大家在進行其他語言的編程時應該都見過甚至用過標簽組件,Android開發中也經常會用到標簽組件。一般情況下如果一屏放不下所有組件,則我們可能會選擇滾動視圖,另外一種方法就是使用標簽組件對屏幕進行分頁,單擊不同標簽顯示它對應的內容。Android中的TabHost是標簽組件的核心類,也是標簽的集合,每一個標簽顯示一個View或一個Activity。
TabHost簡介
所謂的TabHost是提供選項卡(Tab頁)的窗口視圖容器.此對象包含兩個子對象: 一個是使用戶可以選擇指定標簽頁的標簽的集合;另一個是用於顯示標簽頁內容的 FrameLayout. 選項卡中的個別元素一般通過其容器對象來控制,而不是直接設置子元素本身的值。
常用方法:
addTab(TabHost.TabSpec tabSpec):添加一項 Tab 頁
clearAllTabs():清除所有與之相關聯的 Tab 頁.
getCurrentTab():返回當前 Tab 頁.
getTabContentView():返回包含內容的 FrameLayout
newTabSpec(String tag):返回一個與之關聯的新的 TabSpec
TabHost開發實例
下面是TabHost組件的一個開發實例,代碼如下:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="@drawable/framebackground">
- <!-- 第一個Tab中得layout -->
- <LinearLayout android:id="@+id/frist_tab_linearlayout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:layout_marginTop="100dp"
- android:text="@string/love"
- android:textColor="#000000"
- android:textSize="20sp"
- />
- <TextView
- android:layout_width="220dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:paddingTop="17dp"
- android:text="@string/love_text"
- android:textColor="#000000"
- android:textSize="15sp"
- />
- </LinearLayout>
- <!-- 第二個Tab中得layout -->
- <LinearLayout android:id="@+id/second_tab_linearlayout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:layout_marginTop="100dp"
- android:text="@string/friendship"
- android:textColor="#000000"
- android:textSize="20sp"
- />
- <TextView
- android:layout_width="220dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:paddingTop="17dp"
- android:text="@string/friendship_text"
- android:textColor="#000000"
- android:textSize="15sp"
- />
- </LinearLayout>
- <!-- 第三個Tab中得layout -->
- <LinearLayout android:id="@+id/third_tab_linearlayout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:layout_marginTop="100dp"
- android:text="@string/kinship"
- android:textColor="#000000"
- android:textSize="20sp"
- />
- <TextView
- android:layout_width="220dp"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:gravity="center_vertical"
- android:paddingTop="17dp"
- android:text="@string/kinship_text"
- android:textColor="#000000"
- android:textSize="15sp"
- />
- </LinearLayout>
-
- </FrameLayout>
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <menu
- xmlns:android="http://schemas.android.com/apk/res/android">
- <group
- android:id="@+id/love_group">
- <item
- android:id="@+id/love_item"
- android:icon="@drawable/aiqing"
- android:title="Love">
- </item>
- </group>
- </menu>
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <menu
- xmlns:android="http://schemas.android.com/apk/res/android">
- <group
- android:id="@+id/kinship_group">
- <item
- android:id="@+id/kinship_item"
- android:icon="@drawable/qinqing"
- android:title="KinShip">
- </item>
- </group>
- </menu>
