編輯:Android開發實例
Android提供了很多控件便於開發者進行UI相關的程序設計。但是很多時候,默認的一些UI設置不足以滿足我們的需求,要麼不好看,要麼高度不夠,亦或者是與應用界面不協調。於是這時候需要通過自定義樣式或者自定義控件來實現。
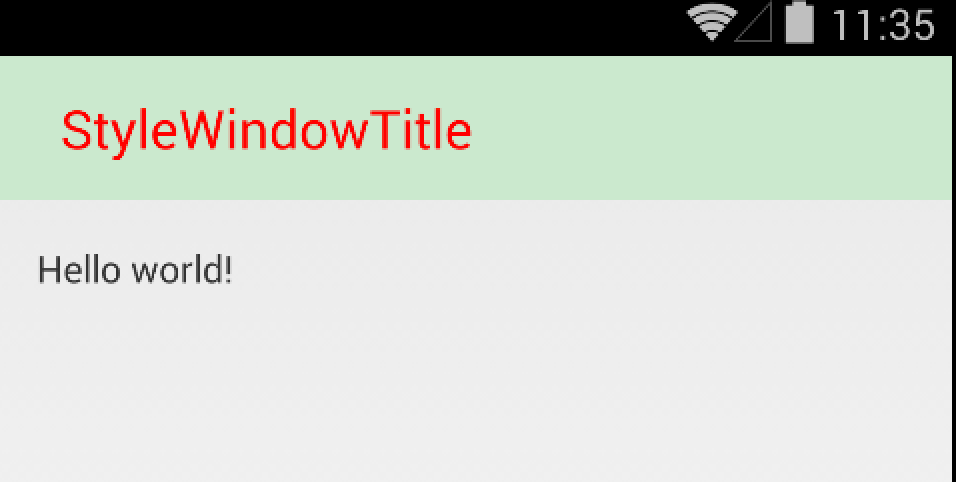
當然,在空間足以滿足需求的情況下,通常需要定義樣式就可以搞定。本文將簡單介紹如何通過自定義樣式來實現定義Window Title。
先看一下效果圖

逐步實現
在res/values/styles.xml文件中加入下列代碼
代碼如下:
<style name="MyActivityTheme" parent="android:Theme.Light" >
<item name="android:windowTitleBackgroundStyle">@style/windowTitleBackgroundStyle</item>
<item name="android:windowTitleStyle">@style/windowTitleStyle</item>
<!-- Window Header Height -->
<item name="android:windowTitleSize">54dp</item>
</style>
<!-- Preference Settings Window Title -->
<style name="windowTitleBackgroundStyle">
<item name="android:background">#CCE8CF</item>
</style>
<style name="windowTitleStyle">
<item name="android:textColor">#FF0000</item>
<item name="android:paddingLeft">25dp</item>
<item name="android:textSize">20sp</item>
</style>
在Manifest中指定Activity或者Application的主題為上面定義的MyActivityTheme,下面以設置Activity為例。
代碼如下:
<activity
android:name="com.example.stylewindowtitle.MainActivity"
android:label="@string/app_name"
android:theme="@style/MyActivityTheme"
>
<!--code goes here-->
延伸閱讀
Android中的屬性
 Android SQLite數據庫增刪改查操作的案例分析
Android SQLite數據庫增刪改查操作的案例分析
Person實體類代碼如下:package com.ljq.domain; public class Person { pri
 android LinearLayout和RelativeLayout組合實現精確布局方法介紹
android LinearLayout和RelativeLayout組合實現精確布局方法介紹
先明確幾個概念的區別: padding margin都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距. padding是控件的內容相對控件的邊緣的邊距. mar
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 unity3d發布apk在android虛擬機中運行的詳細步驟(unity3d導出android apk)
unity3d發布apk在android虛擬機中運行的詳細步驟(unity3d導出android apk)
unity3d發布apk在android虛擬機中運行的詳細步驟(unity3d導出android apk),總的流程分為以下6個步驟: 1、安裝java_jdk