編輯:Android開發實例
hello,大家好,本文主要介紹如何開始開發一個美觀、有情調、人見人愛的Android應用程序,已知我們在市面上有不少布局極其精美,在視覺上讓人愛不釋手的應用程序,如果讓我們著手開發,我們該如何下手?
在移動互聯網公司都有這樣幾個部門–UX/UE及UI,UX有的也稱作UE是指做用戶體驗的是User Experience的縮寫,這些人一般都畢業於美術學院專門搞設計,我們上面說到那些精美的程序往往都是由他們的手先設計出效果圖,然後交由UI,也稱GUI即Graphic User Interface或者直接稱作美工的人將效果圖做成低保真圖片交給我們屌絲碼農來在開發中實現,領導審核通過後就有美工配合碼農開搞了,碼農和美工溝通怎麼切圖,美工則負責出高保真像素圖片,額~~貌似扯遠了,我們今天就來介紹如何將美工mm送過來的高保真應用到我們開發中,這就是今天介紹的內容,頁面布局。
我們可以暫時先將Android的一個界面比作網頁浏覽器中的一個頁面,一個應用有多個界面就類似於一個網站有多個頁面,所以Android應用在沒有做到前端、後端分離之前,Android的一個個界面布局都需要我們碼農自己搞(以前Web開發,也是由碼農單搞,但隨著Web前端的單獨分離,越來越多的Web服務都前後端分離了,幾個碼農專門負責後台,再由幾個碼農負責前端,這樣寫出的代碼更專一、耦合度更低,所以才出現了今天Web前端這個新興職業,我相信不久的將來移動應用開發也會前後端分離,這不僅是Android,也包括iOS)。
最普通也是最符合Android開發思想的頁面布局方式是:在Android項目工程中定義頁面布局的XML文件,即res目錄下的子目錄layout中定義。Android按層次定義界面元素:
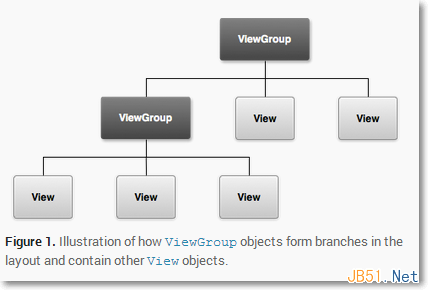
View對象封裝最基本的界面元素,比如按鈕(Button)、輸入框(TextFileds)等等;ViewGroup則為View的容器(Container),常見的有LinearLayout、RelativeLayout等,也就是說每一個View對象都必須隸屬於一個ViewGroup,而ViewGroup又可以包含子ViewGroup。下圖為官網截圖,很好的解釋了這一關系。

需要注意的是ViewGroup在布局中是不可見的,ViewGroup只是很好的定義了它包含的內容(View或者有一個ViewGroup)的布局,比如是網格布局或者線性布局。
本節內容則主要在第一篇使用的HelloWorld程序中添加一個簡單的搜索頁面,從而做到Android頁面布局的基本入門。
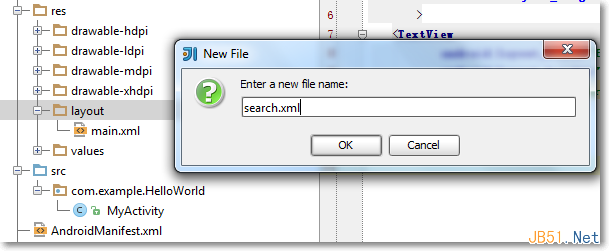
我們在res/layout/下新建一個名為search.xml的文件,並點擊OK:

添加ViewGroup
完了之後我們先考慮選擇一個ViewGroup,這裡選最簡單最常用的線性布局LinearLayout:
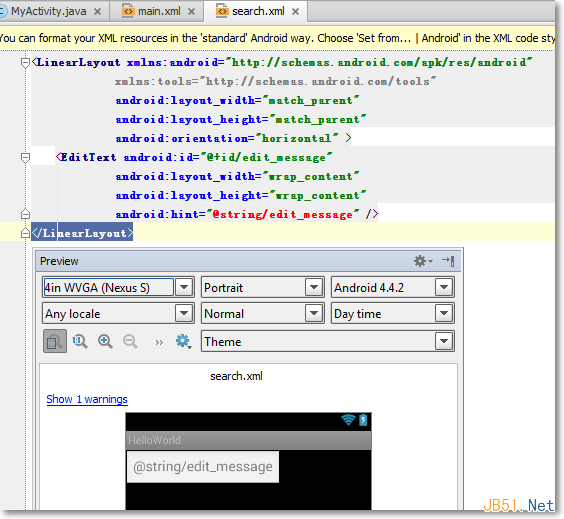
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > </LinearLayout>
LinearLayout是一個ViewGroup,在代碼中為ViewGroup的子類,它規定了它的所有頁面元素要麼為豎直對齊要麼水平對齊。
android:orientation 屬性即為對齊方向,在這裡我們選擇horizontal水平對齊。所有定義在這個LinearLayout中的頁面元素都會按水平對齊一字排開。
android:layout_width/height 因為這個Linearlayout已經為最頂層的布局,所以我們指定layout_width和layout_height都為匹配最頂層的布局(因為不存在,我的理解為即匹配設備屏幕的尺寸),所以它的值為match_parent。
添加EditText
搜索框我們可以選擇EditText這個View來實現,所以我們在LinearLayout這個節點下添加子節點EditText,內容如下:
<EditText android:id="@+id/edit_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="@string/edit_message" />
android:id 這個表示為這個View元素定義全局唯一id,另外我們這個屬性的值比較奇怪,‘@'符號表示引用,緊隨id則表示因表示引用id,如果我們在布局時想引用某個View(比如相對布局時,相對某個View的位置)時,則使用‘@'符號加上id即可,還有如果你是第一次定義id則需要加上‘+',在這裡我定一個id的值為edit_message。
而同樣出現的layout_width和layout_height則為指定這個View的大小尺寸,我們賦值為wrap_content,意為根據自身內容自適應,如果你像剛才定義LinearLayout時使用match_parent則這個EditText就會撐的和LinearLayout一樣大。
android:hint 為提示語,這個只有在你的輸入框為空的時候才會顯示,我想我們都有這方面的使用經驗,它的值同樣出現了一個'@'並且後面是string,則表明引用的是字符串。

