編輯:Android開發實例
手機設備太多,分辨率也不一樣,看到網上大部分的適應字體的方法是定義values320×480或value-hdpi方式去處理。
采用第一種的就慘了,很多設備的分辨率是不一樣的,難道要每種都定義嗎?
采用第二種的在平板電腦裡沒有效果。
最後還是代碼的方式方便快捷。。。
[java]
代碼如下:
//遍歷設置字體
public static void changeViewSize(ViewGroup viewGroup,int screenWidth,int screenHeight) {//傳入Activity頂層Layout,屏幕寬,屏幕高
int adjustFontSize = adjustFontSize(screenWidth,screenHeight);
for(int i = 0; i<viewGroup.getChildCount(); i++ ){
View v = viewGroup.getChildAt(i);
if(v instanceof ViewGroup){
changeViewSize((ViewGroup)v,screenWidth,screenHeight);
}else if(v instanceof Button){//按鈕加大這個一定要放在TextView上面,因為Button也繼承了TextView
( (Button)v ).setTextSize(adjustFontSize+2);
}else if(v instanceof TextView){
if(v.getId()== R.id.title_msg){//頂部標題
( (TextView)v ).setTextSize(adjustFontSize+4);
}else{
( (TextView)v ).setTextSize(adjustFontSize);
}
}
}
}
//獲取字體大小
public static int adjustFontSize(int screenWidth, int screenHeight) {
screenWidth=screenWidth>screenHeight?screenWidth:screenHeight;
/**
* 1. 在視圖的 onsizechanged裡獲取視圖寬度,一般情況下默認寬度是320,所以計算一個縮放比率
rate = (float) w/320 w是實際寬度
2.然後在設置字體尺寸時 paint.setTextSize((int)(8*rate)); 8是在分辨率寬為320 下需要設置的字體大小
實際字體大小 = 默認字體大小 x rate
*/
int rate = (int)(5*(float) screenWidth/320); //我自己測試這個倍數比較適合,當然你可以測試後再修改
return rate<15?15:rate; //字體太小也不好看的
}
//遍歷設置字體
public static void changeViewSize(ViewGroup viewGroup,int screenWidth,int screenHeight) {//傳入Activity頂層Layout,屏幕寬,屏幕高
int adjustFontSize = adjustFontSize(screenWidth,screenHeight);
for(int i = 0; i<viewGroup.getChildCount(); i++ ){
View v = viewGroup.getChildAt(i);
if(v instanceof ViewGroup){
changeViewSize((ViewGroup)v,screenWidth,screenHeight);
}else if(v instanceof Button){//按鈕加大這個一定要放在TextView上面,因為Button也繼承了TextView
( (Button)v ).setTextSize(adjustFontSize+2);
}else if(v instanceof TextView){
if(v.getId()== R.id.title_msg){//頂部標題
( (TextView)v ).setTextSize(adjustFontSize+4);
}else{
( (TextView)v ).setTextSize(adjustFontSize);
}
}
}
}
//獲取字體大小
public static int adjustFontSize(int screenWidth, int screenHeight) {
screenWidth=screenWidth>screenHeight?screenWidth:screenHeight;
/**
* 1. 在視圖的 onsizechanged裡獲取視圖寬度,一般情況下默認寬度是320,所以計算一個縮放比率
rate = (float) w/320 w是實際寬度
2.然後在設置字體尺寸時 paint.setTextSize((int)(8*rate)); 8是在分辨率寬為320 下需要設置的字體大小
實際字體大小 = 默認字體大小 x rate
*/
int rate = (int)(5*(float) screenWidth/320); //我自己測試這個倍數比較適合,當然你可以測試後再修改
return rate<15?15:rate; //字體太小也不好看的
}
最後在Avtivity的oncreate完後調用一下changeViewSize就行了。。。文字大了那麼它對應的背景也就跟著大,所以建議控件的背景圖片用9宮格類型的圖片,看起來舒服。
另外附加,如果你開發的應用想在平板電腦上浏覽無礙請在AndroidManifest.xml文件中的manifest節點(DTD建議放在application節點上面)裡加入:
[java]
代碼如下:
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"/>
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"/>
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android開發自學筆記(五):使用代碼控制界面
Android開發自學筆記(五):使用代碼控制界面
酷酷的外表已經具備了,那就開始讓我們真正把它的功能給實現起來吧,外強中干,花拳繡腿可不行哦,我們需要真正的本領,需要一顆自強不息的心哦,常常想想自己的夢想什麼,這
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android高級開發之性能優化典范
Android高級開發之性能優化典范
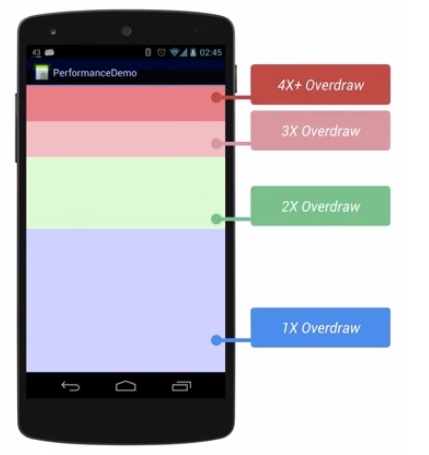
本章介紹android高級開發中,對於性能方面的處理。主要包括電量,視圖,內存三個性能方面的知識點。 1.視圖性能 (1)Overdraw簡介