編輯:Android開發實例
公司准備要做一個項目,是p2p配資的app。在網上問了一些人後,發現有的是直接有html5做好後,用軟件封裝的。之前我學過app的開發,當時Android版本的,知道開發Android app時寫的代碼。那麼問題來了:
html5封裝的app與原生態app有什麼區別呢?
html5又和app有什麼區別呢?
為什麼大型網絡公司還是傾向於推廣原生態app呢?
html5是有跨平台的優勢,但是為什麼還是不溫不火,或者我們仍稱之為輕應用app呢?
查找了相關的資料,梳理了一下,發現有如下區別:
1.html5的app如輕型小炮,原生態app如正規大炮,html5實現的功能有限,只能實現一些輕型的交互場景,而app則可以完美解決。
2.html5雖然可以跨平台,可是浏覽器有個加載速度,對於用戶體驗上說,有個加載的等待,就比如你用qq浏覽器打開百度,和直接使用百度app是兩種體驗。浏覽器打開百度,還得有個加載,而百度app則duang的出下了輸入框界面。
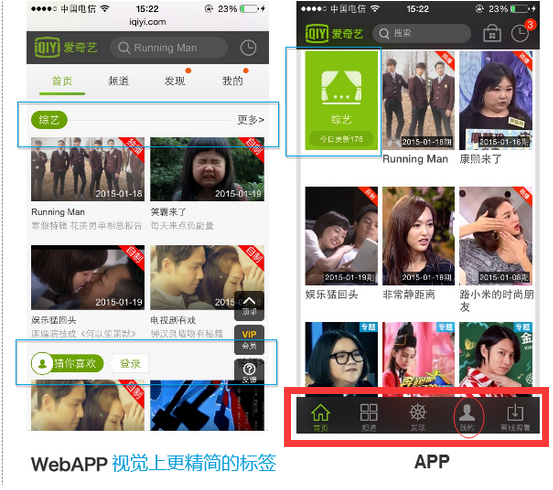
3.html5的app對於導航來說,目前有個弊端。而原生態app則在頁底固定懸浮著導航菜單。我給截圖,大家可以看看區分:看我紅線畫圈和藍色畫圈的區別。

4.html5 app也有自己的優勢,比如有的app頁面想要分享出來,則采用html5 app。也比如滴滴打車集成在微信裡一樣,如果手機中沒有滴滴打車的app,則直接可以在默認浏覽器上加載出來,進行打車。對於公司整體的運營來說不可少。
html5 app在設計時需要注意的一些要點,我也簡單概括了一下:
1)各手機浏覽器的兼容測試
2)底層服務的調取(能調取,但只有當其是核心功能時才保留 eg:新浪、美團等皆去掉了頭像上傳功能)
3)注意離線數據存儲,減少數據請求頻率。
4)考慮保存用戶的哪些數據:設置、個人數據、閱讀錨點、跳出頁面等。【這點一般說的就是導航菜單】
5)避免動效與浏覽器的交互沖突
6)按順序 異步加載eg: 騰訊視頻
以上就是本文的全部內容了,希望對大家了解web app以及原生app能有所幫助。
 Android提高之模擬信號示波器的實現
Android提高之模擬信號示波器的實現
前面簡單地介紹了Android程序開發中AudioRecord和AudioTrack的使用,這次再結合SurfaceView實現一個Android版的手機模擬信號
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android SDK在線更新鏡像服務器大全
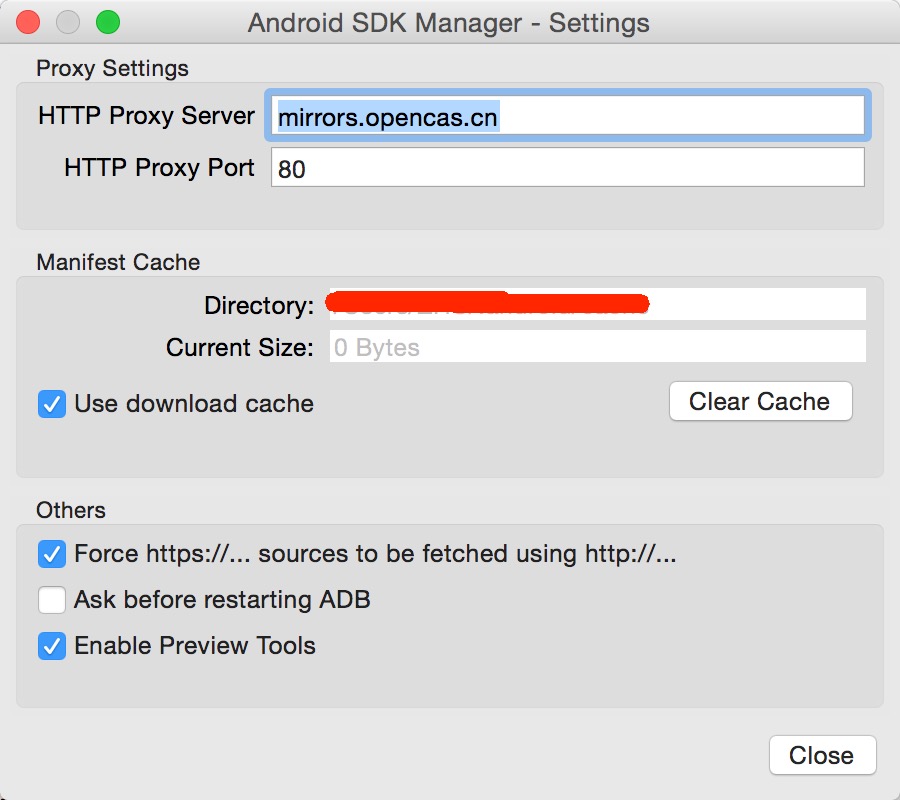
Android SDK在線更新鏡像服務器大全
中國科學院開源協會鏡像站地址: IPV4/IPV6: http://mirrors.opencas.cn 端口:80 IPV4/IPV6: http://mirr
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放