編輯:Android開發實例
本文實例講述了Android中使用ViewFlipper進行手勢切換的方法,分享給大家供大家參考。具體實現步驟如下:
首先在layout的xml文件中定義一個ViewFlipper:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<ViewFlipper xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewFlipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FF0000"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00FF00"
/>
</LinearLayout>
</ViewFlipper>
聲明一個新的GestureDetector,重寫它的onFling()函數,在這個函數裡面判斷手勢,這裡為橫向的拖動:
代碼如下:
public class MyGestureDetector extends SimpleOnGestureListener
{
private static final int SWIPE_MIN_DISTANCE = 120;
private static final int SWIPE_MAX_OFF_PATH = 250;
private static final int SWIPE_THRESHOLD_VELOCITY = 200;
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2,
float velocityX, float velocityY)
{
try
{
if (Math.abs(e1.getY() - e2.getY()) > SWIPE_MAX_OFF_PATH)
{
return false;
}
if(e1.getX() - e2.getX() > SWIPE_MIN_DISTANCE &&
Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY)
{
viewFlipper.setInAnimation(slideLeftIn);
viewFlipper.setOutAnimation(slideLeftOut);
viewFlipper.showNext();
}
else
if (e2.getX() - e1.getX() > SWIPE_MIN_DISTANCE &&
Math.abs(velocityX) > SWIPE_THRESHOLD_VELOCITY)
{
viewFlipper.setInAnimation(slideRightIn);
viewFlipper.setOutAnimation(slideRightOut);
viewFlipper.showPrevious();
}
}
catch (Exception e)
{
}
return false;
}
}
注意在Activity中重寫onTouchEvent()函數:
代碼如下:
private ViewFlipper viewFlipper;
private Animation slideLeftIn;
private Animation slideLeftOut;
private Animation slideRightIn;
private Animation slideRightOut;
private GestureDetector gestureDetector;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper)findViewById(R.id.viewFlipper);
slideLeftIn = AnimationUtils.loadAnimation(this, R.anim.slide_left_in);
slideLeftOut = AnimationUtils.loadAnimation(this, R.anim.slide_left_out);
slideRightIn = AnimationUtils.loadAnimation(this, R.anim.slide_right_in);
slideRightOut = AnimationUtils.loadAnimation(this, R.anim.slide_right_out);
gestureDetector = new GestureDetector(new MyGestureDetector());
new View.OnTouchListener()
{
public boolean onTouch(View v, MotionEvent event)
{
if (gestureDetector.onTouchEvent(event))
{
return true;
}
return false;
}
};
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
if (gestureDetector.onTouchEvent(event))
{
return true;
}
else
{
return false;
}
}
最後,在res文件夾下新建一個anim文件夾,用來存放view之間切換的動畫文件:
1.slide_left_in.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%p"
android:toXDelta="0"
android:duration="500"
/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="500"
/>
</set>
2.slide_left_out.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="-100%p"
android:duration="500"
/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="500"
/>
</set>
3.slide_right_in.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%p"
android:toXDelta="0"
android:duration="500"
/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="500"
/>
</set>
4.slide_right_out.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="100%p"
android:duration="500"
/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="500"
/>
</set>
希望本文所述對大家的Android程序設計有所幫助
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
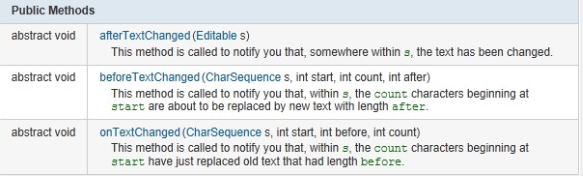
 Android編程實現監聽EditText變化的方法
Android編程實現監聽EditText變化的方法
本文實例講述了Android編程實現監聽EditText變化的方法。分享給大家供大家參考,具體如下: 監聽EditText中的內容的變化。在EditText沒有找
 使用ViewPager實現左右循環滑動及滑動跳轉
使用ViewPager實現左右循環滑動及滑動跳轉
前面一篇文章實現了使用ViewPager實現高仿launcher拖動效果 ,後來很多朋友問能不能實現左右循環滑動效果和引導頁面。今天實現了左右滑動,至於在最後一頁
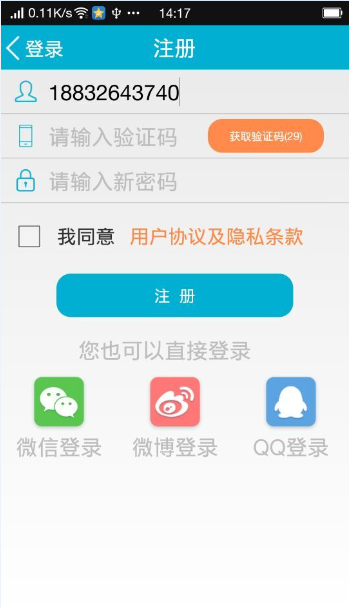
 Android手機獲取驗證碼的實例解析
Android手機獲取驗證碼的實例解析
注冊很多app或者網絡賬戶的時候,經常需要手機獲取驗證碼,來完成注冊,那時年少,只是覺得手機獲取驗