編輯:Android開發實例
這陣子在做Lephone的適配,測試組提交一個bug:標題欄的文字較長時沒有顯示完全,其實這並不能算個bug,並且這個問題在以前其他機器也沒有出現,只是說在Lephone的這個平台上顯示得不怎麼美觀,因為聯想將原生的標題欄UI進行了修改。修改的過程中遇到了一個難題,系統自帶的那個標題欄進度總能夠到達100%後漸退,但是我每次最後到100%那一段顯示不全,嘗試了用線程程序死了卡主了不說,還是一樣的效果,後來同事一句話提醒了我用動畫。確實是這樣我猜系統的也是這樣實現的,等進度到達100%後,用動畫改變它的透明度就ok了。
實現的效果:標題欄顯示網頁標題並且滾動,並且用進度條顯示網頁的加載進度(重新自定義標題欄,lephone修改後的都帶有一個返回按鈕,並且標題文本和進度條是Frame布局的不怎麼好看)。
1、首先定義一個RelativeLayout布局文件 broser_custom_title.xml (AlwaysMarqueeTextView這個類重寫了TextView,實現一個跑馬燈的效果,網上能夠找到
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.android.CustomTitleTest.AlwaysMarqueeTextView
android:id="@+id/tvtitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:focusableInTouchMode="true"
android:singleLine="true" android:ellipsize="marquee"
android:focusable="false" android:marqueeRepeatLimit="marquee_forever"
android:layout_centerVertical="true"/>
<ProgressBar android:id="@+id/pb"
android:layout_width="fill_parent" android:layout_height="2sp"
android:visibility="gone" android:layout_alignParentBottom="true"
></ProgressBar>
</RelativeLayout>
2、繼承WebChromeClient,重寫onProgressChanged和onReceivedTitle事件(進度條加載完成後使用動畫漸退)
代碼如下:
public class MyWebChromeClient extends WebChromeClient {
private Activity activity;
private ProgressBar pb;
private TextView tvtitle;
public MyWebChromeClient(Activity activity) {
this.activity = activity;
}
Animation animation;
@Override
public void onProgressChanged(WebView view, int newProgress) {
pb=(ProgressBar)activity.findViewById(R.id.pb);
pb.setMax(100);
if(newProgress<100){
if(pb.getVisibility()==View.GONE)
pb.setVisibility(View.VISIBLE);
pb.setProgress(newProgress);
}else{
pb.setProgress(100);
animation=AnimationUtils.loadAnimation(activity, R.anim.animation);
// 運行動畫 animation
pb.startAnimation(animation);
// 將 spinner 的可見性設置為不可見狀態
pb.setVisibility(View.INVISIBLE);
}
super.onProgressChanged(view, newProgress);
}
@Override
public void onReceivedTitle(WebView view, String title) {
tvtitle=(TextView)activity.findViewById(R.id.tvtitle);
tvtitle.setText(title);
super.onReceivedTitle(view, title);
}
}
3、進度條的動畫樣式 res/anim/animation.xml
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="700"/>
</set>
4、碼設置自定義的標題欄
代碼如下:
private WebView browser;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.broser_custom_title);
browser = (WebView) findViewById(R.id.my_browser);
// currentWebView=browser;
browser.setWebChromeClient(new MyWebChromeClient(Main.this));
browser.loadUrl("http://www.jb51.net");
}
 android錯誤 aapt.exe已停止工作的解決方法
android錯誤 aapt.exe已停止工作的解決方法
在使用eclipse進行安卓java的編程的時候,有時候我們會遇到這樣的問題:那就是無故彈出aapt.exe停止工作的提示,雖然程序不會崩潰,但是這個提示經常彈出
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
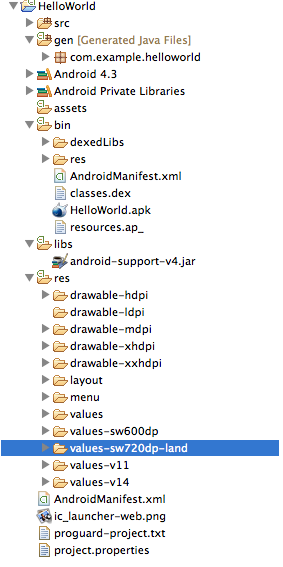
 Android應用開發工程目錄作用介紹
Android應用開發工程目錄作用介紹
1、src:java源碼文件,自己寫的。 2、gen:自動生成的java文件,包名與主包名一致,ADT裡自動生成的。 (1)BuildConfig:配置文件,不能
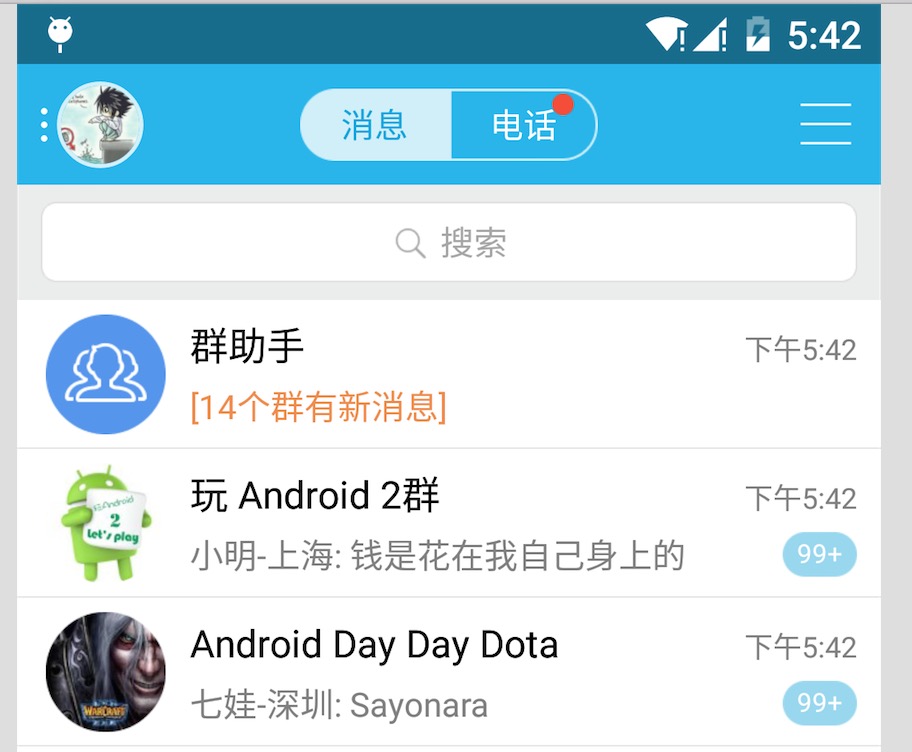
 如何實現Android沉浸式狀態欄——讓你的狀態欄變個色
如何實現Android沉浸式狀態欄——讓你的狀態欄變個色
一、概述 近期注意到QQ新版使用了沉浸式狀態欄