編輯:Android開發實例
現在Android非常瘋狂,所以網上關於Android學習的資料如雨後春筍般冒起來,像這些基礎的東西更是多如牛毛,我會把用過的東西碰到的困難和怎麼解決的記錄下來,一來可以供自己復習萬一以後又碰到類似的問題就可以直接拿來看下。二來可以給初學者一點小小的幫助。
Android布局是應用界面開發的重要一環,在Android中,共有五種布局方式,分別是:FrameLayout(框架布
局),LinearLayout (線性布局),AbsoluteLayout(絕對布局),RelativeLayout(相對布局),TableLayout(表格布局)
一、FrameLayout
這個布局可以看成是牆腳堆東西,有一個四方的矩形的左上角牆腳,我們放了第一個東西,要再放一個,那就在放在原來放的位置的上面,這樣依次的放,會蓋住原來的東西。這個布局比較簡單,也只能放一點比較簡單的東西。
二、LinearLayout
線性布局,這個東西,從外框上可以理解為一個div,他首先是一個一個從上往下羅列在屏幕上。每一個LinearLayout裡面又可分為垂直布局
(android:orientation="vertical")和水平布局(android:orientation="horizontal"
)。當垂直布局時,每一行就只有一個元素,多個元素依次垂直往下;水平布局時,只有一行,每一個元素依次向右排列。
linearLayout中有一個重要的屬性 android:layout_weight="1",這個weight在垂直布局時,代表行距;水平的時候代表列寬;weight值越大就越大。
三、AbsoluteLayout
絕對布局猶如div指定了absolute屬性,用X,Y坐標來指定元素的位置android:layout_x="20px"
android:layout_y="12px" 這種布局方式也比較簡單,但是在垂直隨便切換時,往往會出問題,而且多個元素的時候,計算比較麻煩。
四、RelativeLayout
相對布局可以理解為某一個元素為參照物,來定位的布局方式。主要屬性有:
相對於某一個元素
android:layout_below="@id/aaa" 該元素在 id為aaa的下面
android:layout_toLeftOf="@id/bbb" 改元素的左邊是bbb
相對於父元素的地方
android:layout_alignParentLeft="true" 在父元素左對齊
android:layout_alignParentRight="true" 在父元素右對齊
還可以指定邊距等,具體詳見API
五、TableLayout
表格布局類似Html裡面的Table。每一個TableLayout裡面有表格行TableRow,TableRow裡面可以具體定義每一個元素,設定他的對齊方式 android:gravity="" 。
每一個布局都有自己適合的方式,另外,這五個布局元素可以相互嵌套應用,做出美觀的界面。
到此,本文的全部教程到此結束了,希望對大家學習android常用布局有所幫助。
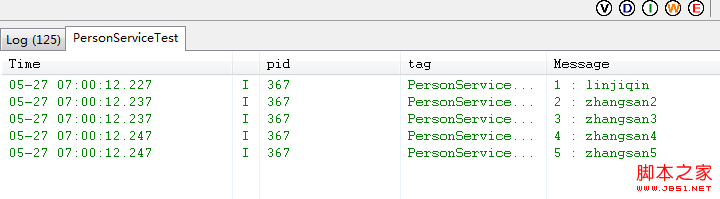
 Android SQLite數據庫增刪改查操作的案例分析
Android SQLite數據庫增刪改查操作的案例分析
Person實體類代碼如下:package com.ljq.domain; public class Person { pri
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用