編輯:Android開發實例
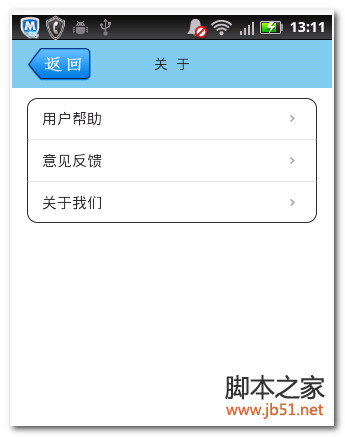
先看效果圖:

首先,你得寫一個類我們命名為CornerListView
[java]
代碼如下:
/**
* 圓角ListView示例
* @Description: 圓角ListView示例
* @FileName: CornerListView.java
*/
public class CornerListView extends ListView {
public CornerListView(Context context) {
super(context);
}
public CornerListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CornerListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
int x = (int) ev.getX();
int y = (int) ev.getY();
int itemnum = pointToPosition(x, y);
if (itemnum == AdapterView.INVALID_POSITION)
break;
else{
if(itemnum==0){
if(itemnum==(getAdapter().getCount()-1)){
setSelector(R.drawable.<SPAN >app_list_corner_round</SPAN>);
}else{
setSelector(R.drawable.<SPAN >app_list_corner_round_top</SPAN>);
}
}else if(itemnum==(getAdapter().getCount()-1))
setSelector(R.drawable.<SPAN >app_list_corner_round_bottom</SPAN>);
else{
setSelector(R.drawable.<SPAN >app_list_corner_shape</SPAN>);
}
}
break;
case MotionEvent.ACTION_UP:
break;
}
return super.onInterceptTouchEvent(ev);
}
}
/**
* 圓角ListView示例
* @Description: 圓角ListView示例
* @FileName: CornerListView.java
*/
public class CornerListView extends ListView {
public CornerListView(Context context) {
super(context);
}
public CornerListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CornerListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
int x = (int) ev.getX();
int y = (int) ev.getY();
int itemnum = pointToPosition(x, y);
if (itemnum == AdapterView.INVALID_POSITION)
break;
else{
if(itemnum==0){
if(itemnum==(getAdapter().getCount()-1)){
setSelector(R.drawable.app_list_corner_round);
}else{
setSelector(R.drawable.app_list_corner_round_top);
}
}else if(itemnum==(getAdapter().getCount()-1))
setSelector(R.drawable.app_list_corner_round_bottom);
else{
