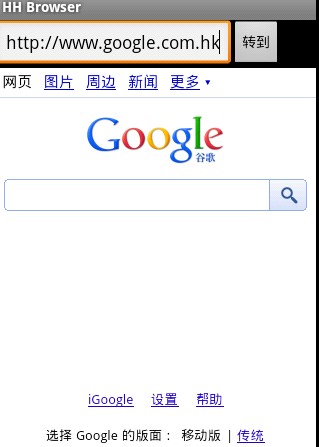
編輯:Android開發實例
文件main.java
代碼如下:
package com.HHBrowser.android;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class main extends Activity {
/** Called when the activity is first created. */
WebView wv;
Handler handler;
Button btnButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
wv = (WebView)findViewById(R.id.webView1);
wv.getSettings().setJavaScriptEnabled(true);
wv.setScrollBarStyle(0);
wv.loadUrl("http://www.baidu.com");
btnButton = (Button)findViewById(R.id.turn);
btnButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
EditText editText = (EditText)findViewById(R.id.editText1);
String strurl = String.valueOf(editText.getText());
if(strurl.contains("http://"))
{
Log.v("ttt", strurl);
loadurl(wv,strurl);
}else {
Log.v("ttt", strurl);
loadurl(wv,"http://www.baidu.com");
}
}
});
wv.setWebViewClient(new WebViewClient()
{
public boolean shouldOverrideUrlLoading(final WebView view, final String url) {
EditText newText = (EditText)findViewById(R.id.editText1);
newText.setText(url);
loadurl(view,url);
return true;
}
});
}
public void loadurl(final WebView view,final String url){
new Thread(){
public void run(){
view.loadUrl(url);
}
}.start();
}
}
2布局文件main.xml
代碼如下:
<http://schemas.android.com/apk/res/Android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android:layout_height="wrap_content"
android:baselineAligned="false">
<android:text=""
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText1"
android:maxEms="15"
android:minEms="10"
android:layout_gravity="center_vertical"
>
android:id="@+id/turn"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
代碼如下:
<android:layout_height="wrap_content"
android:baselineAligned="false">
<android:layout_width="fill_parent"
android:layout_height="wrap_content">
配置文件AndroidManifest.xml裡面需要設置
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 Andorid TextView字幕效果實例
Andorid TextView字幕效果實例
一、效果圖 二、代碼 代碼如下: public class TextSubView extends TextView { private TextPaint mP
 Java4Android開發教程(一)JDK安裝與配置
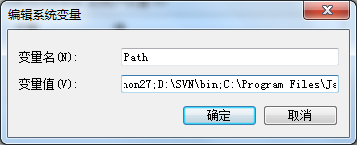
Java4Android開發教程(一)JDK安裝與配置
1、JDK:Java Development Kit,java開發工具包。http://www.oracle.com/technetwork/java/javas
 android圖像繪制(二)畫布上放大縮小問題
android圖像繪制(二)畫布上放大縮小問題
android中圖像在畫布上放大縮小時,圖像的邊框大小沒有改變! 原圖如下: 放大後:原來圖片的邊框沒有改變,位置依舊! 所以如果要放置圖片的位置的話,就需要