編輯:Android開發實例
就目前的互聯網發展來看,已經有越來越多互聯網企業都在Android平台上部署其客戶端,並且為了提升用戶體驗,這些客戶端都做得布局合理而且美觀。本文所要介紹的Android的Style設計就是提升用戶體驗的關鍵之一。Android上的Style分為了兩個方面:
1.Theme是針對窗體級別的,改變窗體樣式;
2.Style是針對窗體元素級別的,改變指定控件或者Layout的樣式。
Android系統的themes.xml和style.xml(位於/base/core/res/res/values/)包含了很多系統定義好的style,建議在裡面挑個合適的,然後再繼承修改。以下的這段代碼屬性是在Themes中比較常見的,源自Android系統本身的themes.xml:
<!-- Window attributes --> <item name="windowBackground">@android:drawable/screen_background_dark</item> <item name="windowFrame">@null</item> <item name="windowNoTitle">false</item> <item name="windowFullscreen">false</item> <item name="windowIsFloating">false</item> <item name="windowContentOverlay">@android:drawable/title_bar_shadow</item> <item name="windowTitleStyle">@android:style/WindowTitle</item> <item name="windowTitleSize">25dip</item> <item name="windowTitleBackgroundStyle">@android:style/WindowTitleBackground</item> <item name="android:windowAnimationStyle">@android:style/Animation.Activity</item>
至於控件的Style設計就范圍大多了,看看Eclipse的Android控件屬性編輯器[Properties]就大概知道有哪些條目,而Android內置的style.xml也只是定義每個控件的默認樣式而已。不過控件的style不建議大改,耐看的style更能讓用戶長時間使用軟件。另外,控件的Style在很多情況下都用到9.png,學習9.png就必須到/base/core/res/res/drawable-hdpi裡面看看,裡面有很多系統內置的9.png。
注意:為了研究Android的Style和Theme,強烈建議下載Android的base.git!
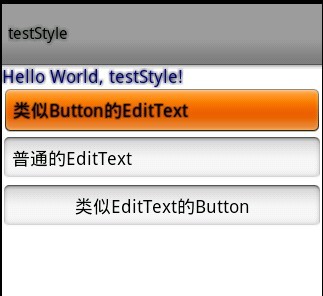
先來看看本文程序的效果,如下圖所示:

本文程序的themes.xml代碼如下,自定義了WindowTitle,:
<?xml version="1.0" encoding="UTF-8"?> <resources> <!--繼承Android內置的Theme.Light,位於/base/core/res/res/values/themes.xml --> <style name="Theme" parent="android:Theme.Light"> <item name="android:windowFullscreen">true</item> <item name="android:windowTitleSize">60dip</item> <item name="android:windowTitleStyle">@style/WindowTitle</item> </style> <style name="WindowTitle" parent="android:WindowTitle"> <item name="android:singleLine">true</item> <item name="android:shadowColor">#BB000000</item> <item name="android:shadowRadius">2.75</item> </style> </resources>
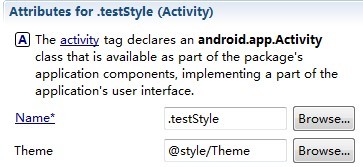
要為Activity使用theme,要麼使用代碼 setTheme(R.style.Theme),要麼在Application Manifest裡面設置如下:

本文程序的styles.xml代碼如下,background默認使用的是9.png,xml定義在/base/core/res/res/drawable/之下:
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="TextView">
<item name="android:textSize">18sp</item>
<item name="android:textColor">#008</item>
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">2.0</item>
</style>
<style name="EditText">
<item name="android:shadowColor">@android:color/black</item>
<item name="android:shadowRadius">1.0</item>
<item name="android:background">@android:drawable/btn_default</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
<style name="Button">
<item name="android:background">@android:drawable/edit_text</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
</style>
</resources>
main.xml代碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <EditText android:id="@+id/EditText01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="類似Button的EditText"></EditText> <EditText android:id="@+id/EditText02" android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="普通的EditText"></EditText> <Button android:id="@+id/Button01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="類似EditText的Button"></Button> </LinearLayout>
 Android個人理財工具實例之六:顯示賬單明細 下
Android個人理財工具實例之六:顯示賬單明細 下
上一節的顯示賬單明細 上中,賬單明細的顯示已經基本實現,本文主要整理下代碼,實
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 android上的一個網絡接口和圖片緩存框架enif簡析
android上的一個網絡接口和圖片緩存框架enif簡析
1.底層網絡接口采用apache的httpclient連接池框架; 2.圖片緩存采用基於LRU的算法; 3.網絡接口采用監聽者模式; 4.包含圖片的OOM處理(及
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個