編輯:Android開發實例
本文實例講述了Android編程實現ViewPager多頁面滑動切換及動畫效果的方法。分享給大家供大家參考,具體如下:
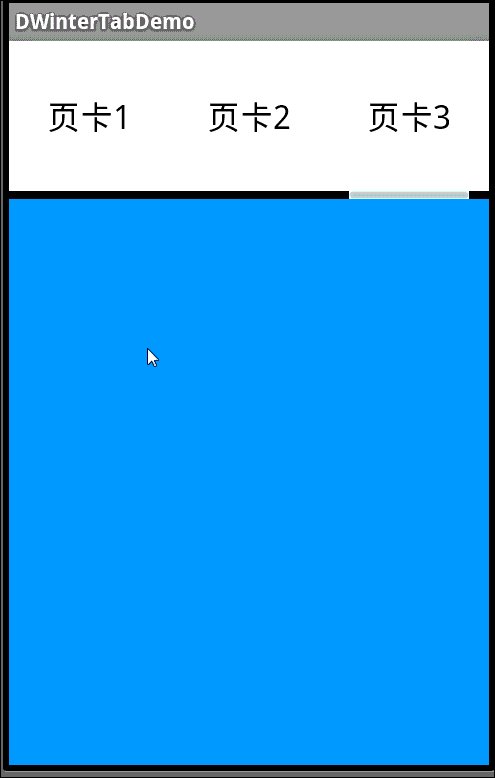
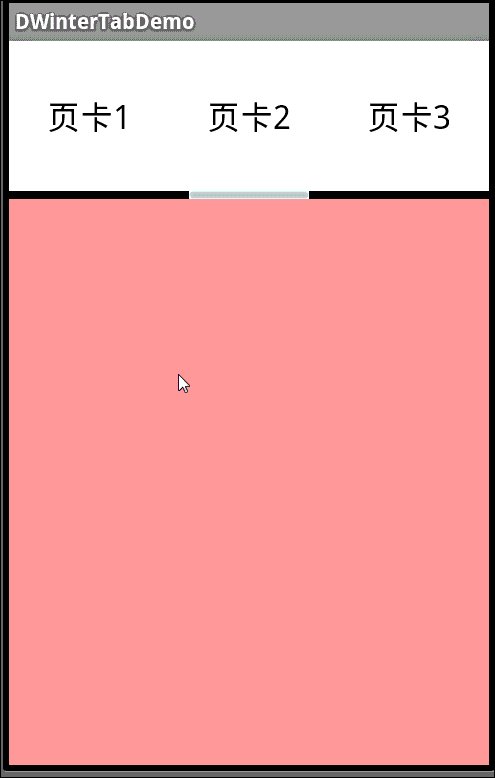
一、首先,我們來看一下效果圖,這是新浪微博的Tab滑動效果。我們可以手勢滑動,也可以點擊上面的頭標進行切換。與此同方式,
白色橫條會移動到相應的頁卡頭標下。這是一個動畫效果,白條是緩慢滑動過去的。好了,接下來我們就來實現它。

二、在開始前,我們先要認識一個控件,ViewPager。它是google SDk中自帶的一個附加包的一個類,可以用來實現屏幕間的切換。
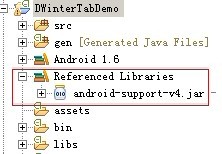
這個附加包是android-support-v4.jar,在最後的源碼中會提供給大家,在libs文件夾中。當然你也可以自己從網上搜索最新的版本。
找到它後,我們需要在項目中添加

