編輯:Android開發實例
本文實例講述了Android編程實現WebView全屏播放的方法。分享給大家供大家參考,具體如下:
最近因為項目要用webview加載html5的視頻,開始不能全屏播,做了很久才做出來!那按我的理解說下怎麼實現全屏吧。
首先寫布局文件activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <FrameLayout android:id="@+id/video_view" android:layout_width="fill_parent" android:layout_height="fill_parent" android:visibility="gone" ></FrameLayout> <Button android:id="@+id/video_landport" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="全屏不顯示該按扭,點擊切換橫屏" android:gravity="center" /> <WebView android:id="@+id/video_webview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
原理:實現全屏的時候把webview裡的視頻放到一個View(布局裡的video_view控件)裡面,然後把webview隱藏掉!這樣就實現了全屏播放的!
現在具體來看看怎麼實現的:
先放代碼MainActivity.java:
public class MainActivity extends Activity {
private FrameLayout videoview;// 全屏時視頻加載view
private Button videolandport;
private WebView videowebview;
private Boolean islandport = true;//true表示此時是豎屏,false表示此時橫屏。
private View xCustomView;
private xWebChromeClient xwebchromeclient;
private String url = "http://look.appjx.cn/mobile_api.php?mod=news&id=12604";
private WebChromeClient.CustomViewCallback xCustomViewCallback;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉應用標題
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
initwidget();
initListener();
videowebview.loadUrl(url);
}
private void initListener() {
// TODO Auto-generated method stub
videolandport.setOnClickListener(new Listener());
}
private void initwidget() {
// TODO Auto-generated method stub
videoview = (FrameLayout) findViewById(R.id.video_view);
videolandport = (Button) findViewById(R.id.video_landport);
videowebview = (WebView) findViewById(R.id.video_webview);
WebSettings ws = videowebview.getSettings();
/**
* setAllowFileAccess 啟用或禁止WebView訪問文件數據 setBlockNetworkImage 是否顯示網絡圖像
* setBuiltInZoomControls 設置是否支持縮放 setCacheMode 設置緩沖的模式
* setDefaultFontSize 設置默認的字體大小 setDefaultTextEncodingName 設置在解碼時使用的默認編碼
* setFixedFontFamily 設置固定使用的字體 setJavaSciptEnabled 設置是否支持Javascript
* setLayoutAlgorithm 設置布局方式 setLightTouchEnabled 設置用鼠標激活被選項
* setSupportZoom 設置是否支持變焦
* */
ws.setBuiltInZoomControls(true);// 隱藏縮放按鈕
ws.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NARROW_COLUMNS);// 排版適應屏幕
ws.setUseWideViewPort(true);// 可任意比例縮放
ws.setLoadWithOverviewMode(true);// setUseWideViewPort方法設置webview推薦使用的窗口。setLoadWithOverviewMode方法是設置webview加載的頁面的模式。
ws.setSavePassword(true);
ws.setSaveFormData(true);// 保存表單數據
ws.setJavaScriptEnabled(true);
ws.setGeolocationEnabled(true);// 啟用地理定位
ws.setGeolocationDatabasePath("/data/data/org.itri.html5webview/databases/");// 設置定位的數據庫路徑
ws.setDomStorageEnabled(true);
xwebchromeclient = new xWebChromeClient();
videowebview.setWebChromeClient(xwebchromeclient);
videowebview.setWebViewClient(new xWebViewClientent());
}
class Listener implements OnClickListener {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.video_landport:
if (islandport) {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
videolandport.setText("全屏不顯示該按扭,點擊切換橫屏");
}else {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
videolandport.setText("全屏不顯示該按扭,點擊切換豎屏");
}
break;
default:
break;
}
}
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (inCustomView()) {
hideCustomView();
return true;
}else {
videowebview.loadUrl("about:blank");
// mTestWebView.loadData("", "text/html; charset=UTF-8", null);
MainActivity.this.finish();
Log.i("testwebview", "===>>>2");
}
}
return true;
}
/**
* 判斷是否是全屏
* @return
*/
public boolean inCustomView() {
return (xCustomView != null);
}
/**
* 全屏時按返加鍵執行退出全屏方法
*/
public void hideCustomView() {
xwebchromeclient.onHideCustomView();
}
/**
* 處理Javascript的對話框、網站圖標、網站標題以及網頁加載進度等
* @author
*/
public class xWebChromeClient extends WebChromeClient {
private Bitmap xdefaltvideo;
private View xprogressvideo;
@Override
//播放網絡視頻時全屏會被調用的方法
public void onShowCustomView(View view, WebChromeClient.CustomViewCallback callback)
{
if (islandport) {
}
else{
// ii = "1";
// setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
}
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
videowebview.setVisibility(View.GONE);
//如果一個視圖已經存在,那麼立刻終止並新建一個
if (xCustomView != null) {
callback.onCustomViewHidden();
return;
}
videoview.addView(view);
xCustomView = view;
xCustomViewCallback = callback;
videoview.setVisibility(View.VISIBLE);
}
@Override
//視頻播放退出全屏會被調用的
public void onHideCustomView() {
if (xCustomView == null)//不是全屏播放狀態
return;
// Hide the custom view.
