編輯:Android開發實例
本文實例講述了Android編程實現泡泡聊天界面的方法。分享給大家供大家參考,具體如下:
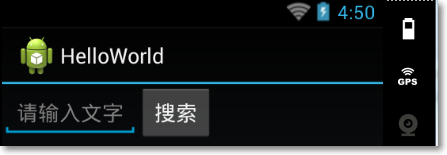
昨天寫了個界面,實現了Android泡泡聊天界面。運行結果如下,點擊發送按鈕,屏幕就顯示Text的內容。

我也是在網上的一份源碼的基礎上更改的,整個泡泡界面的實現要點:
(1)主界面其實就是一個List View
(2)文字顯示界面其實就使用了android:background="@drawable/incoming"這個東西。背景圖片的格式是xxx.9.png,專門用來縮放的,不然顯示效果非常差。
(3)自定義了一個adapter,當然是繼承android.widget.BaseAdapter,重寫了getView的方法。
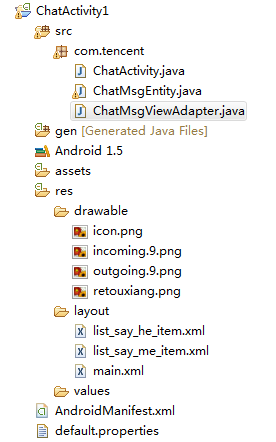
整個工程分布如下:

主activity: ChatActivity如下:
package com.tencent;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.Calendar;
public class ChatActivity extends Activity {
private static final String TAG = ChatActivity.class.getSimpleName();;
private ListView talkView;
private Button messageButton;
private EditText messageText;
// private ChatMsgViewAdapter myAdapter;
private ArrayList<ChatMsgEntity> list = new ArrayList<ChatMsgEntity>();
public void onCreate(Bundle savedInstanceState) {
Log.v(TAG, "onCreate >>>>>>");
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
talkView = (ListView) findViewById(R.id.list);
messageButton = (Button) findViewById(R.id.MessageButton);
messageText = (EditText) findViewById(R.id.MessageText);
OnClickListener messageButtonListener = new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Log.v(TAG, "onclick >>>>>>>>");
String name = getName();
String date = getDate();
String msgText = getText();
int RId = R.layout.list_say_he_item;
ChatMsgEntity newMessage = new ChatMsgEntity(name, date, msgText, RId);
list.add(newMessage);
// list.add(d0);
talkView.setAdapter(new ChatMsgViewAdapter(ChatActivity.this, list));
messageText.setText("");
// myAdapter.notifyDataSetChanged();
}
};
messageButton.setOnClickListener(messageButtonListener);
}
// shuold be redefine in the future
private String getName() {
return getResources().getString(R.string.myDisplayName);
}
// shuold be redefine in the future
private String getDate() {
Calendar c = Calendar.getInstance();
String date = String.valueOf(c.get(Calendar.YEAR)) + "-"
+ String.valueOf(c.get(Calendar.MONTH)) + "-" + c.get(c.get(Calendar.DAY_OF_MONTH));
return date;
}
// shuold be redefine in the future
private String getText() {
return messageText.getText().toString();
}
public void onDestroy() {
Log.v(TAG, "onDestroy>>>>>>");
// list = null;
super.onDestroy();
}
}
顯示消息體的定義
package com.tencent;
public class ChatMsgEntity {
private static final String TAG = ChatMsgEntity.class.getSimpleName();
private String name;
private String date;
private String text;
private int layoutID;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public int getLayoutID() {
return layoutID;
}
public void setLayoutID(int layoutID) {
this.layoutID = layoutID;
}
public ChatMsgEntity() {
}
public ChatMsgEntity(String name, String date, String text, int layoutID) {
super();
this.name = name;
this.date = date;
this.text = text;
this.layoutID = layoutID;
}
}
ChatMsgViewAdapter定義如下:
package com.tencent;
import android.content.Context;
import android.database.DataSetObserver;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
public class ChatMsgViewAdapter extends BaseAdapter {
private static final String TAG = ChatMsgViewAdapter.class.getSimpleName();
private ArrayList<ChatMsgEntity> coll;
private Context ctx;
public ChatMsgViewAdapter(Context context, ArrayList<ChatMsgEntity> coll) {
ctx = context;
this.coll = coll;
}
public boolean areAllItemsEnabled() {
return false;
}
public boolean isEnabled(int arg0) {
return false;
}
public int getCount() {
return coll.size();
}
public Object getItem(int position) {
return coll.get(position);
}
public long getItemId(int position) {
return position;
}
public int getItemViewType(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
Log.v(TAG, "getView>>>>>>>");
ChatMsgEntity entity = coll.get(position);
int itemLayout = entity.getLayoutID();
LinearLayout layout = new LinearLayout(ctx);
LayoutInflater vi = (LayoutInflater) ctx.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
vi.inflate(itemLayout, layout, true);
TextView tvName = (TextView) layout.findViewById(R.id.messagedetail_row_name);
tvName.setText(entity.getName());
TextView tvDate = (TextView) layout.findViewById(R.id.messagedetail_row_date);
tvDate.setText(entity.getDate());
TextView tvText = (TextView) layout.findViewById(R.id.messagedetail_row_text);
tvText.setText(entity.getText());
return layout;
}
public int getViewTypeCount() {
return coll.size();
}
public boolean hasStableIds() {
return false;
}
public boolean isEmpty() {
return false;
}
public void registerDataSetObserver(DataSetObserver observer) {
}
public void unregisterDataSetObserver(DataSetObserver observer) {
}
}
布局文件看得我比較痛苦,這個布局文件不好搞啊,呵呵
完整實例代碼代碼點擊此處本站下載。
希望本文所述對大家Android程序設計有所幫助。
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android開發自學筆記(四):APP布局下
Android開發自學筆記(四):APP布局下
篇幅較長遂分成上下兩篇,上一篇我們已經快要一氣呵成了,但是美中不足的是,這個界面並不能討得美工MM的歡心,美工MM曾寄希望於您,卻交出這麼作出這麼一副死型樣,我都
 Android實現ListView左右滑動刪除和編輯
Android實現ListView左右滑動刪除和編輯
有時候,為了實現項目中的需求,完成設計好的用戶交互體驗,不的不把這些View重新改造成自己想要的效果。 Android原生的ListView是不支持左右滑動的,但
 listview 選中高亮顯示實現方法
listview 選中高亮顯示實現方法
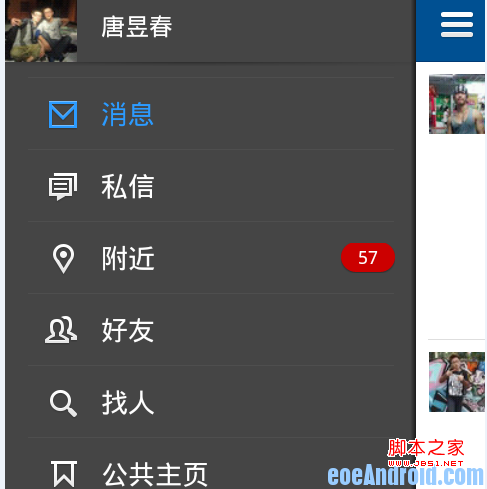
人人客戶端有一個很好的導航欄,如下圖所示,當點擊左側ListView後,選中的一行就會一直呈高亮狀態顯示,圖中選中行字的顏色顯示為藍色(注意:是選中行後一直高亮,