定義string內容
因為我們並沒有定義hint string,所以預覽界面提示了一個警告,所以接下來我們需要定義這個字符串,打開res/values/strings.xml,添加這個string值,如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">HelloWorld</string> <string name="edit_message">請輸入文字</string> <string name="btn_message">搜索</string> </resources>
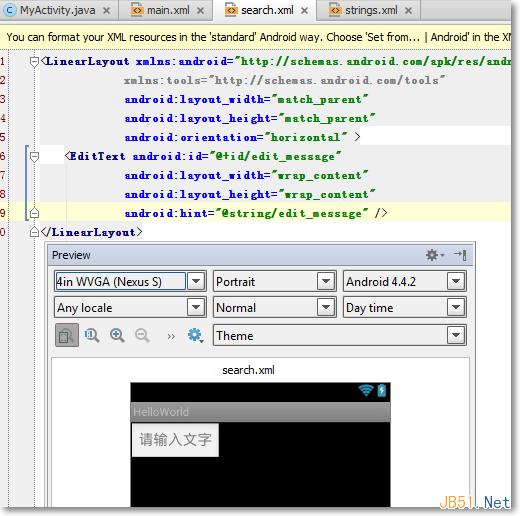
這時候我的預覽圖已經變了,並警告消失:

添加Button
剛剛在定義string時,我一並定義了一個名為“搜索”的string,所以接下來我們回到之前的布局文件上,並添加一個Button的View,所以同樣在LinearLayout下添加一個Button節點,內容如下:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn_message" />
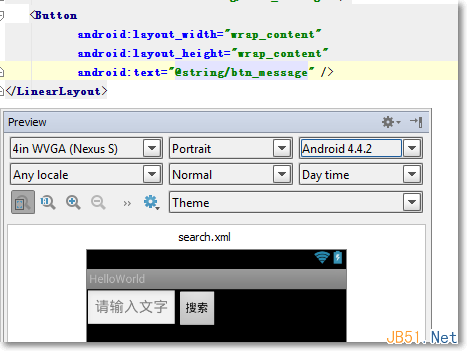
android:text 為這個按鈕上顯示的文字,這裡同樣引用的是一個string,效果如下:

至此,我們的頁面布局就算完成了,接下來我們將其綁定到我們的HelloWorld程序中去,還打開之前的MyActivity java文件,並修改這個Activity綁定的頁面為search.xml,如下:
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.search);
}
}
運行程序
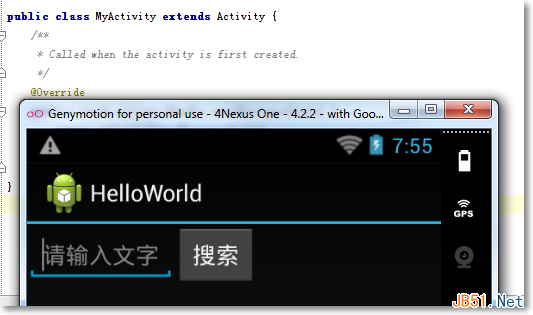
代碼修改好了,我們就來試試顯示在Android真機上是什麼感覺。

看起來並不是特別美觀,因為我們在把EdidText和Button這兩個View的大小都設定為wrap_content了即只根據View本身內容的長度去自適應,下一篇我們就來優化這個問題。
 Android開發之TabHost組件實例
Android開發之TabHost組件實例
大家在進行其他語言的編程時應該都見過甚至用過標簽組件,Android開發中也經
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android Fragment 基本了解(圖文介紹)
Android Fragment 基本了解(圖文介紹)
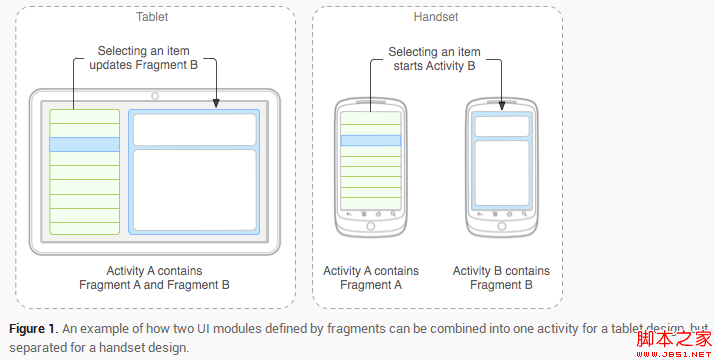
Fragment Android是在Android 3.0 (API level 11)開始引入Fragment的。 可以把Fragment想成Activity中