三、我們先做界面
界面設計很簡單,第一行三個頭標,第二行動畫圖片,第三行頁卡內容展示。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:umadsdk="http://schemas.android.com/apk/res/com.LoveBus" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="100.0dip" android:background="#FFFFFF" > <TextView android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="頁卡1" android:textColor="#000000" android:textSize="22.0dip" /> <TextView android:id="@+id/text2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="頁卡2" android:textColor="#000000" android:textSize="22.0dip" /> <TextView android:id="@+id/text3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="頁卡3" android:textColor="#000000" android:textSize="22.0dip" /> </LinearLayout> <ImageView android:id="@+id/cursor" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scaleType="matrix" android:src="@drawable/a" /> <android.support.v4.view.ViewPager android:id="@+id/vPager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1.0" android:background="#000000" android:flipInterval="30" android:persistentDrawingCache="animation" /> </LinearLayout>
我們要展示三個頁卡,所以還需要三個頁卡內容的界面設計,這裡我們只設置了背景顏色,能起到區別作用即可。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#158684" > </LinearLayout>
四、代碼部分要進行初始化的工作
(1) 先來變量的定義
private ViewPager mPager;//頁卡內容 private List<View> listViews; // Tab頁面列表 private ImageView cursor;// 動畫圖片 private TextView t1, t2, t3;// 頁卡頭標 private int offset = 0;// 動畫圖片偏移量 private int currIndex = 0;// 當前頁卡編號 private int bmpW;// 動畫圖片寬度
(2) 初始化頭標
/**
* 初始化頭標
*/
private void InitTextView() {
t1 = (TextView) findViewById(R.id.text1);
t2 = (TextView) findViewById(R.id.text2);
t3 = (TextView) findViewById(R.id.text3);
t1.setOnClickListener(new MyOnClickListener(0));
t2.setOnClickListener(new MyOnClickListener(1));
t3.setOnClickListener(new MyOnClickListener(2));
}
/**
* 頭標點擊監聽
*/
public class MyOnClickListener implements View.OnClickListener {
private int index = 0;
public MyOnClickListener(int i) {
index = i;
}
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
};
相信大家看後都沒什麼問題,點擊第幾個,就展示第幾個頁卡內容。
(3) 初始化頁卡內容區
/**
* 初始化ViewPager
*/
private void InitViewPager() {
mPager = (ViewPager) findViewById(R.id.vPager);
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.lay1, null));
listViews.add(mInflater.inflate(R.layout.lay2, null));
listViews.add(mInflater.inflate(R.layout.lay3, null));
mPager.setAdapter(new MyPagerAdapter(listViews));
mPager.setCurrentItem(0);
mPager.setOnPageChangeListener(new MyOnPageChangeListener());
}
我們將三個頁卡界面裝入其中,默認顯示第一個頁卡。這裡我們還需要實現一個適配器。
/**
* ViewPager適配器
*/
public class MyPagerAdapter extends PagerAdapter {
public List<View> mListViews;
public MyPagerAdapter(List<View> mListViews) {
this.mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mListViews.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mListViews.get(arg1), 0);
return mListViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
這裡我們實現了各頁卡的裝入和卸載
(3) 初始化動畫
/**
* 初始化動畫
*/
private void InitImageView() {
cursor = (ImageView) findViewById(R.id.cursor);
bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a)
.getWidth();// 獲取圖片寬度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 獲取分辨率寬度
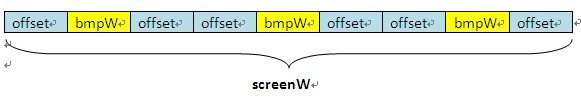
offset = (screenW / 3 - bmpW) / 2;// 計算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 設置動畫初始位置
}
根據屏幕的分辨率和圖片的寬度計算動畫移動的偏移量

實現頁卡切換監聽
/**
* 頁卡切換監聽
*/
public class MyOnPageChangeListener implements OnPageChangeListener {
int one = offset * 2 + bmpW;// 頁卡1 -> 頁卡2 偏移量
int two = one * 2;// 頁卡1 -> 頁卡3 偏移量
@Override
public void onPageSelected(int arg0) {
Animation animation = null;
switch (arg0) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = arg0;
animation.setFillAfter(true);// True:圖片停在動畫結束位置
animation.setDuration(300);
cursor.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}
五、打完收工,快來看看自己的勞動成果吧

希望本文所述對大家Android程序設計有所幫助。
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 android開發教程之獲取使用當前api的應用程序名稱
android開發教程之獲取使用當前api的應用程序名稱
比如要獲取打開攝像頭的應用程序名稱,只需要在frameworks/base/core/android/hardware/Camera.java中open()方法中
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我