智能終端設備的多點觸控操作為我們帶來了種種炫酷體驗,這也使得很多Android開發者都對多點觸控程序的開發感興趣。實際上多點觸控程序的實現並不是那麼遙不可及,而是比較容易。本文就主要通過一個實例具體講解多點觸控程序的實現。
首先來了解一下Android中多點觸控的原理。
Android多點觸控在本質上需要LCD驅動和程序本身設計上支持,目前市面上HTC、Motorola和Samsung等知名廠商只要使用電容屏觸控原理的手機均可以支持多點觸控Multitouch技術,對於網頁縮放、手勢操作上有更好的用戶體驗。 在Android平台上事件均使用了MotionEvent對象方式處理,比如開始觸控時會觸發ACTION_DOWN,而移動操作時為ACTION_MOVE,最終放開手指時觸發ACTION_UP事件。當然還有用戶無規則的操作可能觸發ACTION_CANCEL這個動作。
對於常規的觸控操作我們都是使用內部為View的setOnTouchListener()接口實現的onTouchEvent()方法來處理。因此對於onTouchEvent方法的參數MotionEvent我們需要有一定得了解,比如:
Java代碼
- event.getAction() //獲取觸控動作比如ACTION_DOWN
- event.getPointerCount(); //獲取觸控點的數量,比如2則可能是兩個手指同時按壓屏幕
- event.getPointerId(nID); //對於每個觸控的點的細節,我們可以通過一個循環執行getPointerId方法獲取索引
- event.getX(nID); //獲取第nID個觸控點的x位置
- event.getY(nID); //獲取第nID個點觸控的y位置
- event.getPressure(nID); //LCD可以感應出用戶的手指壓力,當然具體的級別由驅動和物理硬件決定的
- event.getDownTime() //按下開始時間
- event.getEventTime() // 事件結束時間
- event.getEventTime()-event.getDownTime()); //總共按下時花費時間
下面,我們根據一個項目來講解如何實現多點觸控。
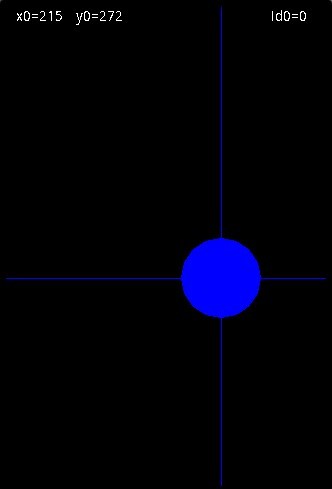
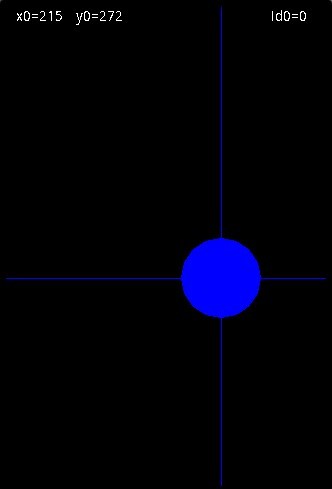
在上代碼之前先來看看此實例的運行效果圖:


以下是實現步驟:
1、創建一個Android項目,命名為MultitouchVisible。
2、在該項目內,新建一個view,繼承SurfaceView,並實現了Callback接口,這裡我們命名該類為MyView.java,下面是該類地具體實現代碼:
Java代碼
- public class MyView extends SurfaceView implements SurfaceHolder.Callback{
- MultitouchVisible father;
-
- private static final int MAX_TOUCHPOINTS = 10;
- private static final String START_TEXT = "請隨便觸摸屏幕進行測試";
- private Paint textPaint = new Paint();
- private Paint touchPaints[] = new Paint[MAX_TOUCHPOINTS];
- private int colors[] = new int[MAX_TOUCHPOINTS];
- private int width, height;
- // private float scale = 1.0f;
-
- public MyView(MultitouchVisible father) {
- super(father);
- // TODO Auto-generated constructor stub
- this.father=father;
- SurfaceHolder holder = getHolder();
- holder.addCallback(this);
- setFocusable(true); // 確保我們的View能獲得輸入焦點
- setFocusableInTouchMode(true); // 確保能接收到觸屏事件
- init();
- }
- private void init() {
- // 初始化10個不同顏色的畫筆
- textPaint.setColor(Color.WHITE);
- colors[0] = Color.BLUE;
- colors[1] = Color.RED;
- colors[2] = Color.GREEN;
- colors[3] = Color.YELLOW;
- colors[4] = Color.CYAN;
- colors[5] = Color.MAGENTA;
- colors[6] = Color.DKGRAY;
- colors[7] = Color.WHITE;
- colors[8] = Color.LTGRAY;
- colors[9] = Color.GRAY;
- for (int i = 0; i < MAX_TOUCHPOINTS; i++) {
- touchPaints[i] = new Paint();
- touchPaints[i].setColor(colors[i]);
- }
- }
- /*
- * 處理觸屏事件
- */
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- // 獲得屏幕觸點數量
- int pointerCount = event.getPointerCount();
- if (pointerCount > MAX_TOUCHPOINTS) {
