編輯:Android開發實例
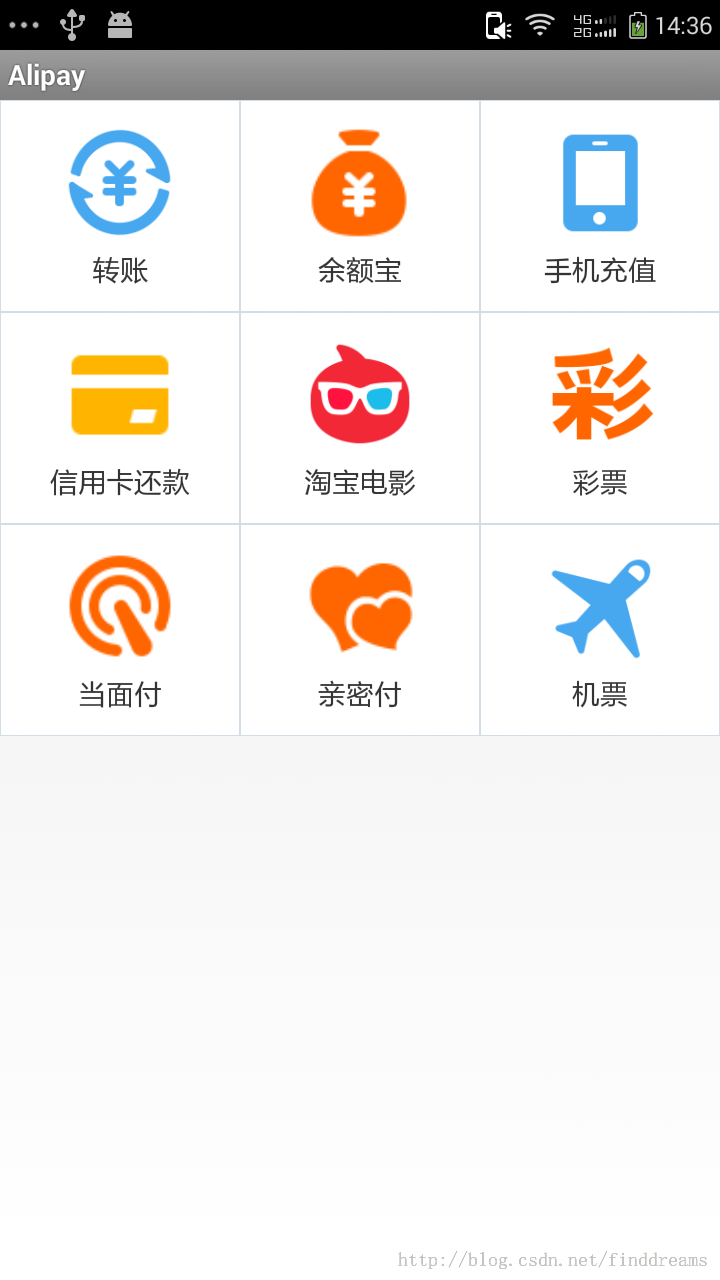
先給大家展示下關於仿支付寶錢包首頁中帶有分割線的gridview,俗稱九宮格 的效果圖,怎麼樣是不是和你想象的一樣啊。在你的預料之中就繼續訪問以下代碼內容吧。

我們都知道ListView設置分割線是非常容易的,設置ListView的分割線顏色和寬度,只需要在布局中定義android:divider和android:dividerHeight屬性即可。而GridView並沒有這樣的屬性和方法,那我們改如何來做呢?
腳本之家小編在做這個效果之前,也參考了其他的一些方案,比如說定義一個自定義的GridView,然後在dispatchDraw()方法中在每個item的四周加上一條分割線,這是需要靠算法來實現的,最後這種方法實現的效果並不理想,會出現有些item中沒有加上分割線,很難達到我們想要的這種效果。
其實實現這種效果並不難,原理就是讓每個item都設置成帶有分割線的背景,這樣就很容易實現了。
首先我們來寫布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ScrollView android:layout_width="fill_parent" android:layout_height="wrap_content" android:fillViewport="true" android:scrollbars="none" > <com.finddreams.alipay.MyGridView android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:horizontalSpacing="0.0dip" android:listSelector="@null" android:numColumns="3" android:scrollbars="none" android:stretchMode="columnWidth" android:verticalSpacing="0.0dip" /> </ScrollView> </LinearLayout>
因為有時候我們的Gridview中的item可能比較多,為了放得下,一般都會用一個ScrollView來嵌套起來。這時就會出現一個常見的問題,我們在開發中經常會碰到,就是當ListView或者GridView被嵌套在ScrollView中時,發現只會顯示第一行的數據,後面的數據就不會顯示了。至於產生這個問題的原因,可能是因為Gridview和ListView都是可以根據子item的寬高來顯示大小的,但是一旦嵌套到ScrollView中就可以上下滑動,於是系統就不能確定到底該畫多大,所以才會產生這樣的問題。
這個問題的解決方法在網上很多,一般百度一下就能查到,下面是GridView的解決方法:
public class MyGridView extends GridView {
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
接下來,我們就定義一個帶分割線的選擇器,具體代碼是:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"><shape android:shape="rectangle"> <stroke android:width="1.0px" android:color="@color/line" /> <gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" /> </shape></item> <item android:state_focused="true"><shape android:shape="rectangle"> <gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" /> <stroke android:width="1.0px" android:color="@color/line" /> </shape></item> <item><shape android:shape="rectangle"> <gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" /> <stroke android:width="1.0px" android:color="@color/line" /> </shape></item> </selector>
定義一個selector,在裡面設置一個形狀為矩形rectangle,設置這個矩形的stroke描邊屬性的顏色為分割線的顏色,然後在不同的state的item中設置不同的gradient漸變屬性,從而實現在單個item在被點擊選中時的效果。
接著就是給我們GridView的item布局中加上背景了:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_margin="0.0dip" android:background="@color/griditems_bg" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_centerInParent="true" android:background="@drawable/bg_gv" android:padding="12.0dip" > <ImageView android:id="@+id/iv_item" android:layout_width="58.0dip" android:layout_height="58.0dip" android:layout_centerHorizontal="true" android:contentDescription="@string/app_name" /> <TextView android:id="@+id/tv_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/iv_item" android:layout_centerHorizontal="true" android:layout_marginTop="5.0dip" android:maxLines="1" android:textColor="@color/commo_text_color" android:textSize="14.0sp" /> </RelativeLayout> </RelativeLayout>
到這裡,就要開始寫代碼了,定義一個Adapter,把數據填充到GridView中,這一步我想大家都應該都很清楚,這裡就不多講了,不懂的話,可以參考下面的項目代碼。
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android Studio中配置OpenCV庫開發環境的教程
Android Studio中配置OpenCV庫開發環境的教程
1、下載 進入官網(http://opencv.org/)下載OpenCV4Android並解壓。目錄結構如下圖所示。 其中,sdk目錄即是我們開發openc
 Android中的windowSoftInputMode屬性詳解
Android中的windowSoftInputMode屬性詳解
在前面的一篇文章中,簡單的介紹了一下如何實現軟鍵盤不自動彈出,使用的方法是設置android:windowSoftInput
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