編輯:Android開發實例
本文給大家帶來一個很實用的小控件ClearEditText,就是在Android系統的輸入框右邊加入一個小圖標,點擊小圖標可以清除輸入框裡面的內容,IOS上面直接設置某個屬性就可以實現這一功能,但是Android原生EditText不具備此功能,所以要想實現這一功能我們需要重寫EditText,接下來就帶大家來實現這一小小的功能
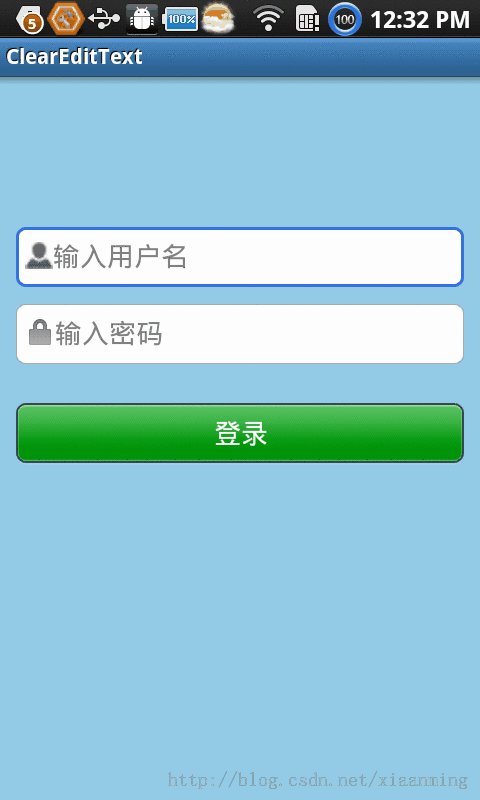
我們知道,我們可以為我們的輸入框在上下左右設置圖片,所以我們可以利用屬性android:drawableRight設置我們的刪除小圖標,如圖

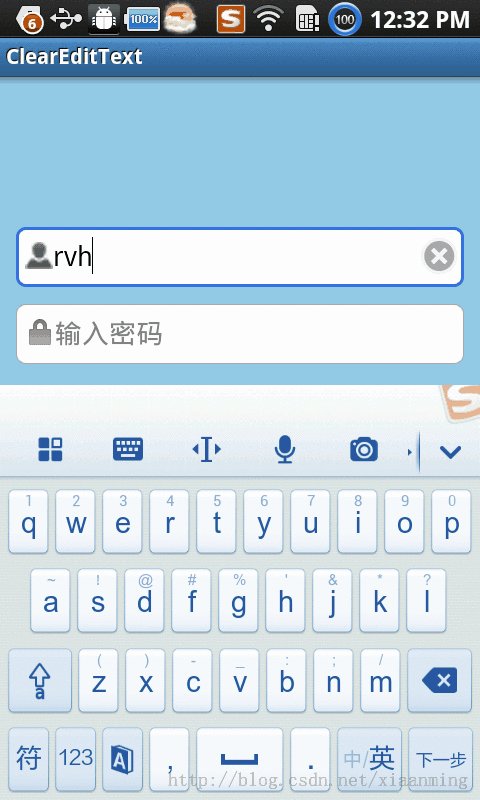
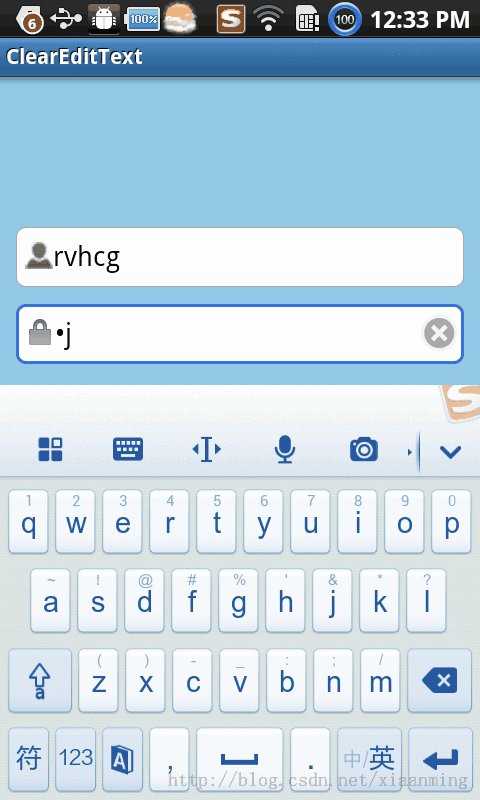
我這裡設置了左邊和右邊的圖片,如果我們能為右邊的圖片設置監聽,點擊右邊的圖片清除輸入框的內容並隱藏刪除圖標,這樣子這個小功能就迎刃而解了,可是Android並沒有給允許我們給右邊小圖標加監聽的功能,這時候你是不是發現這條路走不通呢,其實不是,我們可能模擬點擊事件,用輸入框的的onTouchEvent()方法來模擬,
當我們觸摸抬起(就是ACTION_UP的時候)的范圍 大於輸入框左側到清除圖標左側的距離,小與輸入框左側到清除圖片右側的距離,我們則認為是點擊清除圖片,當然我這裡沒有考慮豎直方向,只要給清除小圖標就上了監聽,其他的就都好處理了,我先把代碼貼上來,在講解下
package com.example.clearedittext;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnFocusChangeListener;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText;
public class ClearEditText extends EditText implements
OnFocusChangeListener, TextWatcher {
/**
* 刪除按鈕的引用
*/
private Drawable mClearDrawable;
/**
* 控件是否有焦點
*/
private boolean hasFoucs;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
//這裡構造方法也很重要,不加這個很多屬性不能再XML裡面定義
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
//獲取EditText的DrawableRight,假如沒有設置我們就使用默認的圖片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
// throw new NullPointerException("You can add drawableRight attribute in XML");
mClearDrawable = getResources().getDrawable(R.drawable.delete_selector);
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
//默認設置隱藏圖標
setClearIconVisible(false);
//設置焦點改變的監聽
setOnFocusChangeListener(this);
//設置輸入框裡面內容發生改變的監聽
addTextChangedListener(this);
}
/**
* 因為我們不能直接給EditText設置點擊事件,所以我們用記住我們按下的位置來模擬點擊事件
* 當我們按下的位置 在 EditText的寬度 - 圖標到控件右邊的間距 - 圖標的寬度 和
* EditText的寬度 - 圖標到控件右邊的間距之間我們就算點擊了圖標,豎直方向就沒有考慮
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight())
&& (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* 當ClearEditText焦點發生變化的時候,判斷裡面字符串長度設置清除圖標的顯示與隱藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
/**
* 設置清除圖標的顯示與隱藏,調用setCompoundDrawables為EditText繪制上去
