編輯:Android開發實例
本文實例講述了Android編程使WebView支持HTML5 Video全屏播放的解決方法。分享給大家供大家參考,具體如下:
1)需要在AndroidManifest.xml文件中聲明需要使用HardwareAccelerate, 可以細化到Activity級別,如果不需要的View可以聲明不要用加速,但是需要在代碼中做,具體如下:
a. 如果要聲明整個應用都要加速:
代碼如下:
<application ... android:hardwareAccelerated ="true">
b. 如果要在Activity中聲明,則:
代碼如下:
<activity ... android:hardwareAccelerated="true" >還可以更細化到Window, getWindow.setFlags(
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
c. 如果application或者activity都申明了要硬件加速,但是為了某些原因(比如省電?),一些View不需要硬件加速的話,
代碼如下:
view.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
2)可以說挺奇怪的是,需要在AndroidManifest.xml文件中用上<use-sdk></use-sdk>標簽,而且如果是空的還不行,必須寫上targetSDK或者minSDK,但是我試驗過,不管寫版本是多少都沒有關系。。。理論上說,Android應該是從3.0( API Level 11)開始可以對2D渲染加速,但是我把targetSDK設置為5都可以使用的,但是這個標簽不寫還不行。
一般來說,上面的操作做了,就可以使用video標簽播放視屏了,如果要支持全屏,還需要做一點操作:
1)給webview一個WebChromeClient對象,這個WebChromeClient對象需要實現onShowCustomView和onHideCustomView方法,下面是一個實現例子:
@Override
public void onShowCustomView(View view, CustomViewCallback callback) {
if (myCallback != null) {
myCallback.onCustomViewHidden();
myCallback = null ;
return;
}
long id = Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong debug in showCustomView Ex: " + id);
ViewGroup parent = (ViewGroup) mWebView.getParent();
String s = parent.getClass().getName();
WrtLog. v("WidgetChromeClient", "rong debug Ex: " + s);
parent.removeView( mWebView);
parent.addView(view);
myView = view;
myCallback = callback;
chromeClient = this ;
}
private View myView = null;
private CustomViewCallback myCallback = null;
public void onHideCustomView() {
long id = Thread.currentThread().getId();
WrtLog. v("WidgetChromeClient", "rong debug in hideCustom Ex: " + id);
if (myView != null) {
if (myCallback != null) {
myCallback.onCustomViewHidden();
myCallback = null ;
}
ViewGroup parent = (ViewGroup) myView.getParent();
parent.removeView( myView);
parent.addView( mWebView);
myView = null;
}
}
好吧,這個寫法和網上很多寫法不一樣,網上大部分的例子都是onShowCustomView方法接收到的view是一個VideoView對象,而這裡是一個找不到的HTML5VideoFullScreen的VideoSurfaceView子類,而且這個子類還是一個private的子類,在外面根本沒有辦法訪問到,android.jar中也沒有HTML5VideoFullScreen這個類。如果想要在application中訪問到這個類,那麼需要把<android-SDK-path>/platforms/<android-version>/data/layoutlib.jar這個包加到buildpath中,而且從android-14,也就是android4.0以後才這樣,也就是說,網上說的那個方法在android3.0時代是可以用的,android4.0以後就不行了,我用的是android4.0.3。
其實不管是什麼版本,這個段代碼的大概意思就是,在onShowCustomView方法中,將獲取到的view放到當前Activity的最上方,在onHideCustomView中,將之前的view隱藏或者刪除,將原來被覆蓋的webview放回來,並結束播放,否在會報MediaPlayer IllegalStatusException, 而且還是Native method,根本沒法調試了。
上面代碼是片段,很多朋友看了也不能解決問題,完整實例代碼代碼點擊此處本站下載。
可以下載下來,用eclipse導入工程,把樣例視頻放到sdcard根部目錄下,從系統角度看就是/mnt/sdcard即可。
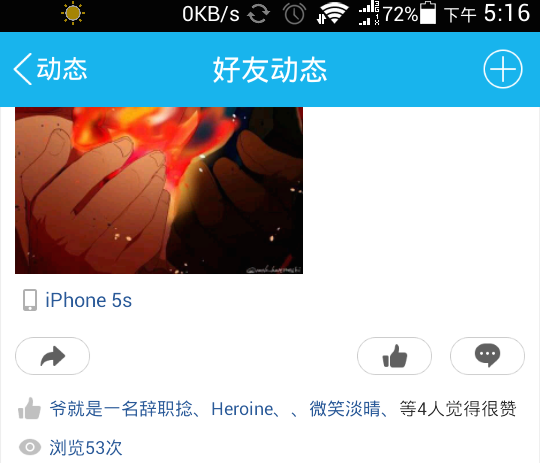
效果如圖:
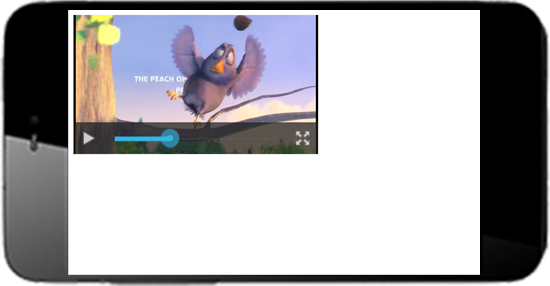
全屏前:

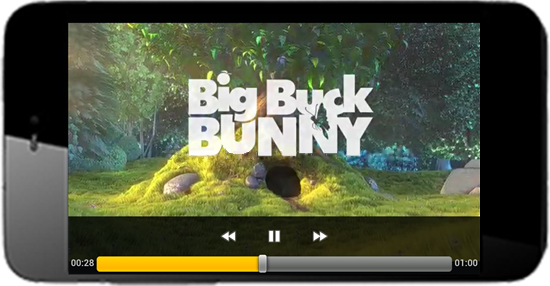
全屏後:

希望本文所述對大家Android程序設計有所幫助。
 Android程序如何在開機時自動運行
Android程序如何在開機時自動運行
有時我們需要應用在Android設備開機時自動運行,就像Windows系統中的很多程序一樣
 android異步加載圖片並緩存到本地實現方法
android異步加載圖片並緩存到本地實現方法
在android項目中訪問網絡圖片是非常普遍性的事情,如果我們每次請求都要訪問網絡來獲取圖片,會非常耗費流量,而且圖片占用內存空間也比較大,圖片過多且不釋放的話很
 TextView實現多個可點擊的文本
TextView實現多個可點擊的文本
Android中TextView實現的多個可點擊的文本效果
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我