編輯:Android開發實例
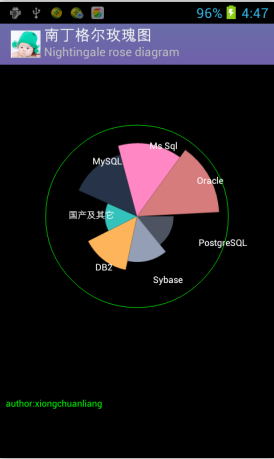
南丁格爾玫瑰圖 在常規圖表中實在很驚艷,但我初看沒看懂,一查原來南丁格爾這麼偉大,確實值得尊敬。
再仔細研究了下這種圖的構成,發現原來就是把柱形圖的柱形換成了扇形圖的半徑來表示,當然,變種有好多,我這只是說我理解的這種。
知道了其構成方式後就好實現了,依傳入參數個數決定其扇形角度,依百分比決定其扇形的半徑長度,然後就一切都水到渠成了。
漂亮的美圖獻上:

附上實現代碼:
package com.xcl.chart;
/**
* Canvas練習
* 自已畫南丁格爾玫瑰圖(Nightingale rose diagram)
*
* author:xiongchuanliang
* date:2014-4-12
*/
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.util.DisplayMetrics;
import android.view.View;
public class PanelRoseChart extends View{
private int ScrWidth,ScrHeight;
//演示用的百分比例,實際使用中,即為外部傳入的比例參數
private final float arrPer[] = new float[]{40f,50f,60f,35f,70f,80f,90f};
//演示用標簽
private final String arrPerLabel[] = new String[]{"PostgreSQL","Sybase","DB2","國產及其它","MySQL","Ms Sql","Oracle"};
//RGB顏色數組
private final int arrColorRgb[][] = { {77, 83, 97},
{148, 159, 181},
{253, 180, 90},
{52, 194, 188},
{39, 51, 72},
{255, 135, 195},
{215, 124, 124}} ;
public PanelRoseChart(Context context) {
super(context);
// TODO Auto-generated constructor stub
//屏幕信息
DisplayMetrics dm = getResources().getDisplayMetrics();
ScrHeight = dm.heightPixels;
ScrWidth = dm.widthPixels;
}
public void onDraw(Canvas canvas){
//畫布背景
canvas.drawColor(Color.BLACK);
float cirX = ScrWidth / 2;
float cirY = ScrHeight / 3 ;
float radius = ScrHeight / 5 ;//150;
float arcLeft = cirX - radius;
float arcTop = cirY - radius ;
float arcRight = cirX + radius ;
float arcBottom = cirY + radius ;
RectF arcRF0 = new RectF(arcLeft ,arcTop,arcRight,arcBottom);
//畫筆初始化
Paint PaintArc = new Paint();
Paint PaintLabel = new Paint();
PaintLabel.setColor(Color.WHITE);
PaintLabel.setTextSize(16);
PaintLabel.setAntiAlias(true);
PaintArc.setAntiAlias(true);
//位置計算類
XChartCalc xcalc = new XChartCalc();
float Percentage = 0.0f;
float CurrPer = 0.0f;
float NewRaidus = 0.0f;
int i= 0;
//將百分比轉換為扇形半徑長度
Percentage = 360 / arrPer.length;
Percentage = (float)(Math.round(Percentage *100))/100;
for(i=0; i<arrPer.length; i++)
{
//將百分比轉換為新扇區的半徑
NewRaidus = radius * (arrPer[i]/ 100);
NewRaidus = (float)(Math.round(NewRaidus *100))/100;
float NewarcLeft = cirX - NewRaidus;
float NewarcTop = cirY - NewRaidus ;
float NewarcRight = cirX + NewRaidus ;
float NewarcBottom = cirY + NewRaidus ;
RectF NewarcRF = new RectF(NewarcLeft ,NewarcTop,NewarcRight,NewarcBottom);
//分配顏色
PaintArc.setARGB(255,arrColorRgb[i][0], arrColorRgb[i][1], arrColorRgb[i][2]);
//在餅圖中顯示所占比例
canvas.drawArc(NewarcRF, CurrPer, Percentage, true, PaintArc);
//計算百分比標簽
xcalc.CalcArcEndPointXY(cirX, cirY, radius - radius/2/2, CurrPer + Percentage/2);
//標識
canvas.drawText(arrPerLabel[i],xcalc.getPosX(), xcalc.getPosY() ,PaintLabel);
//下次的起始角度
CurrPer += Percentage;
}
//外環
PaintLabel.setStyle(Style.STROKE);
PaintLabel.setColor(Color.GREEN);
canvas.drawCircle(cirX,cirY,radius,PaintLabel);
canvas.drawText("author:xiongchuanliang", 10, ScrHeight - 200, PaintLabel);
}
}
代碼實現起來很容易,但這種圖的設計創意確實非常好。 歎服。
一定要附上南丁格爾維基百科的鏈接: http://zh.wikipedia.org/wiki/%E5%BC%97%E7%BE%85%E5%80%AB%E6%96%AF%C2%B7%E5%8D%97%E4%B8%81%E6%A0%BC%E7%88%BE
感興趣的可以看看。
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 Android中EditText和AutoCompleteTextView設置文字選中顏色方法
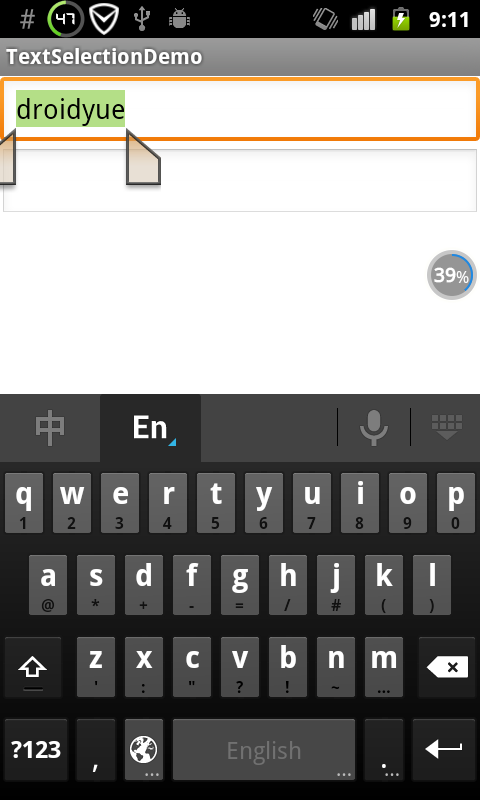
Android中EditText和AutoCompleteTextView設置文字選中顏色方法
EditText和AutoCompleteTextView設置文字選中顏色 大多數Android Rom上,文本選擇的背景色都是很好看的鮮綠色, 但是在某些垃圾的
 Android中顯示GIF動畫的實現代碼
Android中顯示GIF動畫的實現代碼
本文實例講述了Android中顯示GIF動畫的實現代碼。分享給大家供大家參考,具體如下: gif圖動畫在android中還是比較常用的,比如像新浪微博中,有很多g
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用