編輯:Android開發實例
本文實例講述了Android編程之圖片顏色處理方法。分享給大家供大家參考,具體如下:
你想做到跟美圖秀秀一樣可以處理自己的照片,美化自己的照片嗎?其實你也可以自己做一個這樣的軟件,廢話不多說了,直接上圖,上代碼了!
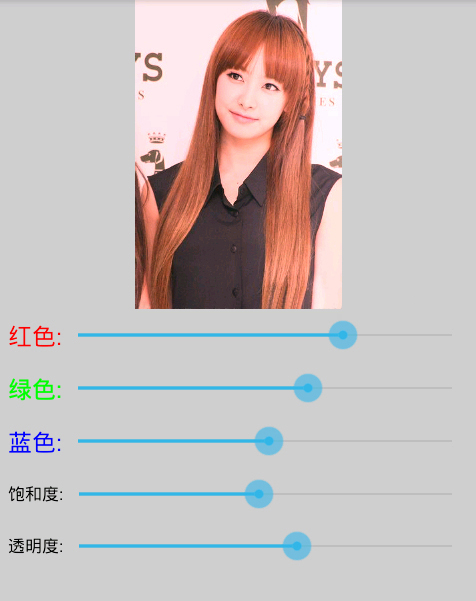
效果圖如下:
沒處理前:

處理之後:

MainActivity.java的代碼如下:
package net.loonggg.test;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity {
private SeekBar sb1, sb2, sb3, sb4, sb5;
private ImageView iv;
private Bitmap bitmap, updateBitmap;
private Canvas canvas;
private Paint paint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
sb1 = (SeekBar) findViewById(R.id.sb1);
sb2 = (SeekBar) findViewById(R.id.sb2);
sb3 = (SeekBar) findViewById(R.id.sb3);
sb4 = (SeekBar) findViewById(R.id.sb4);
sb5 = (SeekBar) findViewById(R.id.sb5);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.b);
updateBitmap = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), bitmap.getConfig());
canvas = new Canvas(updateBitmap);
paint = new Paint();
final ColorMatrix cm = new ColorMatrix();
paint.setColorFilter(new ColorMatrixColorFilter(cm));
paint.setColor(Color.BLACK);
paint.setAntiAlias(true);
final Matrix matrix = new Matrix();
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
/**
* RGB三原色 紅色值的設置
*/
sb1.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { progress / 128f, 0, 0, 0, 0,// 紅色值
0, 1, 0, 0, 0,// 綠色值
0, 0, 1, 0, 0,// 藍色值
0, 0, 0, 1, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
/**
* RGB三原色 綠色值的設置
*/
sb2.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { 1, 0, 0, 0, 0,// 紅色值
0, progress / 128f, 0, 0, 0,// 綠色值
0, 0, 1, 0, 0,// 藍色值
0, 0, 0, 1, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
/**
* RGB三原色 藍色值的設置
*/
sb3.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { 1, 0, 0, 0, 0,// 紅色值
0, 1, 0, 0, 0,// 綠色值
0, 0, progress / 128f, 0, 0,// 藍色值
0, 0, 0, 1, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
/**
* RGB三原色 三個值都改變為設置飽和度(亮度)
*/
sb4.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { progress / 128f, 0, 0, 0, 0,// 紅色值
0, progress / 128f, 0, 0, 0,// 綠色值
0, 0, progress / 128f, 0, 0,// 藍色值
0, 0, 0, 1, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
/**
* RGB三原色 設置透明度
*/
sb5.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[] { 1, 0, 0, 0, 0,// 紅色值
0, 1, 0, 0, 0,// 綠色值
0, 0, 1, 0, 0,// 藍色值
0, 0, 0, progress / 128f, 0 // 透明度
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap, matrix, paint);
iv.setImageBitmap(updateBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
}
}
布局文件代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CDCDCD"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="紅色:"
android:textColor="#FF0000"
android:textSize="24sp" />
<SeekBar
android:id="@+id/sb1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="綠色:"
android:textColor="#00FF00"
android:textSize="24sp" />
<SeekBar
android:id="@+id/sb2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="藍色:"
android:textColor="#0000FF"
android:textSize="24sp" />
<SeekBar
android:id="@+id/sb3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="飽和度:"
android:textColor="#000000"
android:textSize="16.5sp" />
<SeekBar
android:id="@+id/sb4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="透明度:"
android:textColor="#000000"
android:textSize="16.5sp" />
<SeekBar
android:id="@+id/sb5"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="256"
android:progress="128" />
</LinearLayout>
</LinearLayout>
到這裡就完了,看明白了嗎?
希望本文所述對大家Android程序設計有所幫助。
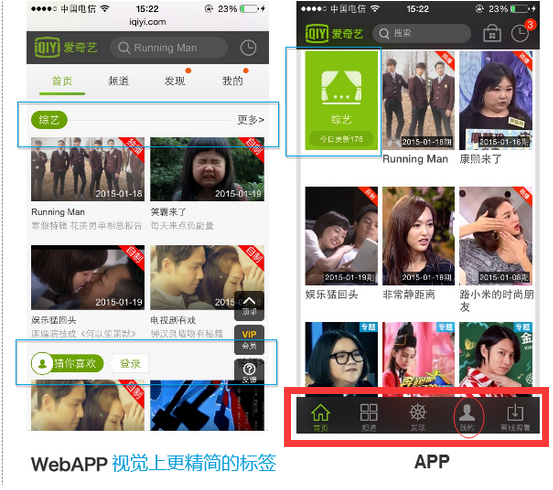
 web app與原生app的區別
web app與原生app的區別
公司准備要做一個項目,是p2p配資的app。在網上問了一些人後,發現有的是直接有html5做好後,用軟件封裝的。之前我學過app的開發,當時Android版本的,
 Android之PreferenceActivity應用詳解
Android之PreferenceActivity應用詳解
為了引入這個概率 首先從需求說起 即:現有某Activity專門用於手機屬性設置 那麼應該如何做呢? 根據已學知識 很快一個念頭閃過 即:Activity + P
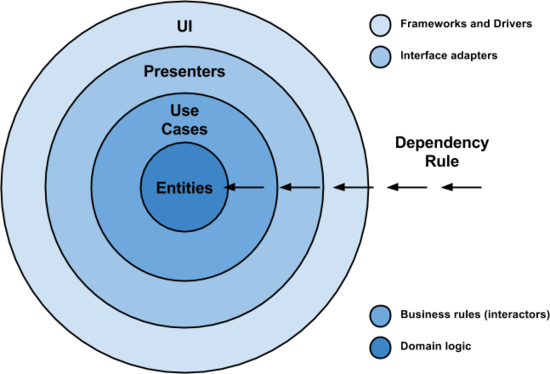
 實戰解析Android架構設計原則
實戰解析Android架構設計原則
經過一段時間收集了大量反饋意見後,我認為應該來說說這個話題了。我會在這裡給出我認為構建現代移動應用
 Android游戲開發實踐之人物移動地圖的平滑滾動處理
Android游戲開發實踐之人物移動地圖的平滑滾動處理
如圖所示為程序效果動畫圖 地圖滾動的原理 在本人之前博客的文章中介紹過人物在屏幕中的移動方式,因為之前拼的游戲地圖是完全填充整個手機屏幕的,所以無需處理地圖的平