編輯:Android開發實例
吸引用戶的眼球,是我們至死不渝的追求;
第一時間呈現最有價值的信息,簡明大方,告訴客戶,你的選擇是多麼的明智,這正是你尋覓已久的東西。
分組的應用場合還是很多的,有數據集合的地方往往要分組顯示;
分組的形式也很多,最常見的就是鑲嵌在列表中,網上說的很多ExpandListView的也是一種。
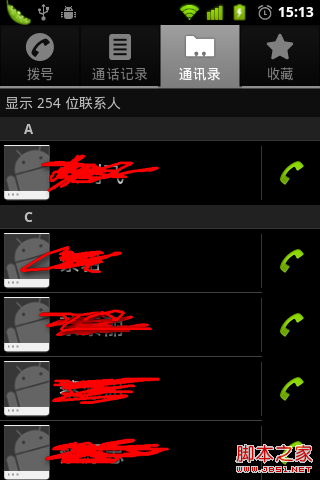
Android自帶的通訊錄中的聯系人是按照拼音首字母(A,B,C,D......)分組分類的,效果如下:
我們今天也是要實現這樣類似的一個效果。
1.樣本數據:
為了突出重點,直擊要點,這裡提供一個整理好的數據樣本:
代碼如下:
//list:數據集合
private List<String> list = new ArrayList<String>();
//listTag:Tag集合,其中Tag是分類的分割標簽,每個分組的header
private List<String> listTag = new ArrayList<String>();
public void setData(){
list.add("A");
listTag.add("A");
for(int i=0;i<3;i++){
list.add("阿凡達"+i);
}
list.add("B");
listTag.add("B");
for(int i=0;i<3;i++){
list.add("比特風暴"+i);
}
list.add("C");
listTag.add("C");
for(int i=0;i<30;i++){
list.add("查理風雲"+i);
}
}
2.Activity布局准備:
放置一個listView來呈現數據。
group_list_activity.xml:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!--簡單的列表顯示-->
<ListView android:id="@+id/group_list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#00000000"/>
</LinearLayout>
3.自定義Adapter(本文繼承ArrayAdapter):
這個是本文的重點和核心。
Adapter接口為數據和界面搭建了一個訪問的橋梁,最重要的就是getView()方法,用這個方法我們可以實現一定程度的界面自定義。
ArrayAdapter間接實現了Adapter接口,這裡我們簡單起見,數據源只是提供單一的String數組。
代碼如下:
private static class GroupListAdapter extends ArrayAdapter<String>{
//存放標簽的列表,用來判斷數據項的類型
//如果數據項在標簽列表中,則是標簽項,否則是數據項
private List<String> listTag = null;
public GroupListAdapter(Context context, List<String> objects, List<String> tags) {
super(context, 0, objects);
this.listTag = tags;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
... ....
}
}
我們來看看getView方法:
代碼如下:
//該方法根據adapter的順序一行一行的組織列表
//其中position表示第幾行,也就是當前行在adapter的位置,
//convertView表示第幾行的View
View getView(int position, View convertView, ViewGroup parent);
現在我們就是要重寫getView方法,來實現列表中嵌入分組標簽。
分組標簽也是列表數據項之一,也是被一行一行的畫上去的,但是它和其他數據項UI是不一致的,所以我們需要准備2套數據項布局模板:
數據項模板group_list_item.xml:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dip">
<!-- 圖片和文字 -->
<!-- 隨便放了一張圖片,稍微美化一下 -->
<ImageView
android:src="@drawable/list_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:paddingLeft="5dip"
android:gravity="center_vertical"/>
</LinearLayout>
標簽項模板group_list_item_tag.xml:
代碼如下:
<!-- 只有文字,但是高度小店,背景色設置為555555灰色 -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#555555"
android:paddingLeft="10dip">
<TextView
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="20dip"
android:textColor="#ffffff"
android:gravity="center_vertical"/>
</LinearLayout>
好,我們現在把這兩個模板應用到getView方法中去:
代碼如下:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
//根據標簽類型加載不通的布局模板
if(listTag.contains(getItem(position))){
//如果是標簽項
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item_tag, null);
}else{
//否則就是數據項了
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item, null);
}
//顯示名稱
TextView textView = (TextView) view.findViewById(R.id.group_list_item_text);
textView.setText(getItem(position));
//返回重寫的view
return view;
}
4.禁止標簽項的響應事件:
在ArrayAdapter的父類BaseAdapter中提供了isEnable的()方法,我們看看這個方法:
代碼如下:
//默認情況,如果這個方法不是分割符,返回true
//分隔符是無選中和無點擊事件的
//說白了,你想不想把改position項當做分隔符,想的話就返回false,否則返回true
public boolean isEnabled (int position)
這個方法剛好用來禁用標簽項的響應事件。具體實現如下:
代碼如下:
@Override
public boolean isEnabled(int position) {
if(listTag.contains(getItem(position))){
return false;
}
return super.isEnabled(position);
}
現在標簽項不會再有任何觸控效果了,猶如一塊死木板。
5.完整代碼:
整個Activity和Adapter代碼如下:
代碼如下:
public class GroupListActivity extends Activity {
private GroupListAdapter adapter = null;
private ListView listView = null;
private List<String> list = new ArrayList<String>();
private List<String> listTag = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.group_list_activity);
setData();
adapter = new GroupListAdapter(this, list, listTag);
listView = (ListView)findViewById(R.id.group_list);
listView.setAdapter(adapter);
}
public void setData(){
list.add("A");
listTag.add("A");
for(int i=0;i<3;i++){
list.add("阿凡達"+i);
}
list.add("B");
listTag.add("B");
for(int i=0;i<3;i++){
list.add("比特風暴"+i);
}
list.add("C");
listTag.add("C");
for(int i=0;i<30;i++){
list.add("查理風雲"+i);
}
}
private static class GroupListAdapter extends ArrayAdapter<String>{
private List<String> listTag = null;
public GroupListAdapter(Context context, List<String> objects, List<String> tags) {
super(context, 0, objects);
this.listTag = tags;
}
@Override
public boolean isEnabled(int position) {
if(listTag.contains(getItem(position))){
return false;
}
return super.isEnabled(position);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
if(listTag.contains(getItem(position))){
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item_tag, null);
}else{
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item, null);
}
TextView textView = (TextView) view.findViewById(R.id.group_list_item_text);
textView.setText(getItem(position));
return view;
}
}
}
6.最終效果:
 Android中GPS定位的用法實例
Android中GPS定位的用法實例
GPS定位是目前很多手機都有的功能,且非常實用。本文以實例形式講述了Android中GPS定位的用法。分享給大家供大家參考之用。具體方法如下: 一般在Androi
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用