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <menu
- xmlns:android="http://schemas.android.com/apk/res/android">
- <group
- android:id="@+id/friendship_group">
- <item
- android:id="@+id/friendship_item"
- android:icon="@drawable/youqing"
- android:title="FriendShip">
- </item>
- </group>
- </menu>
Java代碼
- package net.csdn.blog.androidtoast;
-
-
- import android.app.TabActivity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.Menu;
- import android.view.MenuInflater;
- import android.widget.TabHost;
-
- public class TabHostExampleActivity extends TabActivity {
-
- TabHost mTabHost;
- int mMenuTag=0;
- Menu mMenu;
- static final int mMenuResources[] = {
- R.layout.love_menu,
- R.layout.friendship_menu,
- R.layout.kinship_menu
- };
-
- /** Called when the activity is first created. */
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
-
- //獲取TabHost
- mTabHost=this.getTabHost();
- //過濾出TabHost布局
- LayoutInflater.from(this).inflate(R.layout.main, mTabHost.getTabContentView(), true);
- //為TabHost設置背景顏色
- mTabHost.setBackgroundColor(Color.argb(100, 30, 80, 160));
-
- //增加三個選型卡 並設置其圖標及繪制布局
- mTabHost.addTab(mTabHost.newTabSpec("One")
- .setIndicator("", getResources().getDrawable(R.drawable.aiqing))
- .setContent(R.id.frist_tab_linearlayout));
-
- mTabHost.addTab(mTabHost.newTabSpec("Two")
- .setIndicator("", getResources().getDrawable(R.drawable.youqing))
- .setContent(R.id.second_tab_linearlayout));
-
- mTabHost.addTab(mTabHost.newTabSpec("Three")
- .setIndicator("", getResources().getDrawable(R.drawable.qinqing))
- .setContent(R.id.third_tab_linearlayout));
-
- //添加監聽事件
- mTabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
-
- @Override
- public void onTabChanged(String tabId) {
- if (tabId.equals("One")) {
- mMenuTag = 1;
- }
- if (tabId.equals("Two")) {
- mMenuTag = 2;
- }
- if (tabId.equals("Three")) {
- mMenuTag = 3;
- }
- if (mMenu != null) {
- onCreateOptionsMenu(mMenu);
- }
- }
- });
-
-
- }
-
- //創建對應的菜單項
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- mMenu = menu;
- mMenu.clear();
-
- //獲取菜單過濾器
- MenuInflater inflater = getMenuInflater();
-
- switch (mMenuTag) {
- case 1:
- //動態加入數組中對應的menu.xml
- inflater.inflate(mMenuResources[0], menu);
- break;
- case 2:
- inflater.inflate(mMenuResources[1], menu);
- break;
- case 3:
- inflater.inflate(mMenuResources[2], menu);
- break;
- default:
- inflater.inflate(mMenuResources[0], menu);
- break;
- }
- return super.onCreateOptionsMenu(menu);
- }
- }
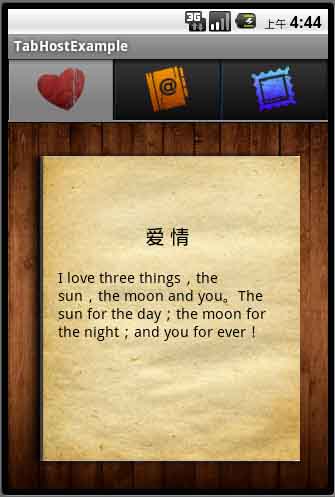
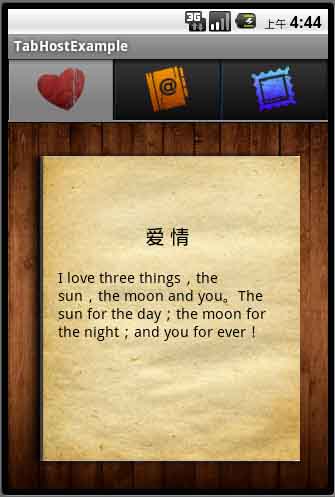
程序的運行結果的界面如下:


 Android個人理財工具實例之六:顯示賬單明細 下
Android個人理財工具實例之六:顯示賬單明細 下
 android ListView和GridView拖拽移位實現代碼
android ListView和GridView拖拽移位實現代碼
 Android提高之使用NDK把彩圖轉換灰度圖的方法
Android提高之使用NDK把彩圖轉換灰度圖的方法
 Android JSON解析器
Android JSON解析器