編輯:Android開發實例
直接上代碼和圖片。
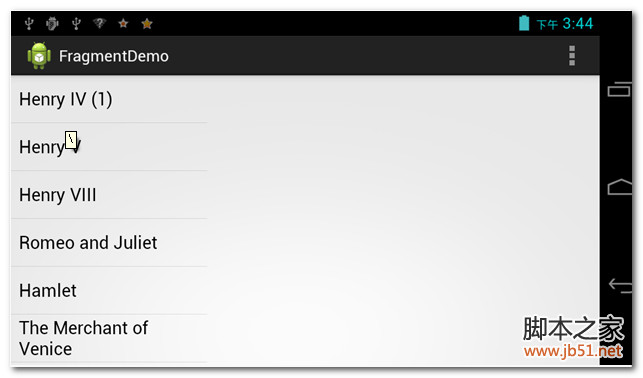
情況一:
[html]
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/titles"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
class="com.a2bgeek.fragmentdemo.TitlesFragment" />
<FrameLayout
android:id="@+id/details"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="2" >
</FrameLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/titles"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
class="com.a2bgeek.fragmentdemo.TitlesFragment" />
<FrameLayout
android:id="@+id/details"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="2" >
</FrameLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/titles"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="1"
class="com.a2bgeek.fragmentdemo.TitlesFragment" />
<FrameLayout
android:id="@+id/details"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight="2" >
</FrameLayout>
</LinearLayout>

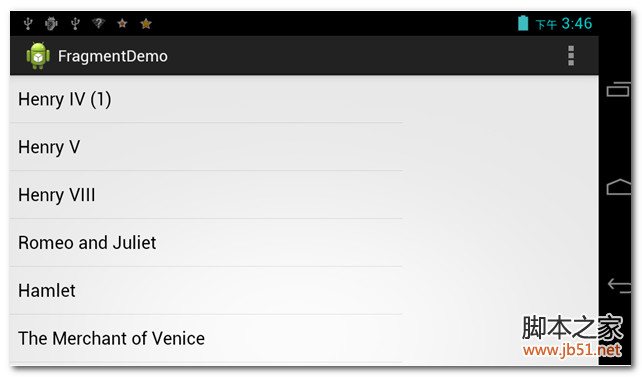
情況2:
[html]
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/titles"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
class="com.a2bgeek.fragmentdemo.TitlesFragment" />
<FrameLayout
android:id="@+id/details"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2" >
</FrameLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/titles"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
class="com.a2bgeek.fragmentdemo.TitlesFragment" />
<FrameLayout
android:id="@+id/details"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2" >
</FrameLayout>
</LinearLayout>

情況三:
Fragment這個東西在wrap_content的情況下會占據全部,和控件不太一樣。
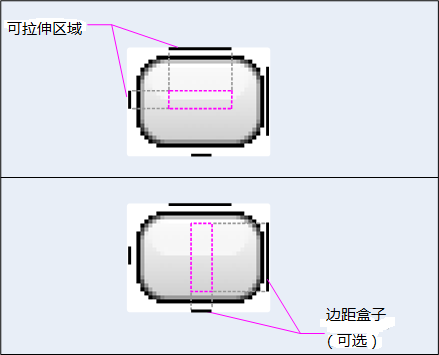
 基於App自適應draw9patch不失真背景的方法詳解
基於App自適應draw9patch不失真背景的方法詳解
這篇文章是android開發人員的必備知識,是我特別為大家整理和總結的,不求完美,但是有用。 1.背景自適應且不失真問題的存在 制作自適應背景圖片是UI開
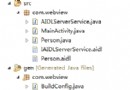
 基於Android AIDL進程間通信接口使用介紹
基於Android AIDL進程間通信接口使用介紹
AIDL:Android Interface Definition Language,它是一種android內部進程通信接口的描述語言,通過它我們可以定義進程間的
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我