編輯:Android開發實例
前面有文章介紹了使用GridView實現表格的方法,本文就來說說如何用ListView實現自適應的表格。GridView比ListView更容易實現自適應的表格,但是GridView每個格單元的大小固定,而ListView實現的表格可以自定義每個格單元的大小,但因此實現自適應表格也會復雜些(主要由於格單元大小不一)。此外,GridView實現的表格可以定位在具體某個格單元,而ListView實現的表格則只能定位在表格行。因此還是那句老話:根據具體的使用環境而選擇GridView 或者 ListView實現表格。
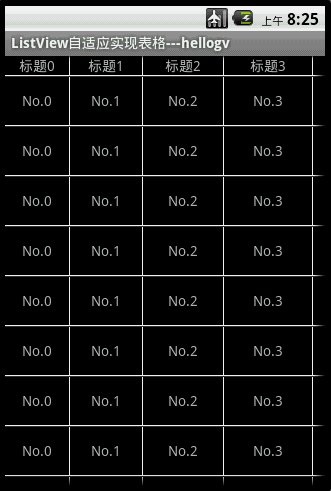
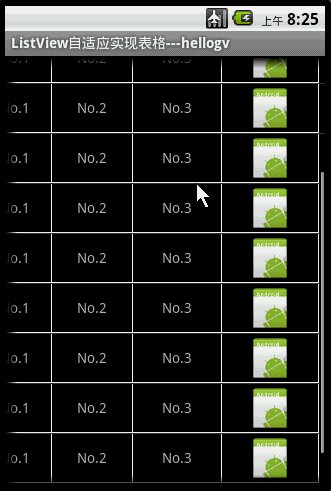
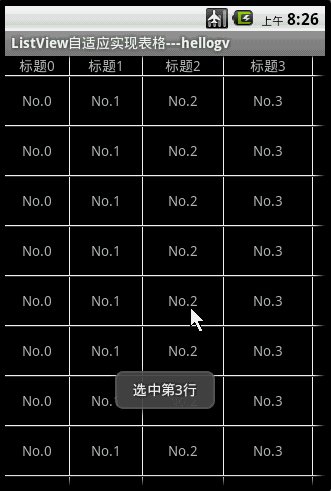
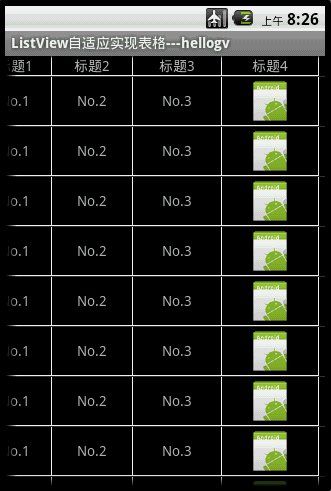
先來看看本文程序運行的效果圖,如下圖所示:

本文實現的ListView表格,可以每個格單元大小不一,文本(TextView)或圖片(ImageView)做格單元的數據,不需要預先定義XML實現樣式(自適應的根本目標)。由於ListView置於HorizontalScrollView中,因此對於列比較多/列數據比較長的數據表也能很好地適應其寬度。
main.xml源碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <HorizontalScrollView android:id="@+id/HorizontalScrollView01" android:layout_height="fill_parent" android:layout_width="fill_parent"> <ListView android:id="@+id/ListView01" android:layout_height="wrap_content" android:layout_width="wrap_content"></ListView> </HorizontalScrollView> </LinearLayout>
主類testMyListView.java的源碼如下:
package com.testMyListView;
import java.util.ArrayList;
import com.testMyListView.TableAdapter.TableCell;
import com.testMyListView.TableAdapter.TableRow;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.LinearLayout.LayoutParams;
import android.widget.Toast;
/**
* @author hellogv
*/
public class testMyListView extends Activity {
/** Called when the activity is first created. */
ListView lv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.setTitle("ListView自適應實現表格---hellogv");
lv = (ListView) this.findViewById(R.id.ListView01);
ArrayList<TableRow> table = new ArrayList<TableRow>();
TableCell[] titles = new TableCell[5];// 每行5個單元
int width = this.getWindowManager().getDefaultDisplay().getWidth()/titles.length;
// 定義標題
for (int i = 0; i < titles.length; i++) {
titles[i] = new TableCell("標題" + String.valueOf(i),
width + 8 * i,
LayoutParams.FILL_PARENT,
TableCell.STRING);
}
table.add(new TableRow(titles));
// 每行的數據
TableCell[] cells = new TableCell[5];// 每行5個單元
for (int i = 0; i < cells.length - 1; i++) {
cells[i] = new TableCell("No." + String.valueOf(i),
titles[i].width,
LayoutParams.FILL_PARENT,
TableCell.STRING);
}
cells[cells.length - 1] = new TableCell(R.drawable.icon,
titles[cells.length - 1].width,
LayoutParams.WRAP_CONTENT,
TableCell.IMAGE);
// 把表格的行添加到表格
for (int i = 0; i < 12; i++)
table.add(new TableRow(cells));
TableAdapter tableAdapter = new TableAdapter(this, table);
lv.setAdapter(tableAdapter);
lv.setOnItemClickListener(new ItemClickEvent());
}
class ItemClickEvent implements AdapterView.OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Toast.makeText(testMyListView.this, "選中第"+String.valueOf(arg2)+"行", 500).show();
}
}
}
ListView自適應實現Table的類TableAdapter.java代碼如下:
此處需要注意:TableCell是格單元的類,TableRow是表格行的類,TableRowView是實現表格行的組件。實現步驟:TableCell --> TableRow(TableRowView)-->ListView
