編輯:Android開發實例
第一種方法的步驟:
1.在要Activity中實例化WebView組件:WebView webView = new WebView(this);
2.調用WebView的loadUrl()方法,設置WevView要顯示的網頁:
互聯網用:webView.loadUrl("http://www.google.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets 文件中
3.調用Activity的setContentView( )方法來顯示網頁視圖
4.用WebView點鏈接看了很多頁以後為了讓WebView支持回退功能,需要覆蓋覆蓋Activity類的onKeyDown()方法,如果不做任何處理,點擊系統回退剪鍵,整個浏覽器會調用finish()而結束自身,而不是回退到上一頁面
5.需要在AndroidManifest.xml文件中添加權限,否則會出現Web page not available錯誤。
<uses-permission android:name="android.permission.INTERNET" />
下面是具體例子:
MainActivity.java
package com.android.webview.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//實例化WebView對象
webview = new WebView(this);
//設置WebView屬性,能夠執行Javascript腳本
webview.getSettings().setJavaScriptEnabled(true);
//加載需要顯示的網頁
webview.loadUrl("http://www.jb51.net/");
//設置Web視圖
setContentView(webview);
}
@Override
//設置回退
//覆蓋Activity類的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack(); //goBack()表示返回WebView的上一頁面
return true;
}
return false;
}
在AndroidManifest.xml文件中的17行添加權限
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.webview.activity"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="10" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
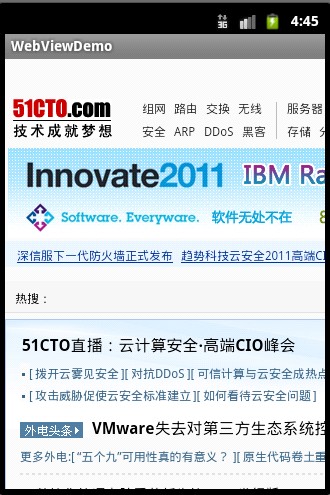
效果圖:

第二種方法的步驟:
1、在布局文件中聲明WebView
2、在Activity中實例化WebView
3、調用WebView的loadUrl( )方法,設置WevView要顯示的網頁
4、為了讓WebView能夠響應超鏈接功能,調用setWebViewClient( )方法,設置 WebView視圖
5、用WebView點鏈接看了很多頁以後為了讓WebView支持回退功能,需要覆蓋覆蓋Activity類的onKeyDown()方法,如果不做任何處理,點擊系統回退剪鍵,整個浏覽器會調用finish()而結束自身,而不是回退到上一頁面
6、需要在AndroidManifest.xml文件中添加權限,否則出現Web page not available錯誤。
<uses-permission android:name="android.permission.INTERNET"/>
下面是具體的例子:
MainActivity.java
package com.android.webview.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webview = (WebView) findViewById(R.id.webview);
//設置WebView屬性,能夠執行Javascript腳本
webview.getSettings().setJavaScriptEnabled(true);
//加載需要顯示的網頁
webview.loadUrl("http://www.jb51.net/");
//設置Web視圖
webview.setWebViewClient(new HelloWebViewClient ());
}
@Override
//設置回退
//覆蓋Activity類的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack(); //goBack()表示返回WebView的上一頁面
return true;
}
return false;
}
//Web視圖
private class HelloWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <WebView android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
在AndroidManifest.xml文件中的17行添加權限
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.webview.activity"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="10" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
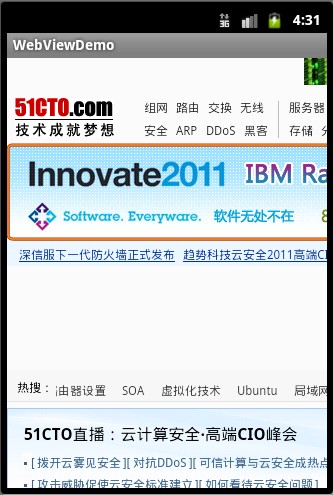
效果圖:

本文出自 “IT的點點滴滴” 博客
 Android編程之圖片顏色處理方法
Android編程之圖片顏色處理方法
本文實例講述了Android編程之圖片顏色處理方法。分享給大家供大家參考,具體如下: 你想做到跟美圖秀秀一樣可以處理自己的照片,美化自己的照片嗎?其實你也可以自己
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個