編輯:Android開發實例
目前有越來越多的手機具備自動對焦的拍攝功能,這也意味著這些手機可以具備條碼掃描的功能。手機具備條碼掃描的功能,可以優化購物流程,快速存儲電子名片(二維碼)等。
本文所述實例就使用了ZXing 1.6實現條碼/二維碼識別。ZXing是個很經典的條碼/二維碼識別的開源類庫,早在很久以前,就有開發者在J2ME上使用ZXing了,只不過需要支持JSR-234規范(自動對焦)的手機才能發揮其威力,而目前已經有不少Android手機具備自動對焦的功能。
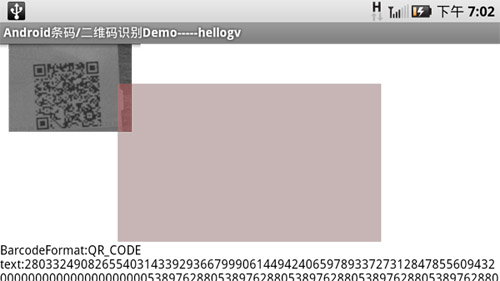
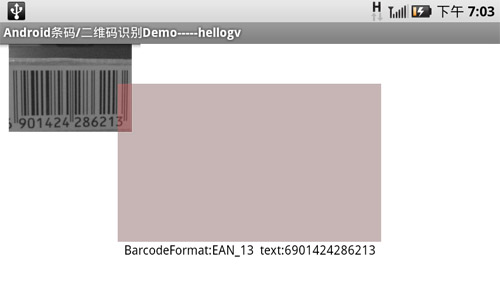
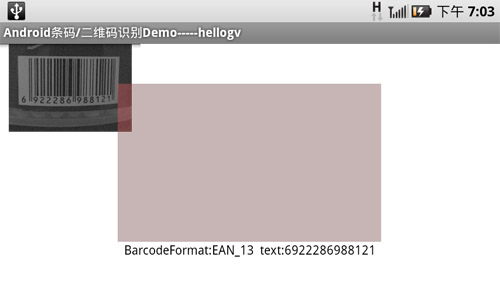
本文代碼運行的結果如下,使用91手機助手截圖時,無法截取SurfaceView的實時圖像:



本文使用了ZXing1.6的core,即把/zxing-1.6/core/下的src復制覆蓋工程的src;另外還要使用到/zxing-1.6/android/下的PlanarYUVLuminanceSource.java。
此處需要注意:/zxing-1.6/android/ 是BarcodeScanner的源碼,本文程序相當於BarcodeScanner的精簡版,只保留最基本的識別功能。
本文完整源碼點擊此處本地下載。
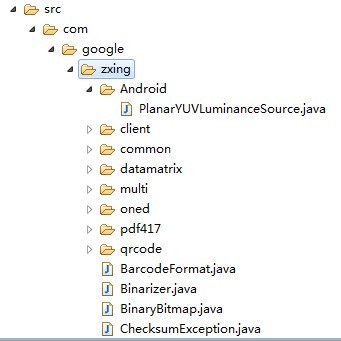
源碼目錄結果如下圖,ChecksumException.java下面還有很多源文件,截圖尚未列出:

本文例子必須要開攝像頭和自動對焦的權限,不然啟動時會報異常,所用的權限如下:
<uses-permission android:name="android.permission.CAMERA"></uses-permission> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission> <uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" />
main.xml源碼如下,main.xml必須要用到FrameLayout才能重疊控件實現“范圍框”的效果:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout android:id="@+id/FrameLayout01" android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <SurfaceView android:layout_height="fill_parent" android:id="@+id/sfvCamera" android:layout_width="fill_parent"></SurfaceView> <RelativeLayout android:id="@+id/RelativeLayout01" android:layout_height="fill_parent" android:layout_width="fill_parent"> <ImageView android:id="@+id/ImageView01" android:layout_height="100dip" android:layout_width="160dip"></ImageView> <View android:layout_centerVertical="true" android:layout_centerHorizontal="true" android:layout_width="300dip" android:background="#55FF6666" android:id="@+id/centerView" android:layout_height="180dip"></View> <TextView android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_below="@+id/centerView" android:layout_height="wrap_content" android:text="Scanning..." android:id="@+id/txtScanResult" android:textColor="#FF000000"></TextView> </RelativeLayout> </FrameLayout>
testCamera.java是主類,負責控制Camera和對圖像做解碼,源碼如下:
package com.testCamera;
import java.util.Timer;
import java.util.TimerTask;
import com.google.zxing.BinaryBitmap;
import com.google.zxing.MultiFormatReader;
import com.google.zxing.Result;
import com.google.zxing.Android.PlanarYUVLuminanceSource;
import com.google.zxing.common.HybridBinarizer;
import android.app.Activity;
import android.graphics.Bitmap;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.SurfaceView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class testCamera extends Activity {
