編輯:Android開發實例
前言
android中有很多現成的組件可以使用,但是android上面的程序很多時候用系統自帶的組件都不太合適,主要是樣式可能不是我們想要的。這個時候我們就需要定制一些樣式。本文將講解如何修改組件的樣式。
1、默認樣式。
在修改組件的樣式之前,我們還是先了解一下組件默認的樣式,如下:



當然還有很多的組件,這裡就簡單的列舉一下就可以了。從上面的默認組件可以看出這些組件的樣式和你的app的風格不一致。那麼這個時候你可能需要做的就是更改組件的樣式。(本人覺得默認樣式基本上都比較丑,基本上每個app中都需要定制樣式)。
2、默認樣式文件。
先看看這些組件的樣式到底是放在哪裡的。\android-sdk-windows\platforms\android-9\data\res\values 裡面有兩個比較重要的文件:themes.xml 和styles.xml,這兩個文件就是樣式文件(主題也是樣式)。你可以打開styles.xml看看,這裡就是系統組件的默認樣式。
3、定制樣式文件。
我們更關心如何定制樣式文件。最簡單的方法是參考上面所說到的默認的樣式文件然後進行修改。當然你也可以google上搜一些如何修改,不過個人覺得網上講如何修改的都只給一個實例而已,具體的思路並沒有給出。授之於魚不如授之以漁。
4、樣式實例。
4.1 默認樣式
我們的實例就選擇RadioButton。相信你已經看到過它的默認樣式。
看看默認的樣式文件:
<style name="Widget.CompoundButton.RadioButton">
<item name="android:background">@android:drawable/btn_radio_label_background</item>
<item name="android:button">@android:drawable/btn_radio</item>
</style>
可以看出它其實就有兩個重要的樣式,一個是background一個是button。
①background。
\android-sdk-windows\platforms\android-9\data\res\drawable-mdpi\btn_radio_label_background 是一張.9圖片。(如果你對.9圖不是很熟悉,那麼參考我的相關博文)。如圖:

(這是透明圖標,四周的黑色邊框是預覽區域)。
②button。
首先找到\android-sdk-windows\platforms\android-9\data\res\drawable\btn_radio。這並不是圖片,而是xml文件。裡面的內容如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:state_window_focused="false"
android:drawable="@drawable/btn_radio_on" />
<item android:state_checked="false" android:state_window_focused="false"
android:drawable="@drawable/btn_radio_off" />
<item android:state_checked="true" android:state_pressed="true"
android:drawable="@drawable/btn_radio_on_pressed" />
<item android:state_checked="false" android:state_pressed="true"
android:drawable="@drawable/btn_radio_off_pressed" />
<item android:state_checked="true" android:state_focused="true"
android:drawable="@drawable/btn_radio_on_selected" />
<item android:state_checked="false" android:state_focused="true"
android:drawable="@drawable/btn_radio_off_selected" />
<item android:state_checked="false" android:drawable="@drawable/btn_radio_off" />
<item android:state_checked="true" android:drawable="@drawable/btn_radio_on" />
</selector>
這下清楚了吧,原來RadioButton的樣式是如此復雜,一共有6中狀態(你非得說是8種那麼你必須認真看看)。如圖:
名稱
圖標
btn_radio_on_selected.png

btn_radio_on_pressed.png

btn_radio_on.png

btn_radio_off_selected.png

btn_radio_off_pressed.png

btn_radio_off.png

4.2 定義樣式
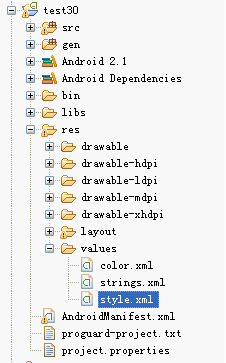
目錄結構如下:

在你的項目中建立一個style.xml文件,文件中的內容當然就是把默認的樣式拷貝出來(熟練以後也可以自己寫)然後進行一些修改。
style.xml內容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="MyRadioButton">
<item name="android:background">@drawable/bt_radio</item>
<item name="android:button">@null</item>
</style>
</resources>
bt_radio是個xml文件,內容如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/bt_require_radio_s" android:state_checked="true"/> <item android:drawable="@drawable/bt_require_radio_n" android:state_checked="false"/> </selector>
bt_required_radio_s和bt_requires_radio_n分別為兩張.9圖片。如圖:
名稱
圖標
bt_requires_radio_n

bt_requires_radio_n

4.3使用樣式。
在你xml中添加 即可(MyRadioButton是上面的命名)。
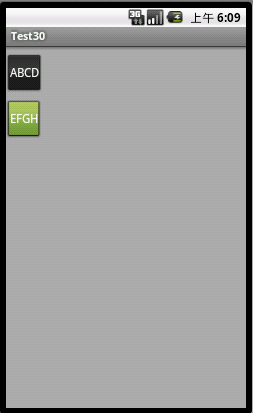
使用的布局實例如下:
<?xml version="1.0" encoding="utf-8"?>
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#aaaaaa"
android:orientation="vertical" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="50dip"
android:layout_marginTop="10dip"
android:text="ABCD" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="50dip"
android:layout_marginTop="10dip"
android:text="EFGH" />
</RadioGroup>
效果圖:

5、相關說明。
對於style.xml中為什麼給background加個圖片而把button的圖片設置為@null。這點其實要看你個人需要:
①如果你需要的樣式是點選以後整個背景都改變那麼改background的樣式就可以了,而且把button的樣式設置成@null,如果不設置的話當然是系統默認的樣式。
②如果你只是想把系統樣式中的那個帶圈的圖給換點的話那麼改button的樣式就可以了。
6、總結。
改默認的組件樣式挺簡單的,總結步驟如下:
①找到默認的組件樣式。
②把樣式拷貝到你的項目中進行修改。
③應用樣式。
這幾個步驟不僅僅是對RadioButton的修改,而是所有的組件都可以這麼改,修改方式大同小異。
7、讀者作業。
看過本文以後還是給你留個練習的機會。你可以按照本文的思路改一個復選框試一試。
PS:有人覺得google一下可能比自己改要快很多,但是當你沒有網絡的時候就該這麼改,而且你可以更清楚組件的默認樣式。再說了google不一定就有那麼合適的文章。文章中如有不清楚的地方可以留言,歡迎交流。
android交流QQ群:196761677 。
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android提高之SQLite分頁讀取實現方法
Android提高之SQLite分頁讀取實現方法
一般來說,Android自身就包含了常用於嵌入式系統的SQLite,這樣就免去了開發者自己移植安裝的功夫。SQLite 支持多數SQL92標准,很多常用的SQL命
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Mono for Android 實現高效的導航(Effective Navigation)
Mono for Android 實現高效的導航(Effective Navigation)
Android 4.0 系統定義了一系列的高效導航方式 (Effective Navigation), 主要包括標簽、下拉列表、以及向上和返回等, 本文介紹如何用