編輯:Android開發實例
本文實例講述了Android實現模仿UCweb菜單效果的方法。分享給大家供大家參考。具體如下:
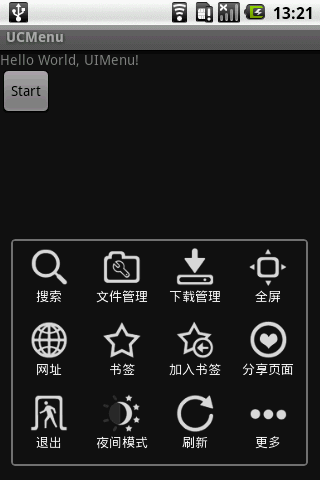
UCWeb的菜單看起來不錯,自己模仿做一個,思路實現如下:
1、保留menu按鍵作用
2、用popupwindow作為菜單顯示容器
3、用GridView顯示所有子菜單
代碼如下:
1、布局文件:
popupwindow.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:background="#50000000" android:layout_height="fill_parent" android:gravity="bottom|center_horizontal"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="320dip" android:background="@drawable/bkg2" android:id="@+id/popdialog" android:layout_height="250dip" android:gravity="center_vertical|center_horizontal" > <GridView android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="4" android:verticalSpacing="10dip" android:horizontalSpacing="10dip" android:stretchMode="columnWidth" android:gravity="center" /> </LinearLayout> </LinearLayout>
item_menu.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/RelativeLayout_Item" android:layout_width="fill_parent" android:layout_height="wrap_content" android:paddingBottom="5dip"> <ImageView android:id="@+id/item_image" android:layout_centerHorizontal="true" android:layout_width="40dip" android:layout_height="40dip"> </ImageView> <TextView android:layout_below="@id/item_image" android:id="@+id/item_text" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="選項"></TextView> </RelativeLayout>
2、用popupwindow作為菜單顯示容器:
View view = this.getLayoutInflater().inflate(R.layout.popwindowdemo, null);
pop = new PopupWindow(view,320,450);//大小設置為全屏幕,這裡硬編碼的,可修改
pop.setOutsideTouchable(false);
pop.setBackgroundDrawable(new BitmapDrawable());
pop.setFocusable(true);//如果不加這個,Grid不會響應ItemClick
pop.setTouchInterceptor(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
if (event.getY()<240){ //這裡處理,當點擊gridview以外區域的時候,菜單關閉
if (pop.isShowing())
pop.dismiss();
}
Log.d("Demo", "popupWindow::onTouch >>> view: "
+ v + ", event: " + event);
return false;
}
});
3、初始化gridview:
/** 菜單圖片 **/
int[] menu_image_array = { R.drawable.menu_search,
R.drawable.menu_filemanager, R.drawable.menu_downmanager,
R.drawable.menu_fullscreen, R.drawable.menu_inputurl,
R.drawable.menu_bookmark, R.drawable.menu_bookmark_sync_import,
R.drawable.menu_sharepage, R.drawable.menu_quit,
R.drawable.menu_nightmode, R.drawable.menu_refresh,
R.drawable.menu_more };
/** 菜單文字 **/
String[] menu_name_array = { "搜索", "文件管理", "下載管理", "全屏", "網址", "書簽",
"加入書簽", "分享頁面", "退出", "夜間模式", "刷新", "更多" };
/**
* 構造菜單Adapter
*
* @param menuNameArray
* 名稱
* @param imageResourceArray
* 圖片
* @return SimpleAdapter
*/
private SimpleAdapter getMenuAdapter(String[] menuNameArray,
int[] imageResourceArray) {
ArrayList<HashMap<String, Object>> data = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < menuNameArray.length; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("itemImage", imageResourceArray[i]);
map.put("itemText", menuNameArray[i]);
data.add(map);
}
SimpleAdapter simperAdapter = new SimpleAdapter(this, data,
R.layout.item_menu, new String[] { "itemImage", "itemText" },
new int[] { R.id.item_image, R.id.item_text });
return simperAdapter;
}
menuGrid = (GridView) view.findViewById(R.id.gridview);
menuGrid.setAdapter(getMenuAdapter(menu_name_array, menu_image_array));
4、注冊Menu彈起事件:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// TODO Auto-generated method stub
pop.showAtLocation(findViewById(R.id.mainfrm), Gravity.CENTER|Gravity.BOTTOM, 0, 0);
return false;//super.onCreateOptionsMenu(menu);
}
5、注冊menu子菜單單擊事件:
menuGrid.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Log.v("Demo", "menuGrid.setOnItemClickListener: "+arg2+" "+arg3);
Toast.makeText(UIMenu.this, "Click"+arg2, Toast.LENGTH_SHORT).show();
if (pop.isShowing()) //關閉菜單
pop.dismiss();
}
});
6、界面截圖:

希望本文所述對大家的Android程序設計有所幫助。
 android錯誤 aapt.exe已停止工作的解決方法
android錯誤 aapt.exe已停止工作的解決方法
在使用eclipse進行安卓java的編程的時候,有時候我們會遇到這樣的問題:那就是無故彈出aapt.exe停止工作的提示,雖然程序不會崩潰,但是這個提示經常彈出
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 基於Android ListView之加載使用技巧
基於Android ListView之加載使用技巧
程序員很多,遍地都是,高手也很多,但是懂設計的程序員並不多,我覺得我們不僅要成為一個coder還要成為一個designer。 我是一個比較注重ued的人,如果對一
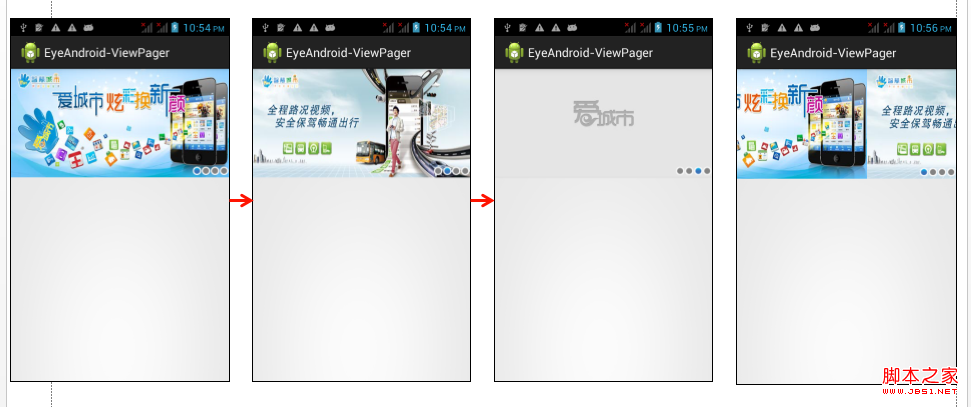
 Android利用ViewPager實現滑動廣告板實例源碼
Android利用ViewPager實現滑動廣告板實例源碼
•android-support-v4.jar,這是谷歌官方給我們提供的一個兼容低版本Android設備的軟件包,裡面包囊了只有在Android3.0