編輯:Android開發實例
本文實例講述了Android實現兩個ScrollView互相聯動的同步滾動效果代碼。分享給大家供大家參考,具體如下:
最近在做一個項目,用到了兩個ScrollView互相聯動的效果,簡單來說聯動效果意思就是滑動其中的一個ScrollView另一個ScrollView也一同跟著滑動,要做到一起同步滑動。感覺在以後的項目開發中大家可能也會用到,絕對做個Demo分享出來,供大家一起學習,以便大家以後好用,覺的不錯,有用的可以先收藏起來哦!
其實對於ScrollView,Android官方並沒有提供相關的獲得或者設置滑動距離的方法,也沒有提供相應的監聽方法。但是那要怎麼來做呢?不用擔心,肯定能做到。既然沒有提供監聽方法,但是通過查看Android源碼可知,提供了一個有關x,y距離的方法,如下:
代碼如下:
protected void onScrollChanged(int x, int y, int oldx, int oldy)
但是呢,該方法是受保護的方法,不能夠直接調用,所以我們得重寫ScrollView,寫個接口進行監聽回調。
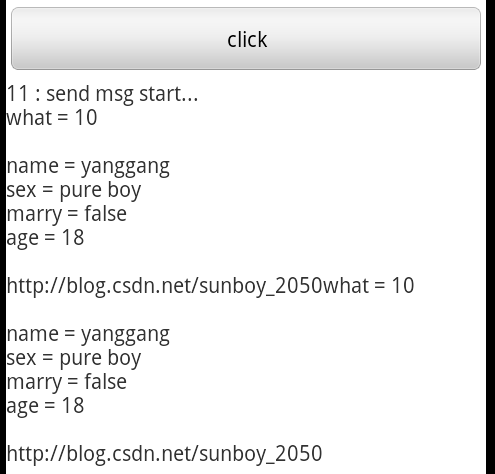
效果圖:

具體實現方法如下:
1. 重寫ScrollView
package net.loonggg.scrollviewdemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
public class ObservableScrollView extends ScrollView {
private ScrollViewListener scrollViewListener = null;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setOnScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
通過上邊代碼,我們可以看到上面自己寫了一個設置監聽的方法,如下:
public void setOnScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
那麼就看第二步吧,定義一個監聽接口。
2. 定義監聽接口
package net.loonggg.scrollviewdemo;
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y,
int oldx, int oldy);
}
3. 布局文件引用重寫的ObservableScrollView
具體內容不寫了,舉個引用例子即可,如下:
<net.loonggg.scrollviewdemo.ObservableScrollView android:id="@+id/sv1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:background="#36b797" > //裡面放包裹內容 </net.loonggg.scrollviewdemo.ObservableScrollView>
4. Activity中調用
package net.loonggg.scrollviewdemo;
import android.os.Bundle;
import android.view.Window;
import android.app.Activity;
public class MainActivity extends Activity implements ScrollViewListener {
private ObservableScrollView sv1, sv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
sv1 = (ObservableScrollView) findViewById(R.id.sv1);
sv2 = (ObservableScrollView) findViewById(R.id.sv2);
sv1.setOnScrollViewListener(this);
sv2.setOnScrollViewListener(this);
}
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y,
int oldx, int oldy) {
if (scrollView == sv1) {
sv2.scrollTo(x, y);
} else if (scrollView == sv2) {
sv1.scrollTo(x, y);
}
}
}
到這裡就講完了,應該說的比較明白了吧。
希望本文所述對大家Android程序設計有所幫助。
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android中AsyncTask與handler用法實例分析
Android中AsyncTask與handler用法實例分析
本文實例講述了Android中AsyncTask與handler用法。分享給大家供大家參考,具體如下: 首先,我們得明確下一個概念,什麼是UI線程。顧名思義,ui
 Android中Matrix用法實例分析
Android中Matrix用法實例分析
本文實例講述了Android中Matrix用法。分享給大家供大家參考,具體如下: Matrix ,中文裡叫矩陣,高等數學裡有介紹,在圖像處理方面,主要是用於平面的