編輯:Android開發實例
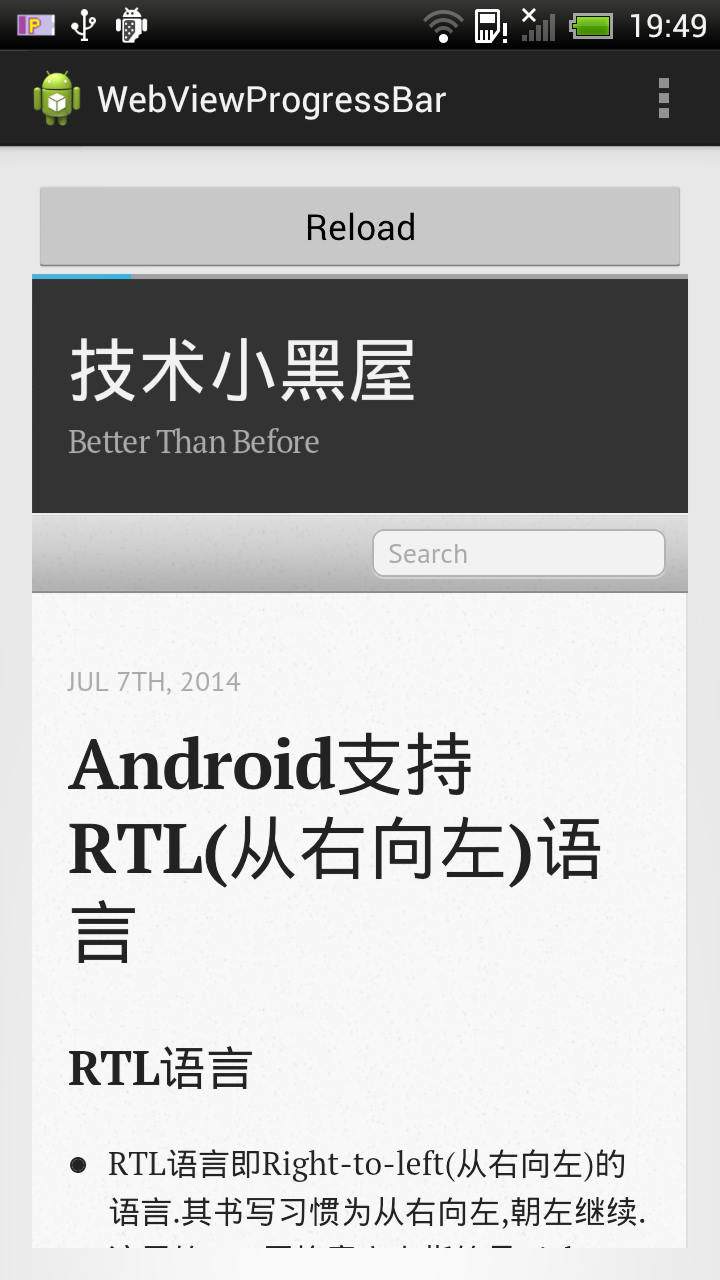
寫這篇文章,做份備忘,簡單滴展示一個帶進度條的Webview示例,進度條位於Webview上面.
示例圖如下:

主Activity代碼:
代碼如下:
package com.droidyue.demo.webviewprogressbar;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.ProgressBar;
import com.droidyue.demo.webviewprogressbar.R;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ProgressBar bar = (ProgressBar)findViewById(R.id.myProgressBar);
final WebView webView = (WebView)findViewById(R.id.myWebView);
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
bar.setVisibility(View.INVISIBLE);
} else {
if (View.INVISIBLE == bar.getVisibility()) {
bar.setVisibility(View.VISIBLE);
}
bar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});
findViewById(R.id.myButton).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
webView.reload();
}
});
final String url = "http://jb51.net";
webView.loadUrl(url);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
布局文件代碼
代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/myButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Reload"
/>
<ProgressBar
android:id="@+id/myProgressBar"
android:layout_below="@id/myButton"
android:layout_width="match_parent"
android:layout_height="5px"
/>
<WebView
android:id="@+id/myWebView"
android:layout_below="@id/myProgressBar"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
不要忘記在Mainfest加入使用網絡權限喲.
代碼如下:
<uses-permission android:name="android.permission.INTERNET"/>
實現很簡單,沒什麼技術含量.備忘而已.
關於如何自定義進度條請參考:http://www.jb51.net/article/59978.htm
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android實現拍照、選擇圖片並裁剪圖片功能
Android實現拍照、選擇圖片並裁剪圖片功能
一、 實現拍照、選擇圖片並裁剪圖片效果 按照之前博客的風格,首先看下實現效果。 二、 uCrop項目應用 想起之前看到
 Android開發筆記 TableLayout常用的屬性介紹
Android開發筆記 TableLayout常用的屬性介紹
TableLayout經常用到的屬性有: android:collapseColumns:以第0行為序,隱藏指定的列: android:collapseColum
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用