Android開發中有時會用到圖片縮放效果,即點擊圖片時顯示縮放按鈕,過一會消失。本文就根據新浪微博的圖片縮放給大家寫一個實例,以供參考。下面直接上代碼。
Java代碼
- package com.Johnson.image.zoom;
- import android.app.Activity;
- import android.app.Dialog;
- import android.app.ProgressDialog;
- import android.content.DialogInterface;
- import android.content.DialogInterface.OnKeyListener;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Matrix;
- import android.os.Bundle;
- import android.os.Handler;
- import android.util.DisplayMetrics;
- import android.util.Log;
- import android.view.KeyEvent;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.RelativeLayout;
- import android.widget.ZoomControls;
-
- public class MainActivity extends Activity {
- /** Called when the activity is first created. */
- private final int LOADING_IMAGE = 1;
- public static String KEY_IMAGEURI = "ImageUri";
- private ZoomControls zoom;
- private ImageView mImageView;
- private LinearLayout layoutImage;
- private int displayWidth;
- private int displayHeight;
- /**圖片資源*/
- private Bitmap bmp;
- /**寬的縮放比例*/
- private float scaleWidth = 1;
- /**高的縮放比例*/
- private float scaleHeight = 1;
- /**用來計數放大+1 縮小-1*/
- private int zoomNumber=0;
- /**點擊屏幕顯示縮放按鈕,三秒消失*/
- private int showTime=3000;
- RelativeLayout rl;
- Handler mHandler = new Handler();
- private Runnable task = new Runnable() {
- public void run() {
-
- zoom.setVisibility(View.INVISIBLE);
- }
- };
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- //showDialog(LOADING_IMAGE);
- //圖片是從網絡上獲取的話,需要加入滾動條
- bmp=BitmapFactory.decodeResource(getResources(), R.drawable.image);
- //removeDialog(LOADING_IMAGE);
- initZoom();
- }
- @Override
- protected Dialog onCreateDialog(int id) {
- switch (id) {
- case LOADING_IMAGE: {
- final ProgressDialog dialog = new ProgressDialog(this);
- dialog.setOnKeyListener(new OnKeyListener() {
- @Override
- public boolean onKey(DialogInterface dialog, int keyCode,
- KeyEvent event) {
- if (keyCode == KeyEvent.KEYCODE_BACK) {
- finish();
- }
- return false;
- }
- });
- dialog.setMessage("正在加載圖片請稍後...");
- dialog.setIndeterminate(true);
- dialog.setCancelable(true);
- return dialog;
- }
- }
- return null;
- }
- public void initZoom() {
-
- /* 取得屏幕分辨率大小 */
- DisplayMetrics dm = new DisplayMetrics();
- getWindowManager().getDefaultDisplay().getMetrics(dm);
- displayWidth = dm.widthPixels;
- displayHeight = dm.heightPixels;
- mImageView = (ImageView) findViewById(R.id.myImageView);
- mImageView.setImageBitmap(bmp);
- layoutImage = (LinearLayout) findViewById(R.id.layoutImage);
- mImageView.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
- /**
- * 在圖片上和整個view上同時添加點擊監聽捕捉屏幕
- * 點擊事件,來顯示放大縮小按鈕
- * */
- zoom.setVisibility(View.VISIBLE);
- mHandler.removeCallbacks(task);
- mHandler.postDelayed(task, showTime);
- }
- });
- layoutImage.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View v) {
- // TODO Auto-generated method stub
-
- zoom.setVisibility(View.VISIBLE);
- mHandler.removeCallbacks(task);
- mHandler.postDelayed(task, showTime);
- }
- });
-
- zoom = (ZoomControls) findViewById(R.id.zoomcontrol);
- zoom.setIsZoomInEnabled(true);
- zoom.setIsZoomOutEnabled(true);
- // 圖片放大
- zoom.setOnZoomInClickListener(new OnClickListener() {
- public void onClick(View v) {
- big();
- }
- });
- // 圖片減小
- zoom.setOnZoomOutClickListener(new OnClickListener() {
-
- public void onClick(View v) {
- small();
- }
-
- });
- zoom.setVisibility(View.VISIBLE);
- mHandler.postDelayed(task, showTime);
-
- }
-
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- // TODO Auto-generated method stub
- /**
- * 在圖片上和整個view上同時添加點擊監聽捕捉屏幕
- * 點擊事件,來顯示放大縮小按鈕
- * */
- zoom.setVisibility(View.VISIBLE);
