編輯:Android開發實例
繼上一篇介紹了如何使用Gallery控件之後,本文就來講一下Gallery 與ImageSwitcher的結合使用。本文所述實例代碼將實現一個簡單的浏覽圖片的功能。
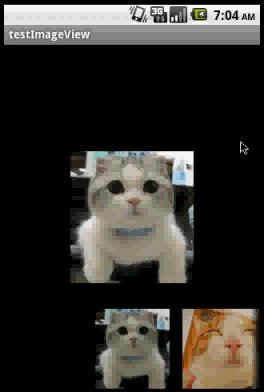
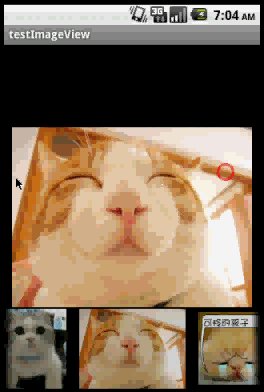
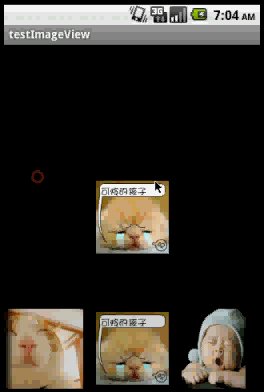
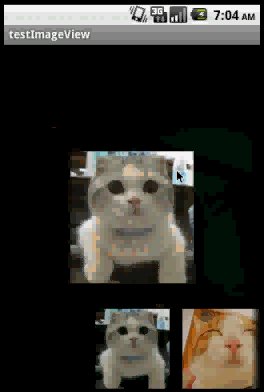
先貼出程序運行截圖如下:

除了Gallery可以拖拉切換圖片,我在ImageSwitcher控件加入了setOnTouchListener事件實現,使得ImageSwitcher也可以在拖拉中切換圖片。本例子依然使用JAVA的反射機制來自動讀取資源中的圖片。
main.xml的源碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="match_parent" android:layout_height="match_parent"/>
<Gallery android:id="@+id/gallery"
android:background="#55000000"
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:spacing="16dp" android:layout_height="100dp"/>
</RelativeLayout>
Java程序的源碼如下:
package com.testImageView;
import java.lang.reflect.Field;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery.LayoutParams;
import android.widget.ViewSwitcher.ViewFactory;
public class testImageView extends Activity implements ViewFactory {
private ImageSwitcher is;
private Gallery gallery;
private int downX,upX;
private ArrayList<Integer> imgList=new ArrayList<Integer>();//圖像ID
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//用反射機制來獲取資源中的圖片ID
Field[] fields = R.drawable.class.getDeclaredFields();
for (Field field : fields)
{
if (!"icon".equals(field.getName()))//除了icon之外的圖片
{
int index = 0;
try {
index = field.getInt(R.drawable.class);
} catch (IllegalArgumentException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//保存圖片ID
imgList.add(index);
}
}
//設置ImageSwitcher控件
is = (ImageSwitcher) findViewById(R.id.switcher);
is.setFactory(this);
is.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
is.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
is.setOnTouchListener(new OnTouchListener(){
/*
* 在ImageSwitcher控件上滑動可以切換圖片
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction()==MotionEvent.ACTION_DOWN)
{
downX=(int) event.getX();//取得按下時的坐標
return true;
}
else if(event.getAction()==MotionEvent.ACTION_UP)
{
upX=(int) event.getX();//取得松開時的坐標
int index=0;
if(upX-downX>100)//從左拖到右,即看前一張
{
//如果是第一,則去到尾部
if(gallery.getSelectedItemPosition()==0)
index=gallery.getCount()-1;
else
index=gallery.getSelectedItemPosition()-1;
}
else if(downX-upX>100)//從右拖到左,即看後一張
{
//如果是最後,則去到第一
if(gallery.getSelectedItemPosition()==(gallery.getCount()-1))
index=0;
else
index=gallery.getSelectedItemPosition()+1;
}
//改變gallery圖片所選,自動觸發ImageSwitcher的setOnItemSelectedListener
gallery.setSelection(index, true);
return true;
}
return false;
}
});
//設置gallery控件
gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemSelectedListener(new OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int position, long arg3) {
is.setImageResource(imgList.get(position));
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
//設置ImgaeSwitcher
@Override
public View makeView() {
ImageView i = new ImageView(this);
i.setBackgroundColor(0xFF000000);
i.setScaleType(ImageView.ScaleType.CENTER);//居中
i.setLayoutParams(new ImageSwitcher.LayoutParams(//自適應圖片大小
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return i;
}
public class ImageAdapter extends BaseAdapter {
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return imgList.size();
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView i = new ImageView(mContext);
i.setImageResource(imgList.get(position));
i.setAdjustViewBounds(true);
i.setLayoutParams(new Gallery.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return i;
}
private Context mContext;
}
}
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 android導入第三方jar包報錯 如何正確導入jar包
android導入第三方jar包報錯 如何正確導入jar包
在android上導入zxing.jar包,總是報錯: Could not find class com.google.zxing.MultiFormatWrit