* @param visible
*/
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
/**
* 當輸入框裡面內容發生變化的時候回調的方法
*/
@Override
public void onTextChanged(CharSequence s, int start, int count,
int after) {
if(hasFoucs){
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
/**
* 設置晃動動畫
*/
public void setShakeAnimation(){
this.setAnimation(shakeAnimation(5));
}
/**
* 晃動動畫
* @param counts 1秒鐘晃動多少下
* @return
*/
public static Animation shakeAnimation(int counts){
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}
setClearIconVisible()方法,設置隱藏和顯示清除圖標的方法,我們這裡不是調用setVisibility()方法,setVisibility()這個方法是針對View的,我們可以調用setCompoundDrawables(Drawable left, Drawable top, Drawable right, Drawable bottom)來設置上下左右的圖標
setOnFocusChangeListener(this) 為輸入框設置焦點改變監聽,如果輸入框有焦點,我們判斷輸入框的值是否為空,為空就隱藏清除圖標,否則就顯示
addTextChangedListener(this) 為輸入框設置內容改變監聽,其實很簡單呢,當輸入框裡面的內容發生改變的時候,我們需要處理顯示和隱藏清除小圖標,裡面的內容長度不為0我們就顯示,否是就隱藏,但這個需要輸入框有焦點我們才改變顯示或者隱藏,為什麼要需要焦點,比如我們一個登陸界面,我們保存了用戶名和密碼,在登陸界面onCreate()的時候,我們把我們保存的密碼顯示在用戶名輸入框和密碼輸入框裡面,輸入框裡面內容發生改變,導致用戶名輸入框和密碼輸入框裡面的清除小圖標都顯示了,這顯然不是我們想要的效果,所以加了一個是否有焦點的判斷
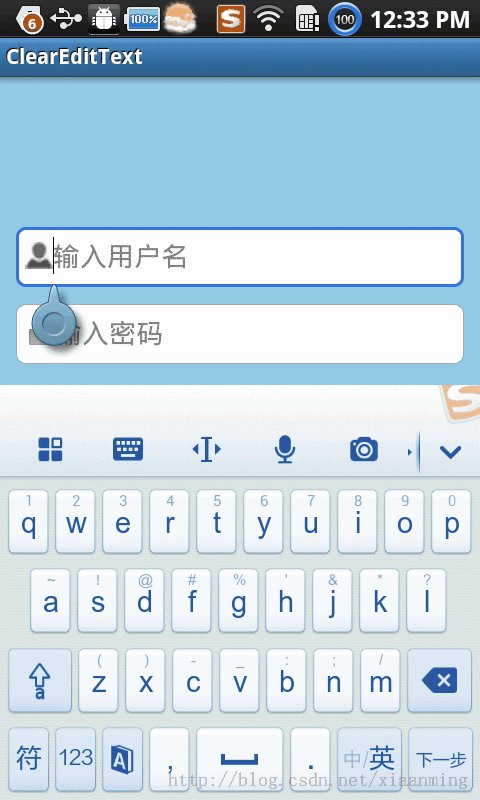
setShakeAnimation(),這個方法是輸入框左右抖動的方法,之前我在某個應用看到過類似的功能,當用戶名錯誤,輸入框就在哪裡抖動,感覺挺好玩的,其實主要是用到一個移動動畫,然後設置動畫的變化率為正弦曲線
接下來我們來使用它,Activity的布局,兩個我們自定義的輸入框,一個按鈕
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#95CAE4">
<com.example.clearedittext.ClearEditText
android:id="@+id/username"
android:layout_marginTop="60dp"
android:layout_width="fill_parent"
android:background="@drawable/login_edittext_bg"
android:drawableLeft="@drawable/icon_user"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:singleLine="true"
android:drawableRight="@drawable/delete_selector"
android:hint="輸入用戶名"
android:layout_height="wrap_content" >
</com.example.clearedittext.ClearEditText>
<com.example.clearedittext.ClearEditText
android:id="@+id/password"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginTop="10dip"
android:drawableLeft="@drawable/account_icon"
android:hint="輸入密碼"
android:singleLine="true"
android:password="true"
