繪制圓環其實很簡單,有大概以下三種思路. 這裡先說網上提到的一種方法。思路是先繪制內圓,然後繪制圓環(圓環的寬度就是paint設置的paint.setStrokeWidth的寬度),最後繪制外圓。
請看核心源碼:
代碼如下:
<SPAN xmlns="http://www.w3.org/1999/xhtml">package yan.guoqi.rectphoto;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.widget.ImageView;
public class DrawImageView extends ImageView {
private final Paint paint;
private final Context context;
public DrawImageView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
this.context = context;
this.paint = new Paint();
this.paint.setAntiAlias(true); //消除鋸齒
this.paint.setStyle(Style.STROKE); //繪制空心圓或 空心矩形
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
int center = getWidth()/2;
int innerCircle = dip2px(context, 83); //內圓半徑
int ringWidth = dip2px(context, 10); //圓環寬度
// 第一種方法繪制圓環
//繪制內圓
this.paint.setARGB(255, 138, 43, 226);
this.paint.setStrokeWidth(2);
canvas.drawCircle(center, center, innerCircle, this.paint);
//繪制圓環
this.paint.setARGB(255, 138, 43, 226);
this.paint.setStrokeWidth(ringWidth);
canvas.drawCircle(center, center, innerCircle + 1 +ringWidth/2, this.paint);
//繪制外圓
this.paint.setARGB(255, 138, 43, 226);
this.paint.setStrokeWidth(2);
canvas.drawCircle(center, center, innerCircle + ringWidth, this.paint);
super.onDraw(canvas);
}
/* 根據手機的分辨率從 dp 的單位 轉成為 px(像素) */
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
</SPAN>
總結:
1,這種分三次來繪制的方法,可以將圓環的內圓 圓環 和外圓的顏色設成不一樣的,對paint進行三次設置。還可以將繪制圓環的paint透明度設成10左右就會有圓環透明的效果。
2,三次繪制時的canvas.drawCircle圓心都是(center,center),但三次半徑確實不一樣的。尤其是第二次繪制圓環的時候,半徑是innerCircle + 1 +ringWidth/2。這裡的加1是第一次外圓paint.setStrokeWidth(2);寬度設成2,也就是說單條線的寬度1。後面的ringWidth/2也是同理。
示例如下(底色是預覽攝像頭的視頻):


 Android本地化
Android本地化
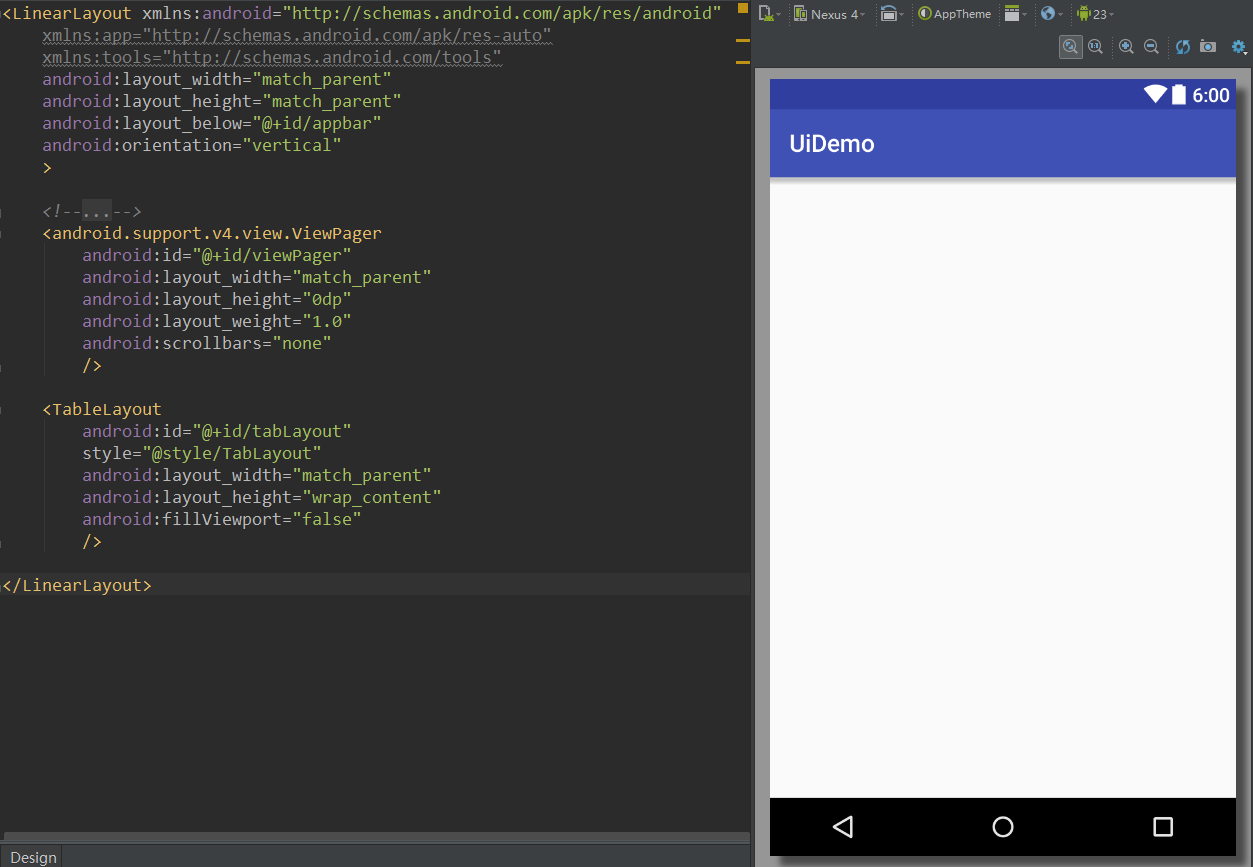
 Android UI實時預覽和編寫的各種技巧
Android UI實時預覽和編寫的各種技巧
 用Android MenuInflater創建菜單項的方法步驟
用Android MenuInflater創建菜單項的方法步驟
 Android登錄實例
Android登錄實例