編輯:Android開發實例
這篇文章是android開發人員的必備知識,是我特別為大家整理和總結的,不求完美,但是有用。
1.背景自適應且不失真問題的存在
制作自適應背景圖片是UI開發的一個廣泛問題,也是界面設計師渴望解決的問題,我相信我們彼此都深有體會。
比如,列表的背景圖一定,但是列表的高度隨著列表數據項會發生變化;標題欄的背景,無論橫屏還是豎屏,高分辨率還是低分辨率,都能自動填充滿,而且不失真等等背景問題。
根據以往的經驗,我們一般采用先切圖後拼湊的做法,這種做法本來我想在這裡和大家介紹一下,其實有的時候還是很有用的,但是說起來會比較麻煩,就不說這個非重點了,略去,如果大家真的要介紹,在回復中說明,我再考慮一下。
Android針對這種情況,專門制作了一種.9.PNG格式來解決這個問題。
2.9.PNG格式。
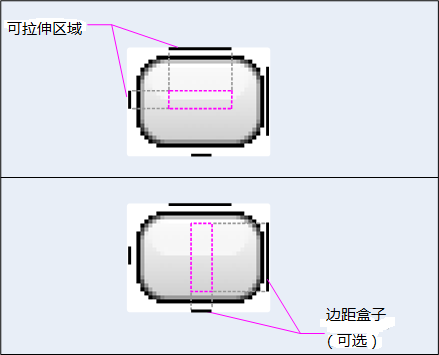
我不想在這裡過多的討論PNG格式的定義問題。但是.9.PNG確實是標准的PNG格式,只是在最外面一圈額外增加1px的邊框,這個1px的邊框就是用來定義圖片中可擴展的和靜態不變的區域。特別說明,left和top邊框中交叉部分是可拉伸部分,未選中部分是靜態區域部分。right和bottom邊框中交叉部分則是內容部分(變相的相當於定義看一個內邊距,神似padding功能,後面我會單獨介紹一下),這個參數是可選的, 如下圖。

在Android中以9.PNG格式的圖片未背景,則能夠自定義拉伸而不失真,比如系統的Button就是一個典型的例子。
其實呢,無論是left和top,還是right和bottom都是把圖片分成9塊 (邊角四塊是不能縮放的,其他的四塊則是允許縮放的),所以叫做9.PNG。
3. 使用Draw9Patch.jar制作9.PNG圖片之定義拉伸區域。
前面已經了解到9.PNG格式的工作方式,下面我們使用谷歌提供的Draw9Patch(運行android-sdk-windows\tools目錄下的Draw9Patch.bat)來制作.9.PNG圖片。
第一步:准備要拉伸的圖片。
 非常小的一張圖片,我希望以此為背景,中間部分填充文章內容。
非常小的一張圖片,我希望以此為背景,中間部分填充文章內容。
第二步:制作.9.PNG圖片。
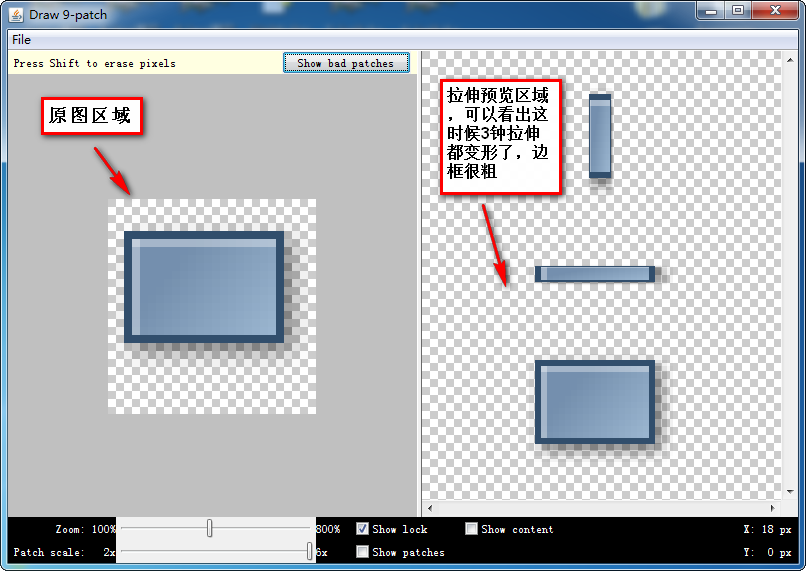
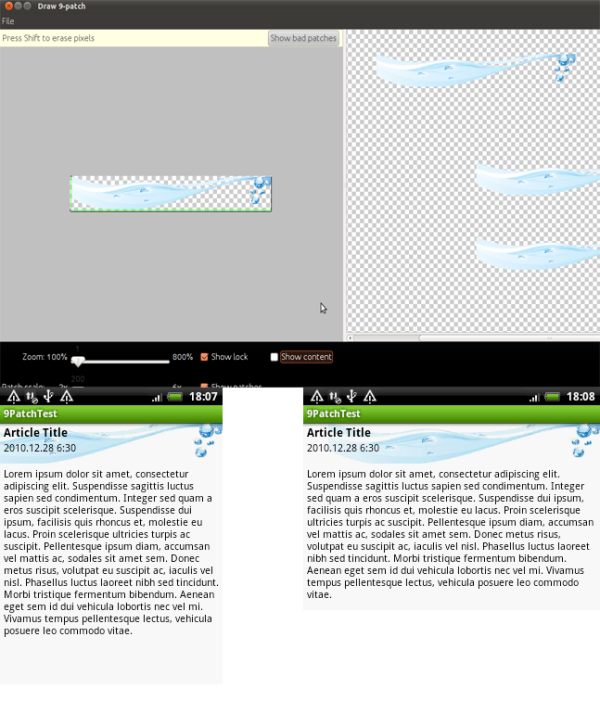
打開Draw9Patch,把圖片拖進去,如下:

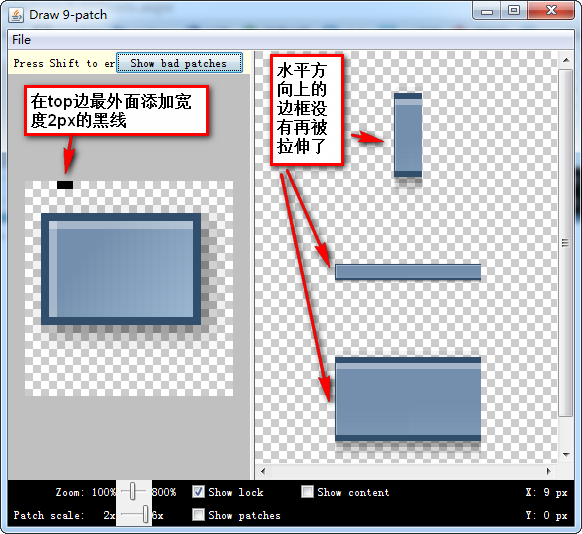
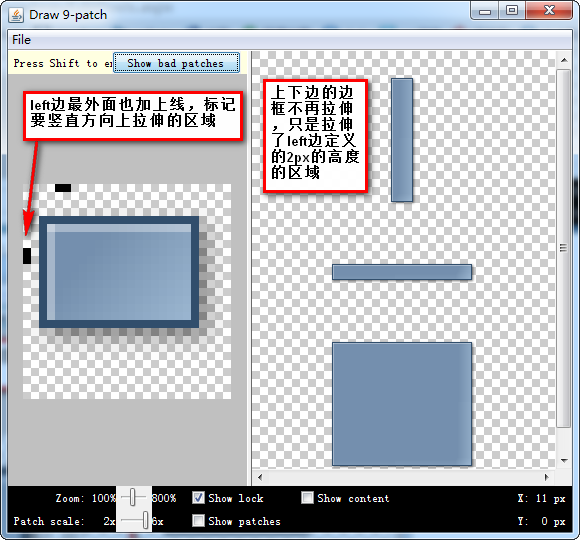
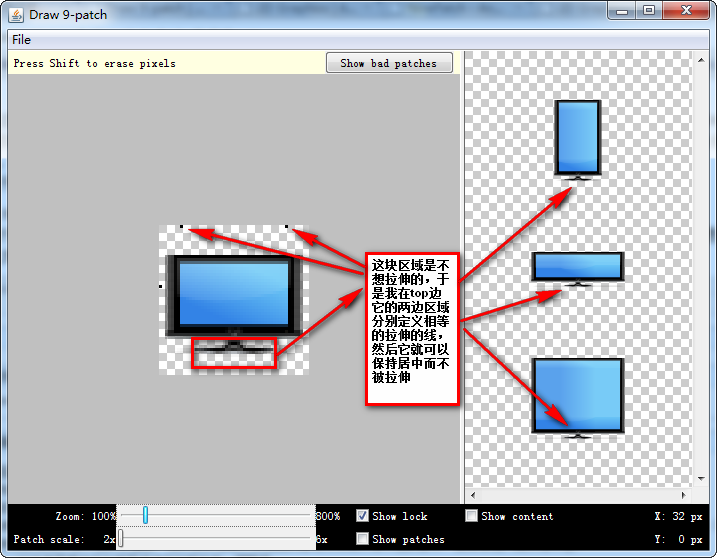
默認的拉伸是整體拉伸,其實邊框部分我們並不想拉伸,好,我們自己來定義拉伸區域,如下圖:


然後點擊File,導出為content.9.png。
第三步:在layout文件中使用制作的 .9.PNG圖片.
新建工程Draw9Patch,默認主Activity為Draw9PatchActivity.java:
1 @Override
2 public void onCreate(Bundle savedInstanceState)
3 {
4 super.onCreate(savedInstanceState);
5 setContentView(R.layout.main);
6 }
我們把content.9.png文件拷貝到/res/drawable文件夾下,打開/res/layout目錄下的main.xml,申明如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="fill_parent"
5 android:layout_height="fill_parent"
6 android:background="#777"
7 android:padding="8dip"
8 >
9 <TextView android:layout_width="fill_parent"
10 android:layout_height="wrap_content"
11 android:text="正文:A NinePatchDrawable graphic is a stretchable bitmap image."
12 android:background="@drawable/content"
13 android:textColor="#000"
14 />
15 </LinearLayout>
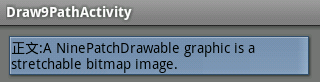
如圖,

我們修改text,
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="fill_parent"
5 android:layout_height="fill_parent"
6 android:background="#777"
7 android:padding="8dip"
8 >
9 <TextView android:layout_width="fill_parent"
10 android:layout_height="wrap_content"
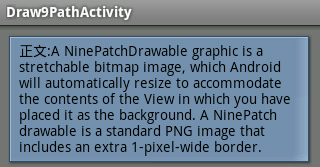
11 android:text="正文:A NinePatchDrawable graphic is a stretchable bitmap image, which Android will automatically resize to accommodate the contents of the View in which you have placed it as the background. A NinePatch drawable is a standard PNG image that includes an extra 1-pixel-wide border."
12 android:background="@drawable/content"
13 android:textColor="#000"
14 />
15 </LinearLayout>
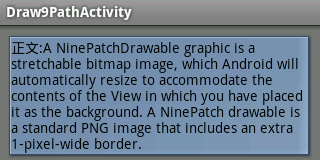
如圖,

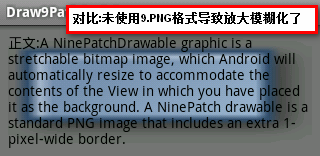
可以看出,邊框非常的清晰。下圖是未使用.9.PNG的對比圖,而且也不是我們要的效果:

到這裡為止,我們已經基本會制作.9.PNG圖片了。為了知識體系的全面性和深入性,我們繼續。
4.使用Draw9Patch.jar制作9.PNG圖片之定義內容區域。
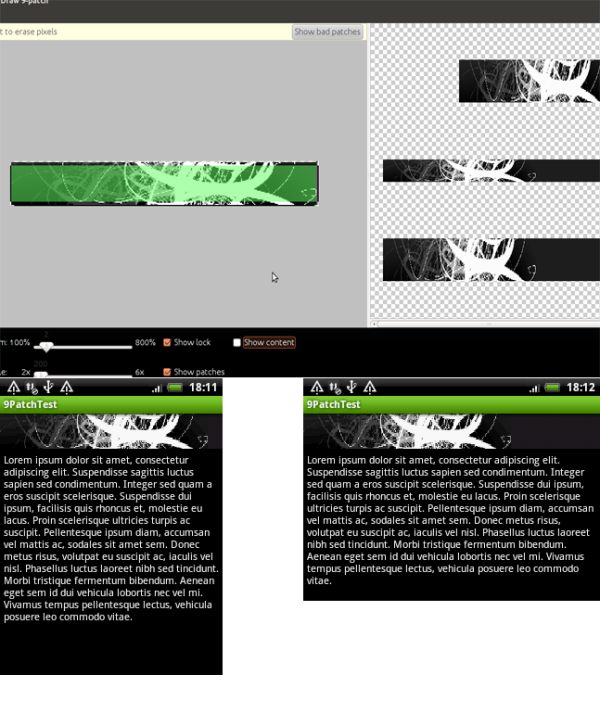
是不是覺得文字和邊距挨的太近,好,我們使用right和bottom邊的線來定義內容區域,來達到增大內邊距的目的。

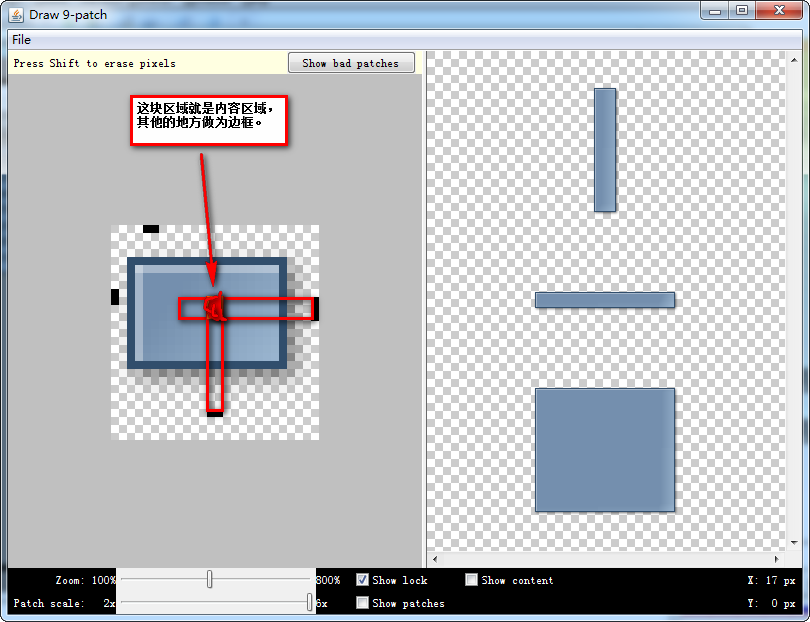
我們定義了一個很小的內容區域,其他的地方則自動充當邊框,從而使內邊距顯的很大,如下圖,