- mHandler.removeCallbacks(task);
- mHandler.postDelayed(task, showTime);
- return false;
- }
-
- @Override
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- // TODO Auto-generated method stub
- super.onKeyDown(keyCode, event);
-
- return true;
- }
-
- /* 圖片縮小的method */
- private void small() {
- --zoomNumber;
- int bmpWidth = bmp.getWidth();
- int bmpHeight = bmp.getHeight();
-
- Log.i("","bmpWidth = " + bmpWidth + ", bmpHeight = " + bmpHeight);
-
- /* 設置圖片縮小的比例 */
- double scale = 0.8;
- /* 計算出這次要縮小的比例 */
- scaleWidth = (float) (scaleWidth * scale);
- scaleHeight = (float) (scaleHeight * scale);
- /* 產生reSize後的Bitmap對象 */
- Matrix matrix = new Matrix();
- matrix.postScale(scaleWidth, scaleHeight);
- Bitmap resizeBmp = Bitmap.createBitmap(bmp, 0, 0, bmpWidth, bmpHeight,
- matrix, true);
- mImageView.setImageBitmap(resizeBmp);
-
- /* 限制縮小尺寸 */
- if ((scaleWidth * scale * bmpWidth < bmpWidth / 4
- || scaleHeight * scale * bmpHeight > bmpWidth /4
- || scaleWidth * scale * bmpWidth > displayWidth / 5
- || scaleHeight * scale * bmpHeight > displayHeight / 5)&&(zoomNumber==-1) ){
-
- zoom.setIsZoomOutEnabled(false);
-
- } else {
-
- zoom.setIsZoomOutEnabled(true);
-
- }
-
- zoom.setIsZoomInEnabled(true);
- System.gc();
- }
-
- /* 圖片放大的method */
- private void big() {
- ++zoomNumber;
- int bmpWidth = bmp.getWidth();
- int bmpHeight = bmp.getHeight();
-
- /* 設置圖片放大的比例 */
- double scale = 1.25;
- /* 計算這次要放大的比例 */
- scaleWidth = (float) (scaleWidth * scale);
- scaleHeight = (float) (scaleHeight * scale);
- /* 產生reSize後的Bitmap對象 */
- Matrix matrix = new Matrix();
- matrix.postScale(scaleWidth, scaleHeight);
- Bitmap resizeBmp = Bitmap.createBitmap(bmp, 0, 0, bmpWidth, bmpHeight,
- matrix, true);
- mImageView.setImageBitmap(resizeBmp);
- /* 限制放大尺寸 */
- if (scaleWidth * scale * bmpWidth > bmpWidth * 4
- || scaleHeight * scale * bmpHeight > bmpWidth * 4
- || scaleWidth * scale * bmpWidth > displayWidth * 5
- || scaleHeight * scale * bmpHeight > displayHeight * 5) {
-
- zoom.setIsZoomInEnabled(false);
-
- } else {
-
- zoom.setIsZoomInEnabled(true);
-
- }
-
- zoom.setIsZoomOutEnabled(true);
-
- System.gc();
- }
-
- }
布局文件如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:id="@+id/layout1"
- >
-
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:id="@+id/rl"
- >
-
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="19"
- android:scrollbars="none"
- android:fadingEdge="vertical"
- android:layout_gravity="center"
- android:gravity="center"
- >
-
- <HorizontalScrollView
- android:layout_height="fill_parent"
- android:layout_width="fill_parent"
- android:scrollbars="none"
- android:layout_gravity="center"
- android:gravity="center"
- android:id="@+id/hs"
-
- >
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:id="@+id/layoutImage"
- android:layout_gravity="center"
- android:gravity="center"
- >
- <ImageView
- android:layout_gravity="center"
- android:gravity="center"
- android:id="@+id/myImageView"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="19"
- android:paddingTop="5dip"
- android:paddingBottom="5dip"
-
- />
- </LinearLayout>
- </HorizontalScrollView >
- </ScrollView>
-
- <ZoomControls android:id="@+id/zoomcontrol"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_alignParentBottom="true"
- >
- </ZoomControls>
- </RelativeLayout>
-
- </FrameLayout>
 Android編程實現3D滑動旋轉效果的方法
Android編程實現3D滑動旋轉效果的方法
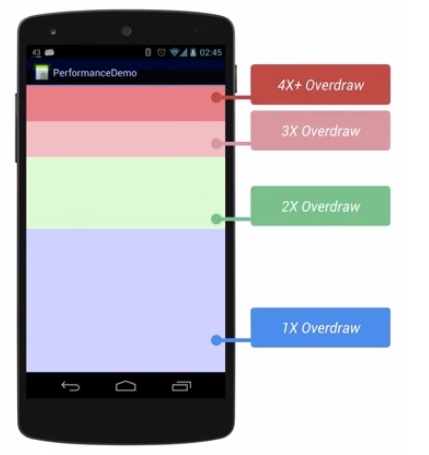
 Android高級開發之性能優化典范
Android高級開發之性能優化典范
 Android中使用sax解析xml文件的方法
Android中使用sax解析xml文件的方法
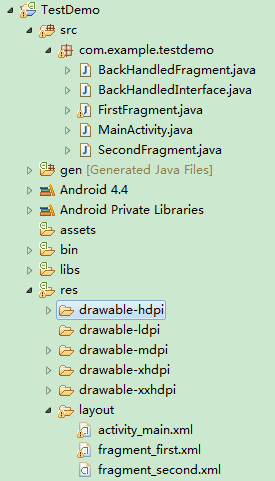
 Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
Android編程使用Fragment界面向下跳轉並一級級返回的實現方法