/** Called when the activity is first created. */
private SurfaceView sfvCamera;
private SFHCamera sfhCamera;
private ImageView imgView;
private View centerView;
private TextView txtScanResult;
private Timer mTimer;
private MyTimerTask mTimerTask;
// 按照標准HVGA
final static int width = 480;
final static int height = 320;
int dstLeft, dstTop, dstWidth, dstHeight;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.setTitle("Android條碼/二維碼識別Demo-----hellogv");
imgView = (ImageView) this.findViewById(R.id.ImageView01);
centerView = (View) this.findViewById(R.id.centerView);
sfvCamera = (SurfaceView) this.findViewById(R.id.sfvCamera);
sfhCamera = new SFHCamera(sfvCamera.getHolder(), width, height,
previewCallback);
txtScanResult=(TextView)this.findViewById(R.id.txtScanResult);
// 初始化定時器
mTimer = new Timer();
mTimerTask = new MyTimerTask();
mTimer.schedule(mTimerTask, 0, 80);
}
class MyTimerTask extends TimerTask {
@Override
public void run() {
if (dstLeft == 0) {//只賦值一次
dstLeft = centerView.getLeft() * width
/ getWindowManager().getDefaultDisplay().getWidth();
dstTop = centerView.getTop() * height
/ getWindowManager().getDefaultDisplay().getHeight();
dstWidth = (centerView.getRight() - centerView.getLeft())* width
/ getWindowManager().getDefaultDisplay().getWidth();
dstHeight = (centerView.getBottom() - centerView.getTop())* height
/ getWindowManager().getDefaultDisplay().getHeight();
}
sfhCamera.AutoFocusAndPreviewCallback();
}
}
/**
* 自動對焦後輸出圖片
*/
private Camera.PreviewCallback previewCallback = new Camera.PreviewCallback() {
@Override
public void onPreviewFrame(byte[] data, Camera arg1) {
//取得指定范圍的幀的數據
PlanarYUVLuminanceSource source = new PlanarYUVLuminanceSource(
data, width, height, dstLeft, dstTop, dstWidth, dstHeight);
//取得灰度圖
Bitmap mBitmap = source.renderCroppedGreyscaleBitmap();
//顯示灰度圖
imgView.setImageBitmap(mBitmap);
BinaryBitmap bitmap = new BinaryBitmap(new HybridBinarizer(source));
MultiFormatReader reader = new MultiFormatReader();
try {
Result result = reader.decode(bitmap);
String strResult = "BarcodeFormat:"
+ result.getBarcodeFormat().toString() + " text:"
+ result.getText();
txtScanResult.setText(strResult);
} catch (Exception e) {
txtScanResult.setText("Scanning");
}
}
};
}
SFHCamera.java是Camera控制類,源碼如下:
package com.testCamera;
import java.io.IOException;
import android.graphics.PixelFormat;
import android.hardware.Camera;
