編輯:Android開發實例
Android UI缺省的標題欄由android:label 定義,顯示在屏幕左上角,Android允許Activity自定義標題欄,使用自定義Layout重新設置標題欄,比如實現Windows Mobile 風格的標題欄。
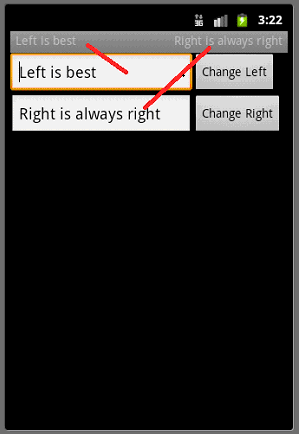
App->Activity->Custom Title 重新將Activity標題欄定義為左右兩個文本框,其Layout定義R.layout.custom_title_1如下:
XML/HTML代碼 上面的xml中包含了一左一右兩個文本框。
與每個Activity對應的除了使用由setContentView設置的Content View之外,還有一個Windows類對象,Windows 類對象用於控制標題欄,可以允許自定義標題欄或是不顯示標題欄。
Windows 定義了一些Feature,允許開發人員做些定制:自定義標題欄對應的Feature ID為Window.FEATURE_CUSTOM_TITLE。

 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android中庫項目的使用方法圖文介紹
Android中庫項目的使用方法圖文介紹
在軟件開發過程中,程序代碼的復用,是非常重要的概念。我們總是需要使用一些現有的模塊、包、框架,或開發自己的模塊、包、框架,來實現對程序代碼的復用。比如在JavaW
 Android實現自定義滑動式抽屜效果菜單
Android實現自定義滑動式抽屜效果菜單
在Andoird使用Android自帶的那些組件,像SlidingDrawer和DrawerLayout都是抽屜效果的菜單,但是在項目很多要實現的功能都收到And
 Android中的全局變量與局部變量使用小結
Android中的全局變量與局部變量使用小結
全局變量顧名思義就是在整個的類中或者可在多個函數中調用的變量。也稱為外部變量。局部變量則是特定過程或函數中可以訪問的變量。聲明一個變量是很 容易的,但是講到使用的