編輯:Android開發實例
本文實例講述了Android使用WebView播放flash及判斷是否安裝flash插件的方法。分享給大家供大家參考。具體實現方法如下:
一、問題:
最近幫一個同學做一個項目,斷斷續續的一些知識點記錄一下。一個頁面中有一個WebView,用來播放swf,如果系統中未安裝flash插件,必須提示用戶到market中安裝。
二、解決方法:
下面做一個demo,效果圖如下:
圖1:

圖2:

圖3:

首先布局文件,很簡單:
代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true" />
</RelativeLayout>
接著activity,得先檢測系統中是否已經安裝了adobe flash player插件,插件的packageName是com.adobe.flashplayer:
代碼如下:
private boolean check() {
PackageManager pm = getPackageManager();
List<PackageInfo> infoList = pm
.getInstalledPackages(PackageManager.GET_SERVICES);
for (PackageInfo info : infoList) {
if ("com.adobe.flashplayer".equals(info.packageName)) {
return true;
}
}
return false;
}
如果未安裝,則要做出提醒,為了提供良好的體驗,我通過WebView加載一個簡單的html文件來提醒,html文件放在assets下,如圖一所示
代碼如下:
<html>
<head></head>
<body>
<h3>Not install adobe flash player!</h3>
<p>
<a href="#" onclick="window.android.goMarket()">go market to install.</a>
</p>
</body>
</html>
這個html文件中有一個鏈接,點擊這個鏈接則會跳轉到market中去下載,這就涉及到了在Javascript中調用Java本地方法,下面說如何調用,看上面鏈接的onclick中,它調用window.android對象的goMarket()方法,普通浏覽器打開這個頁面的,window.android是未定義的,則我們就需要在Java中構建這麼一個對象,WebView有一個
代碼如下:
addJavascriptInterface(Object obj, String interfaceName);
方法,第一個參數就是我們需要構建的綁定到javascript的那個對象,第二個參數就是在javascript中調用的名字,這兒就是android。
代碼如下:
private void install() {
mWebView.addJavascriptInterface(new AndroidBridge(), "android");
mWebView.loadUrl("file:///android_asset/go_market.html");
}
我們所構建的對象如下:
代碼如下:
private class AndroidBridge {
public void goMarket() {
handler.post(new Runnable() {
public void run() {
Intent installIntent = new Intent(
"android.intent.action.VIEW");
installIntent.setData(Uri
.parse("market://details?id=com.adobe.flashplayer"));
startActivity(installIntent);
}
});
}
}
javascript如果調用goMarket()方法,則進入的是專用於浏覽器的特殊線程,如果涉及的UI更新,則要通過handler來操作。這樣點擊鏈接後會調用你手機中的market軟件,如圖二。安裝之後就能播放flash了。有一個a.swf在assets下,如圖三所示。
代碼如下:
String url="file:///android_asset/a.swf";
mWebView.loadUrl(url);
當然一開始要對WebView進行一些設置:
WebSettings setting=mWebView.getSettings();
setting.setPluginState(PluginState.ON);
setting.setJavaScriptEnabled(true);
android4.0以上還得開啟硬件加速,在manifest文件中,這個activity標簽下加上如下屬性:
代碼如下:
android:hardwareAccelerated="true"
demo完整實例代碼點擊此處本站下載。
WebView播放flash,兼容問題還不少,我不太推薦使用。
希望本文所述對大家的Android程序設計有所幫助。
 android webview 簡單浏覽器實現代碼
android webview 簡單浏覽器實現代碼
文件main.java代碼如下:package com.HHBrowser.android;import android.app.Activity;import
 Android編程實現圓角邊框的方法
Android編程實現圓角邊框的方法
本文實例講述了Android編程實現圓角邊框的方法。分享給大家供大家參考,具體如下: 設置邊框圓角可以在drawable-mdpi目錄裡定義一個xml: &l
 Android基礎之使用Fragment適應不同屏幕和分辨率(分享)
Android基礎之使用Fragment適應不同屏幕和分辨率(分享)
最近事情很忙,一個新項目趕著出來,但是很多功能都要重新做,一直在編寫代碼、Debug。今天因為一個新程序要使用Fragment來做,雖然以前也使用過Fragmen
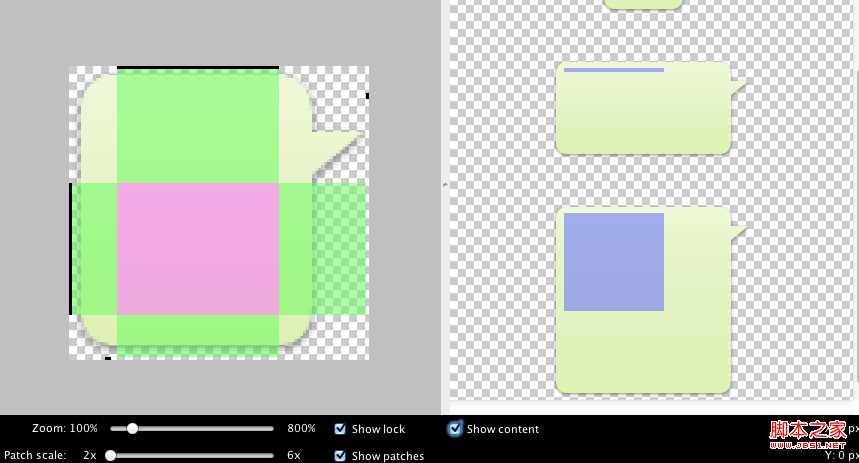
 點九圖片的顯示內容區域應作何理解
點九圖片的顯示內容區域應作何理解
點九圖片的拉伸區域不難理解,顯示內容區域是怎樣的?.9 ,是andriod平台的應用軟件開發裡的一種特殊的圖片形式,文件擴展名為:.9.png智能手機中有自動橫屏