import android.util.Log;
import android.view.SurfaceHolder;
public class SFHCamera implements SurfaceHolder.Callback{
private SurfaceHolder holder = null;
private Camera mCamera;
private int width,height;
private Camera.PreviewCallback previewCallback;
public SFHCamera(SurfaceHolder holder,int w,int h,Camera.PreviewCallback previewCallback) {
this.holder = holder;
this.holder.addCallback(this);
this.holder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
width=w;
height=h;
this.previewCallback=previewCallback;
}
@Override
public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {
Camera.Parameters parameters = mCamera.getParameters();
parameters.setPreviewSize(width, height);//設置尺寸
parameters.setPictureFormat(PixelFormat.JPEG);
mCamera.setParameters(parameters);
mCamera.startPreview();//開始預覽
Log.e("Camera","surfaceChanged");
}
@Override
public void surfaceCreated(SurfaceHolder arg0) {
mCamera = Camera.open();//啟動服務
try {
mCamera.setPreviewDisplay(holder);//設置預覽
Log.e("Camera","surfaceCreated");
} catch (IOException e) {
mCamera.release();//釋放
mCamera = null;
}
}
@Override
public void surfaceDestroyed(SurfaceHolder arg0) {
mCamera.setPreviewCallback(null);
mCamera.stopPreview();//停止預覽
mCamera = null;
Log.e("Camera","surfaceDestroyed");
}
/**
* 自動對焦並回調Camera.PreviewCallback
*/
public void AutoFocusAndPreviewCallback()
{
if(mCamera!=null)
mCamera.autoFocus(mAutoFocusCallBack);
}
/**
* 自動對焦
*/
private Camera.AutoFocusCallback mAutoFocusCallBack = new Camera.AutoFocusCallback() {
@Override
public void onAutoFocus(boolean success, Camera camera) {
if (success) { //對焦成功,回調Camera.PreviewCallback
mCamera.setOneShotPreviewCallback(previewCallback);
}
}
};
}
其中testCamera.java的Camera.PreviewCallback previewCallback 是整個程序的邏輯核心,作為回調函數給SFHCamera.java的內部Camera類調用。
PS:本站還提供了一個功能非常強大的二維碼生成工具,感興趣的朋友可以參考一下:
http://tools.jb51.net/transcoding/jb51qrcode
希望本文實例對大家學習Android程序設計能有所幫助。
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android自定義ViewGroup打造各種風格的SlidingMenu
Android自定義ViewGroup打造各種風格的SlidingMenu
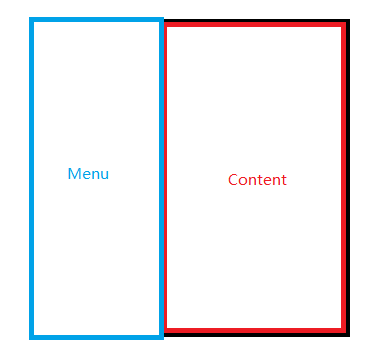
首先我們先來看一看效果圖,第一個效果圖是一個最普通的側滑菜單,我們一會兒會先做出這種側滑菜單,然後再在此基礎上實現另外兩個效果 第一種 第二種
 Android編程之界面跳動提示動畫效果實現方法
Android編程之界面跳動提示動畫效果實現方法
本文實例講述了Android編程之界面跳動提示動畫效果實現方法。分享給大家供大家參考,具體如下: 上一個效果圖: 先上布局: <RelativeLa
 Android中實現Webview頂部帶進度條的方法
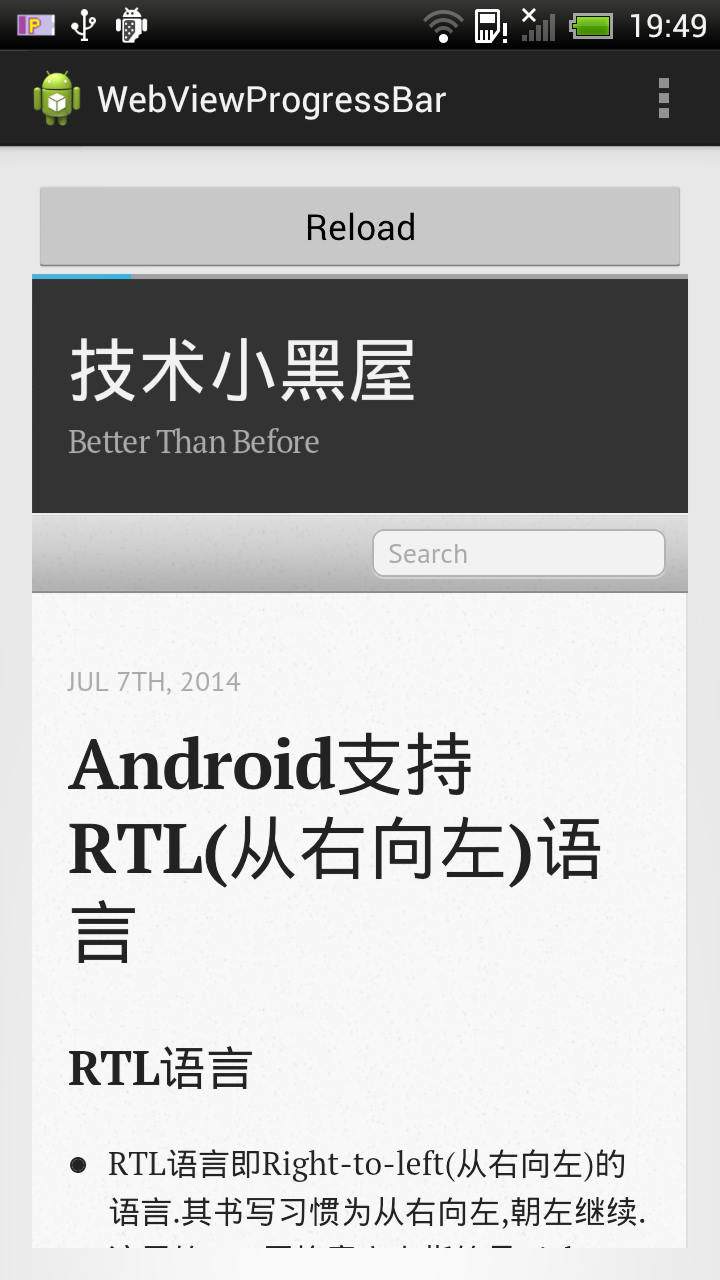
Android中實現Webview頂部帶進度條的方法
寫這篇文章,做份備忘,簡單滴展示一個帶進度條的Webview示例,進度條位於Webview上面. 示例圖如下: 主Activity代碼: 代碼如下: packa