setSelector(R.drawable.app_list_corner_shape);
}
}
break;
case MotionEvent.ACTION_UP:
break;
}
return super.onInterceptTouchEvent(ev);
}
}
其中,app_list_corner_round
[html]
代碼如下:
<SPAN ><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:topLeftRadius="6dip"
android:topRightRadius="6dip"
android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip"/>
</shape> </SPAN>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:topLeftRadius="6dip"
android:topRightRadius="6dip"
android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip"/>
</shape>
app_list_corner_round_top
[html]
代碼如下:
<SPAN ><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:topLeftRadius="6dip"
android:topRightRadius="6dip"/>
</shape> </SPAN>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:topLeftRadius="6dip"
android:topRightRadius="6dip"/>
</shape>
app_list_corner_round_bottom
[html]
代碼如下:
<SPAN ><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip" />
</shape> </SPAN>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
<corners android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip" />
</shape>
app_list_corner_shape
[html]
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#BFEEFF"
android:endColor="#40B9FF"
android:angle="270"/>
</shape>
寫好了之後,就可以在你的代碼中直接像listview一樣調用。
 Android ApiDemo示例解讀系列之九:App
Android ApiDemo示例解讀系列之九:App
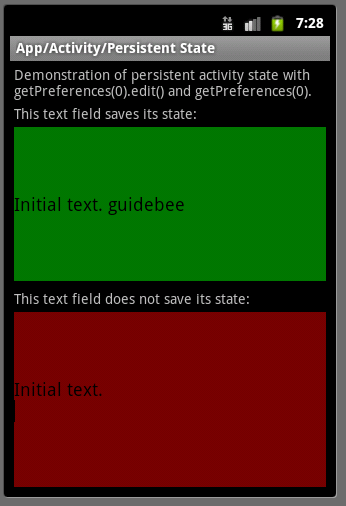
Android 提供了多種存儲數據的方法,其中最簡單的是使用Shared Preferences。
 android實現獲取正在運行的應用程序
android實現獲取正在運行的應用程序
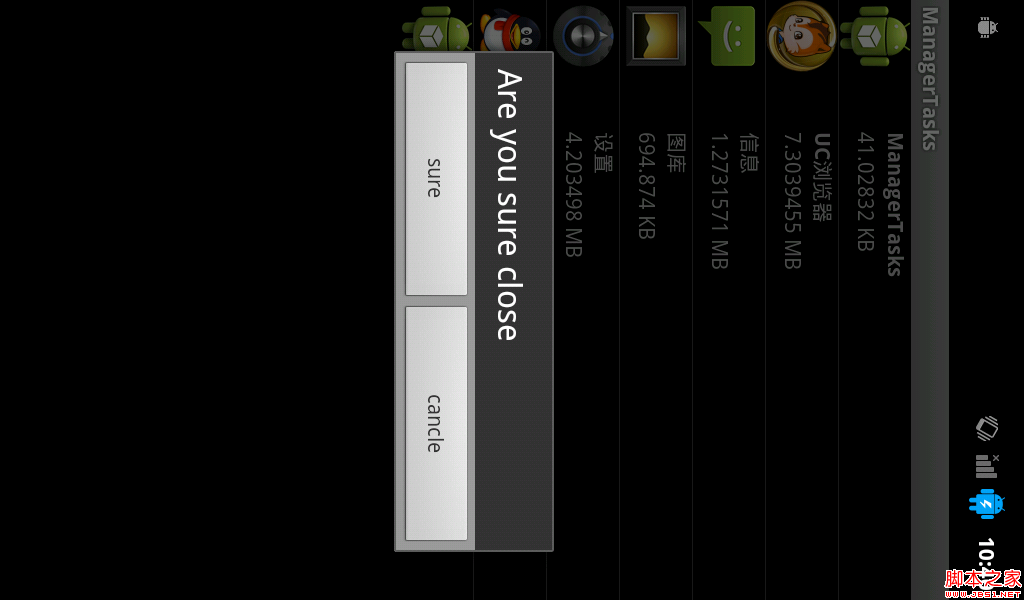
因為在framework中想添加這個功能,所以寫了個appliction來實現一下獲取正在運行的應用程序: 還是先看圖吧: 這個app主要是簡單的實現了獲取非系統
 listview 選中高亮顯示實現方法
listview 選中高亮顯示實現方法
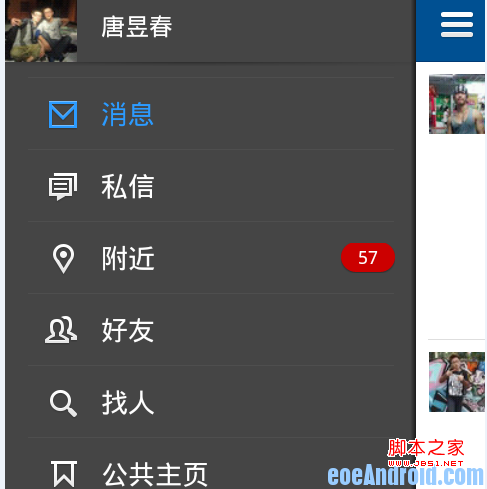
人人客戶端有一個很好的導航欄,如下圖所示,當點擊左側ListView後,選中的一行就會一直呈高亮狀態顯示,圖中選中行字的顏色顯示為藍色(注意:是選中行後一直高亮,
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