package com.testMyListView;
import java.util.List;
import android.content.Context;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class TableAdapter extends BaseAdapter {
private Context context;
private List<TableRow> table;
public TableAdapter(Context context, List<TableRow> table) {
this.context = context;
this.table = table;
}
@Override
public int getCount() {
return table.size();
}
@Override
public long getItemId(int position) {
return position;
}
public TableRow getItem(int position) {
return table.get(position);
}
public View getView(int position, View convertView, ViewGroup parent) {
TableRow tableRow = table.get(position);
return new TableRowView(this.context, tableRow);
}
/**
* TableRowView 實現表格行的樣式
* @author hellogv
*/
class TableRowView extends LinearLayout {
public TableRowView(Context context, TableRow tableRow) {
super(context);
this.setOrientation(LinearLayout.HORIZONTAL);
for (int i = 0; i < tableRow.getSize(); i++) {//逐個格單元添加到行
TableCell tableCell = tableRow.getCellValue(i);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
tableCell.width, tableCell.height);//按照格單元指定的大小設置空間
layoutParams.setMargins(0, 0, 1, 1);//預留空隙制造邊框
if (tableCell.type == TableCell.STRING) {//如果格單元是文本內容
TextView textCell = new TextView(context);
textCell.setLines(1);
textCell.setGravity(Gravity.CENTER);
textCell.setBackgroundColor(Color.BLACK);//背景黑色
textCell.setText(String.valueOf(tableCell.value));
addView(textCell, layoutParams);
} else if (tableCell.type == TableCell.IMAGE) {//如果格單元是圖像內容
ImageView imgCell = new ImageView(context);
imgCell.setBackgroundColor(Color.BLACK);//背景黑色
imgCell.setImageResource((Integer) tableCell.value);
addView(imgCell, layoutParams);
}
}
this.setBackgroundColor(Color.WHITE);//背景白色,利用空隙來實現邊框
}
}
/**
* TableRow 實現表格的行
* @author hellogv
*/
static public class TableRow {
private TableCell[] cell;
public TableRow(TableCell[] cell) {
this.cell = cell;
}
public int getSize() {
return cell.length;
}
public TableCell getCellValue(int index) {
if (index >= cell.length)
return null;
return cell[index];
}
}
/**
* TableCell 實現表格的格單元
* @author hellogv
*/
static public class TableCell {
static public final int STRING = 0;
static public final int IMAGE = 1;
public Object value;
public int width;
public int height;
private int type;
public TableCell(Object value, int width, int height, int type) {
this.value = value;
this.width = width;
this.height = height;
this.type = type;
}
}
}
希望本文所述實例能夠對大家進行Android項目開發有所幫助。
 Android顏色編輯器的制作中遇到的問題分析
Android顏色編輯器的制作中遇到的問題分析
Android沒有自帶顏色編輯器,為了讓用戶直觀的選擇顏色,做了這麼一個控件,效果圖如下:上方顏色條為主顏色條,用戶可以選擇大致需要的顏色,下方是該顏色的平衡調節
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android學習筆記——Menu介紹(三)
Android學習筆記——Menu介紹(三)
知識點 今天繼續昨天沒有講完的Menu的學習,主要是Popup Menu的學習。 Popup Menu(彈出式菜單) 彈出式菜單是一種固定在View上的菜單模型。