"
android:right="0dp" android:bottom="0dp" />
</shape>
在Imageview定義頁面上使用代碼:
<ImageView android:id="@+id/iv_thumbnail"
android:layout_height="63dp"
android:layout_width="63dp"
android:background="@drawable/bg_border"
android:padding="3dp"
/>
第二種
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 設置邊框的大小和顏色 -->
<stroke
android:width="1dp"
android:color="@color/black"/>
<!-- 設置圖形內的顏色,此處為透明色 -->
<solid android:color="@android:color/transparent"/>
<!-- 定義圓角弧度 圓的話就是半徑 -->
<corners android:radius="0dp"/>
<!--
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="0dp"
android:topRightRadius="0dp" />
-->
<padding android:left="0dp" android:top="0dp" android:right="0dp" android:bottom="0dp"/>
</shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 設置邊框的大小和顏色 -->
<stroke
android:width="3.5dip"
android:color="@color/white" />
<!-- 設置圖形內的顏色,此處為透明色 -->
<solid android:color="@android:color/transparent" />
<!-- 定義圓角弧度 圓的話就是半徑 -->
<corners
android:bottomLeftRadius="75dp"
android:bottomRightRadius="75dp"
android:topLeftRadius="75dp"
android:topRightRadius="75dp" />
</shape>
 android中的所謂觀察者模式
android中的所謂觀察者模式
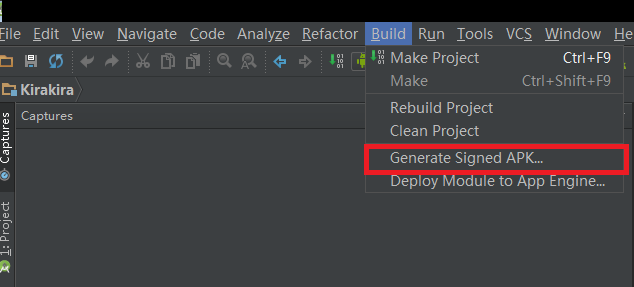
 關於Android Studio打包混淆以及上傳mapping文件
關於Android Studio打包混淆以及上傳mapping文件
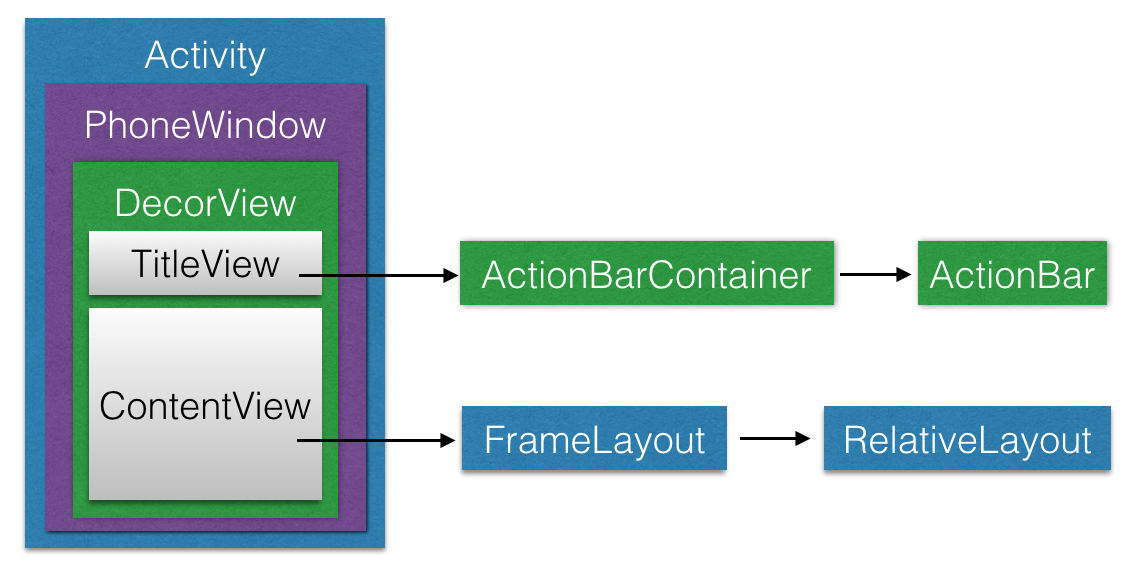
 深入了解View的繪制流程
深入了解View的繪制流程
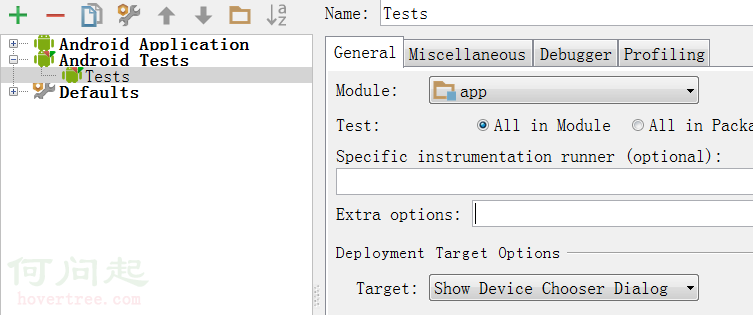
 在Android Studio中進行單元測試
在Android Studio中進行單元測試