編輯:Android開發實例
layout:下面
主界面:activity_main.xml
XML/HTML代碼fragment_chat.xml
XML/HTML代碼fragment_mine.xml
XML/HTML代碼fragment_square.xml
XML/HTML代碼MainActivity.java:
Java代碼ChatFragment.java:
Java代碼MineFragment.java:
Java代碼SquareFragment.java:
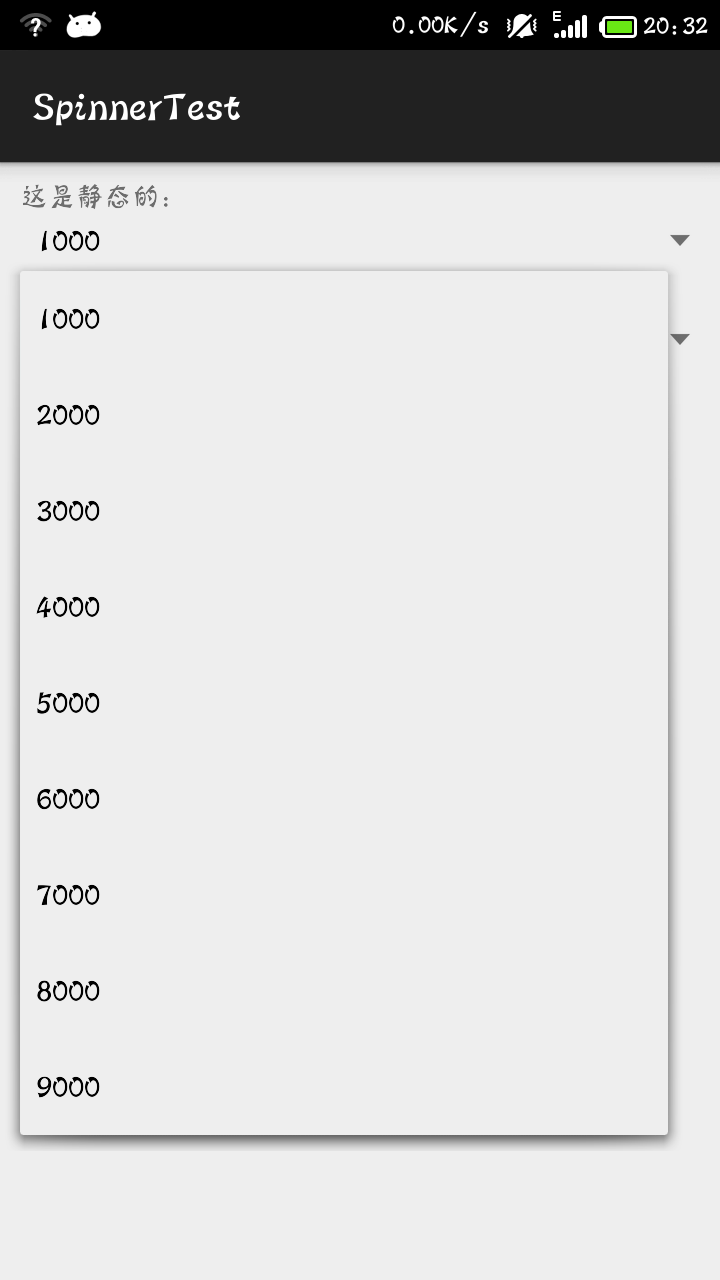
Java代碼 android應用開發之spinner控件的簡單使用
android應用開發之spinner控件的簡單使用
Android的控件有很多種,其中就有一個Spinner的控件,這個控件其實就是一個下拉顯示列表。Spinner是位於 android.widget包
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 android控件封裝 自己封裝的dialog控件
android控件封裝 自己封裝的dialog控件
自定義dialog肯定是用的很多了但是感覺每次做都是很亂 單純完成任務而已,現在封裝了一下 以後用到直接copy 先上圖: 主activity 代碼如下: pac
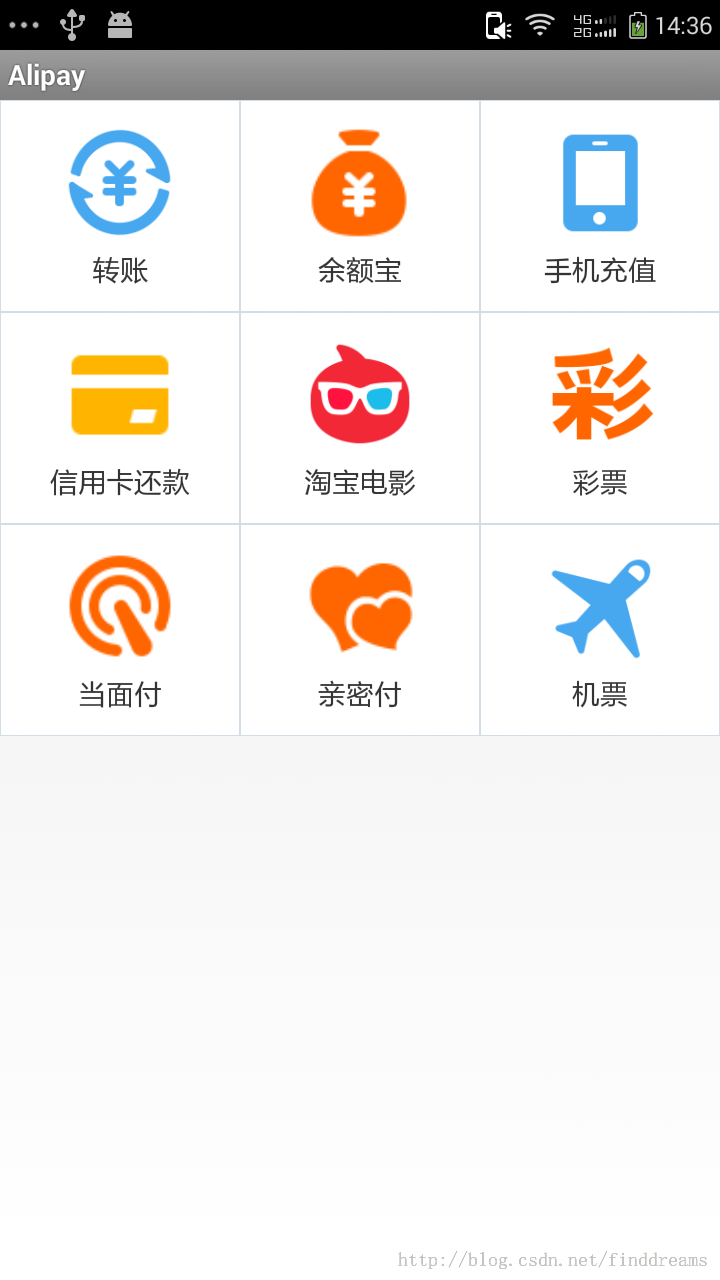
 Android開發之實現GridView支付寶九宮格
Android開發之實現GridView支付寶九宮格
先給大家展示下關於仿支付寶錢包首頁中帶有分割線的gridview,俗稱九宮格 的效果圖,怎麼樣是不是和你想象的一樣啊。在你的預料之中就繼續訪問以下代碼內容吧。