android:drawableRight="@drawable/delete_selector"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/username"
android:background="@drawable/login_edittext_bg" >
</com.example.clearedittext.ClearEditText>
<Button
android:id="@+id/login"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:background="@drawable/login_button_bg"
android:textSize="18sp"
android:textColor="@android:color/white"
android:layout_below="@+id/password"
android:layout_marginTop="25dp"
android:text="登錄" />
</RelativeLayout>
然後就是界面代碼的編寫,主要是測試輸入框左右晃動而已,比較簡單
package com.example.clearedittext;
import android.app.Activity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Toast mToast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ClearEditText username = (ClearEditText) findViewById(R.id.username);
final ClearEditText password = (ClearEditText) findViewById(R.id.password);
((Button) findViewById(R.id.login)).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(TextUtils.isEmpty(username.getText())){
//設置晃動
username.setShakeAnimation();
//設置提示
showToast("用戶名不能為空");
return;
}
if(TextUtils.isEmpty(password.getText())){
password.setShakeAnimation();
showToast("密碼不能為空");
return;
}
}
});
}
/**
* 顯示Toast消息
* @param msg
*/
private void showToast(String msg){
if(mToast == null){
mToast = Toast.makeText(this, msg, Toast.LENGTH_SHORT);
}else{
mToast.setText(msg);
}
mToast.show();
}
}
運行項目,如圖,悲劇,沒有動畫效果,算了就這樣子吧,你是不是也想把它加到你的項目當中去呢,趕緊吧!

以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
 Andorid TextView字幕效果實例
Andorid TextView字幕效果實例
一、效果圖 二、代碼 代碼如下: public class TextSubView extends TextView { private TextPaint mP
 Android 第三方應用接入微信平台研究情況分享(二)
Android 第三方應用接入微信平台研究情況分享(二)
微信平台開放後倒是挺火的,許多第三方應用都想試下,畢竟可以利用微信建立起來的關系鏈來拓展自己的應用還是挺不錯的,可以節約很多在社交方面的開銷,我最近由於實習需要也
 Android提高之MediaPlayer音視頻播放
Android提高之MediaPlayer音視頻播放
前面文章已經詳細介紹了Android界面的入門技術,相信大家在看完和跟著練習之後,會對於常用的Layout和View都會有一定的了解了,接下來就不再強調介紹界面了
 Android左右滑出菜單實例分析
Android左右滑出菜單實例分析
現在的Android應用,只要有一個什麼新的創意,過不了多久,幾乎所有的應用都帶這個創意。這不,咱們公司最近的一個持續性的項目,想在首頁加個從左滑動出來的菜單,我