編輯:Android開發實例
本文實例為大家分享了Android ActionBar制作時鐘的具體代碼,供大家參考,具體內容如下
1. MainActivity.java
package com.example.days19actionbar07custom;
import com.example.days19actionbar07custom.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MenuItem.OnActionExpandListener;
import android.view.View;
import android.widget.AnalogClock;
import android.widget.SearchView;
import android.widget.SearchView.OnQueryTextListener;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView txtResult = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtResult = (TextView) findViewById(R.id.txtResult);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
/**************searchView*****************/
// 通過id找到相對應的MenuItem(SearchView)
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView view = (SearchView) searchItem.getActionView();
// 給SearchView設置文字改變的監聽
view.setOnQueryTextListener(new OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
txtResult.setText("您正在搜索" + newText);
return false;
}
});
/**************自定義條目*****************/
// 通過id找到自定義布局MenuItem
MenuItem customItem = menu.findItem(R.id.action_custom_layout);
// 通過menuItem的getActionView()方法得到一個View對象
View v = customItem.getActionView();
// 可以通過v的findViewById()方法找到自定義布局中的相對應的控件
AnalogClock acClock = (AnalogClock) v.findViewById(R.id.acClock);
// 給customItem菜單條目設置展開折疊監聽
customItem.setOnActionExpandListener(new OnActionExpandListener() {
/**
* 菜單條目被展開
* 返回為true代表該條目菜單可以被展開
* @Override
*/
public boolean onMenuItemActionExpand(MenuItem item) {
txtResult.setText("時鐘被展開");
return true;
}
/**
* 菜單條目被折疊
* 返回為true代表該條目菜單可以被折疊
* @Override
*/
public boolean onMenuItemActionCollapse(MenuItem item) {
txtResult.setText("時鐘被折疊");
return true;
}
});
return true;
}
}
2. main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_search"
android:orderInCategory="100"
android:actionViewClass="android.widget.SearchView"
android:showAsAction="always"
android:title="@string/it_search"/>
<item
android:id="@+id/action_custom_layout"
android:actionLayout="@layout/my_layout"
android:orderInCategory="100"
android:icon="@drawable/ic_launcher"
android:showAsAction="always|collapseActionView"
android:title="layout"/>
</menu>
3. activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/txtResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
4. my_layout.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<AnalogClock
android:id="@+id/acClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
文章後還為大家分享了Android ActionBar使用教程,大家可以進行參考學習。
以上就是本文的全部內容,希望對大家學習Android軟件編程有所幫助。
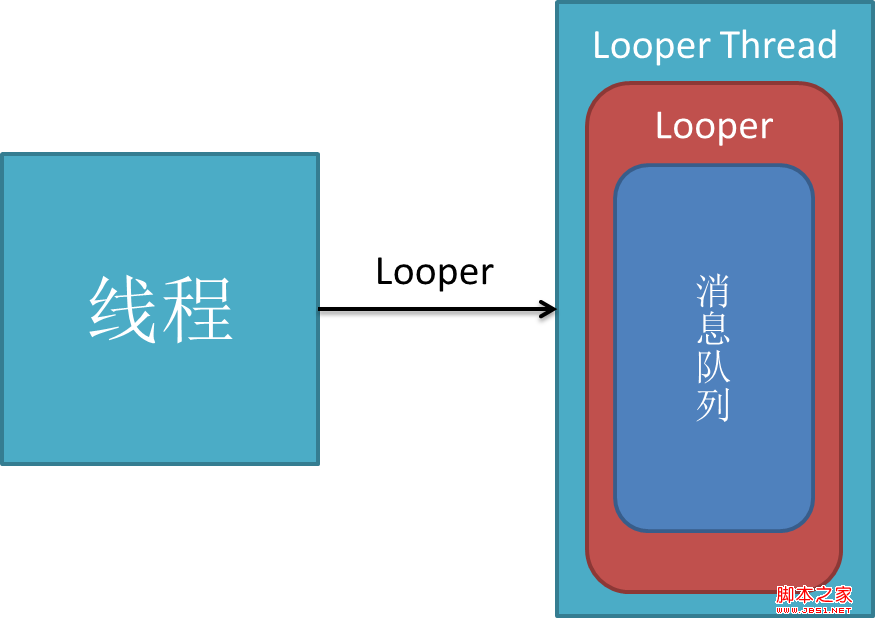
 android的消息處理機制(圖文+源碼分析)—Looper/Handler/Message
android的消息處理機制(圖文+源碼分析)—Looper/Handler/Message
這篇文章寫的非常好,深入淺出,關鍵還是一位大三學生自己剖析的心得。這是我喜歡此文的原因。下面請看正文: 作為一個大三的預備程序員,我學習android的一大樂趣是
 Android實現捕獲TextView超鏈接的方法
Android實現捕獲TextView超鏈接的方法
本文實例講述了Android實現捕獲TextView超鏈接的方法。分享給大家供大家參考,具體如下: 這裡分享一篇捕獲TextView超鏈接的文章,希望對大家有所幫
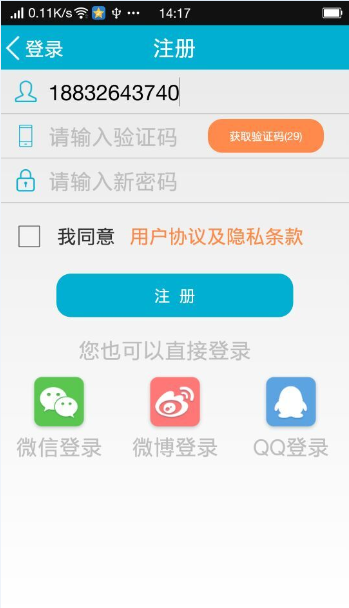
 Android如何通過手機獲取驗證碼來完成注冊功能
Android如何通過手機獲取驗證碼來完成注冊功能
注冊很多app或者網絡賬戶的時候,經常需要手機獲取驗證碼,來完成注冊,那時年少,只是覺得手機獲取驗證碼這件事兒很好玩,並沒有關心太多,她是如何實現的,以及她背後的
 Android輸入框控件ClearEditText實現清除功能
Android輸入框控件ClearEditText實現清除功能
這篇文章主要為大家詳細介紹了Android輸入框控件ClearEditText實現清除功能,感興趣的小伙伴們可以參考一下 本文給大家帶來