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
xCustomView.setVisibility(View.GONE);
// Remove the custom view from its container.
videoview.removeView(xCustomView);
xCustomView = null;
videoview.setVisibility(View.GONE);
xCustomViewCallback.onCustomViewHidden();
videowebview.setVisibility(View.VISIBLE);
//Log.i(LOGTAG, "set it to webVew");
}
//視頻加載添加默認圖標
@Override
public Bitmap getDefaultVideoPoster() {
//Log.i(LOGTAG, "here in on getDefaultVideoPoster");
if (xdefaltvideo == null) {
xdefaltvideo = BitmapFactory.decodeResource(
getResources(), R.drawable.videoicon);
}
return xdefaltvideo;
}
//視頻加載時進程loading
@Override
public View getVideoLoadingProgressView() {
//Log.i(LOGTAG, "here in on getVideoLoadingPregressView");
if (xprogressvideo == null) {
LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
xprogressvideo = inflater.inflate(R.layout.video_loading_progress, null);
}
return xprogressvideo;
}
//網頁標題
@Override
public void onReceivedTitle(WebView view, String title) {
(MainActivity.this).setTitle(title);
}
// @Override
// //當WebView進度改變時更新窗口進度
// public void onProgressChanged(WebView view, int newProgress) {
// (MainActivity.this).getWindow().setFeatureInt(Window.FEATURE_PROGRESS, newProgress*100);
// }
}
/**
* 處理各種通知、請求等事件
* @author
*/
public class xWebViewClientent extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Log.i("webviewtest", "shouldOverrideUrlLoading: "+url);
return false;
}
}
/**
* 當橫豎屏切換時會調用該方法
* @author
*/
@Override
public void onConfigurationChanged(Configuration newConfig) {
Log.i("testwebview", "=====<<< onConfigurationChanged >>>=====");
super.onConfigurationChanged(newConfig);
if(newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE){
Log.i("webview", " 現在是橫屏1");
islandport = false;
}else if(newConfig.orientation == Configuration.ORIENTATION_PORTRAIT){
Log.i("webview", " 現在是豎屏1");
islandport = true;
}
}
}
代碼裡面我寫了好多注釋,相信大家都能看得懂,當然本人是菜鳥,可能有些地方理解錯了!知道的可以跟我說。然後我在裡面加了一個功能,就是點擊webview上面按鈕切換橫豎屏!還有就是當點擊全屏播放的時候強制橫屏全屏播放,點擊返回時回到豎屏!我這裡沒有用手機重力感應切換橫豎屏!代碼裡面還加了個播放進度的布局文件,大家在源碼裡可以看到!
最後說下AndroidManifest.xml設置;
訪問網絡權限加上這句
代碼如下:
<uses-permission android:name="android.permission.INTERNET"/>
當切換橫豎屏時為了不重新調用onCreate等方法,要加個這句:
代碼如下:
android:configChanges="orientation|keyboardHidden|screenSize"
差不多這樣就可以實現全屏播放了,如果有看不懂的問題可以問我,
完整實例代碼代碼點擊此處本站下載。
希望本文所述對大家Android程序設計有所幫助。
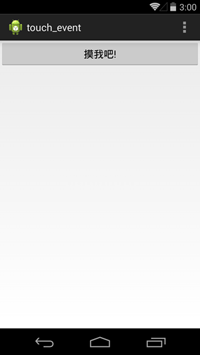
 Android Touch事件分發過程詳解
Android Touch事件分發過程詳解
本文以實例形式講述了Android Touch事件分發過程,對於深入理解與掌握Android程序設計有很大的幫助作用。具體分析如下: 首先,從一個簡單示例入手:
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
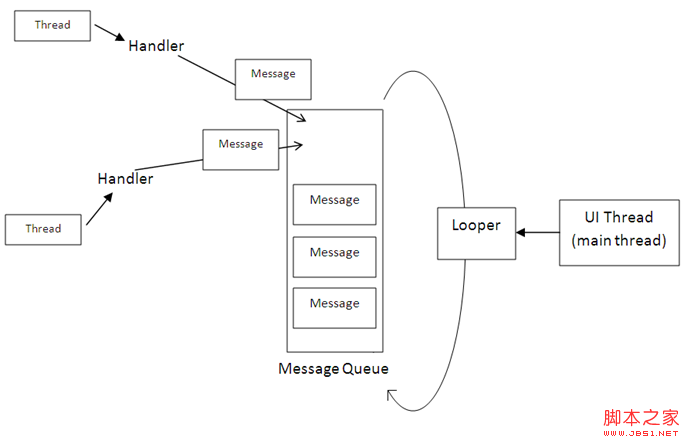
 Android開發筆記之:Handler Runnable與Thread的區別詳解
Android開發筆記之:Handler Runnable與Thread的區別詳解
在java中可有兩種方式實現多線程,一種是繼承Thread類,一種是實現Runnable接口;Thread類是在java.lang包中定義的。一個類只要繼承了Th