- pointerCount = MAX_TOUCHPOINTS;
- }
- // 鎖定Canvas,開始進行相應的界面處理
- Canvas c = getHolder().lockCanvas();
- if (c != null) {
- c.drawColor(Color.BLACK);
- if (event.getAction() == MotionEvent.ACTION_UP) {
- // 當手離開屏幕時,清屏
- }
- else {
- // 先在屏幕上畫一個十字,然後畫一個圓
- for (int i = 0; i < pointerCount; i++) {
- // 獲取一個觸點的坐標,然後開始繪制
- int id = event.getPointerId(i);
- int x = (int) event.getX(i);
- int y = (int) event.getY(i);
- drawCrosshairsAndText(x, y, touchPaints[id], i, id, c);
- }
- for (int i = 0; i < pointerCount; i++) {
- int id = event.getPointerId(i);
- int x = (int) event.getX(i);
- int y = (int) event.getY(i);
- drawCircle(x, y, touchPaints[id], c);
- }
- }
- // 畫完後,unlock
- getHolder().unlockCanvasAndPost(c);
- }
- return true;
- }
- /**
- * 畫十字及坐標信息
- */
- private void drawCrosshairsAndText(int x, int y, Paint paint, int ptr,int id, Canvas c) {
- c.drawLine(0, y, width, y, paint);
- c.drawLine(x, 0, x, height, paint);
- int textY = (int) (5 + 20 * ptr);
- c.drawText("x" + ptr + "=" + x, 10 , textY, textPaint);
- c.drawText("y" + ptr + "=" + y, 70 , textY, textPaint);
- c.drawText("id" + ptr + "=" + id, width - 55 , textY, textPaint);
- }
- /**
- * 畫圓
- */
- private void drawCircle(int x, int y, Paint paint, Canvas c) {
- c.drawCircle(x, y, 40 , paint);
- }
- @Override
- public void surfaceChanged(SurfaceHolder holder, int format, int width,
- int height) {
- // TODO Auto-generated method stub
- this.width = width;
- this.height = height;
- textPaint.setTextSize(14);
- Canvas c = getHolder().lockCanvas();
- if (c != null) {
- // 背景黑色
- c.drawColor(Color.BLACK);
- float tWidth = textPaint.measureText(START_TEXT);
- c.drawText(START_TEXT, width / 2 - tWidth / 2, height / 2, textPaint);
- getHolder().unlockCanvasAndPost(c);
- }
- }
- @Override
- public void surfaceCreated(SurfaceHolder holder) {
- // TODO Auto-generated method stub
-
- }
-
- @Override
- public void surfaceDestroyed(SurfaceHolder holder) {
- // TODO Auto-generated method stub
-
- }
- }
3、修改主Activity類,把該view放到setContentView()中顯示,具體實現如下:
Java代碼
- public class MultitouchVisible extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //隱藏標題欄
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- //設置成全屏
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
- WindowManager.LayoutParams.FLAG_FULLSCREEN);
- //設置為上面的MTView
- setContentView(new MyView(this));
- }
- }
4、到此,項目已經完成,可見多點觸控實現起來並不難!運行此實例程序就能得到如上面效果圖中的界面。


 android生命周期深入分析(二)
android生命周期深入分析(二)
 Android加載Spinner
Android加載Spinner
 Android提高之ListView實現自適應表格的方法
Android提高之ListView實現自適應表格的方法
 android 網絡連接處理分析
android 網絡連接處理分析