在這裡,我要特別說明,一開始為了增大內邊距,很容易慣性思維,在<TextView>中申明android:padding="10dip" 之類的,我在這裡勸告朋友們不要這麼做,一是你將無法預知你的顯示,二是這比較混淆,因為設置內容區域就是確定padding,所以我在前面部分說他們是神似。我個人認為通過內容區域設定padding比在布局xml中定義padding更優雅,更簡潔!
關於Draw9Patch工具的其他使用說明,我在次不再累述,因為要說的話太多,為了節省篇幅,請參考官方文檔。
5.制作.9.PNG的高級技巧。
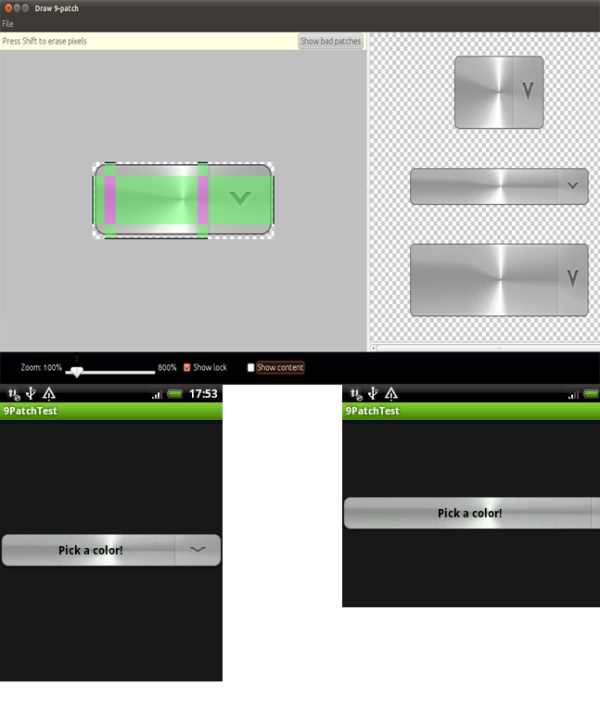
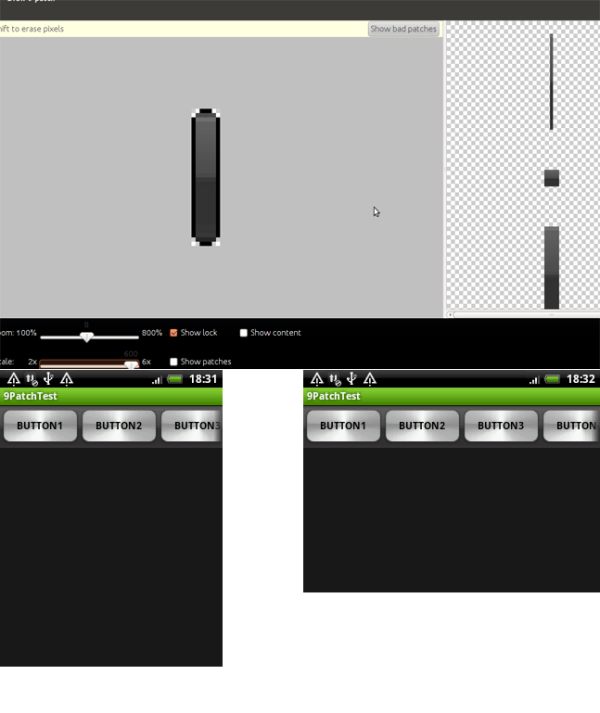
對於初學Draw9Patch的人來說,這可以算是高級技巧,那就是:拉伸區域,可以不是連續的,可以不止一塊,而且是和自定義的邊框線的長度成正比。
直接上圖說明:

6.SDK中如何處理9.PNG圖片。
SDK專門針對9.PNG做了定義和處理,這裡我們只是做個簡單的流程分析,Bitmap在讀取圖像流數據的時候,會把判斷圖片的NinePatchChunk(9Patch數據塊),如果NinePatchChunk不為空,則是NinePatchDrawable,NinePatchDrawable則又會交給NinePatch處理:
1 setNinePatchState(new NinePatchState(
2 new NinePatch(bitmap, bitmap.getNinePatchChunk(), "XML 9-patch"),
3 padding, dither), r);
NinePatch檢驗成功則調用本地方法,繪制出最終的圖片:
1 nativeDraw(canvas.mNativeCanvas, location,
2 mBitmap.ni(), mChunk, paint != null ? paint.mNativePaint : 0,
3 canvas.mDensity, mBitmap.mDensity);
7.android系統中大量應用了9.PNG圖片。
通過解壓隨便一個rom,找到裡面的framework_res.apk,裡面有大量的9.PNG格式文件,被廣泛的應用起來,比如常見的有:
按鈕:


解鎖:


下拉框:


標題欄:
Toast:
還有搜索,鍵盤,放大縮小控件,時間加減等等,我就不一一列舉。
8.最後送上一些圖例,以飨讀者,以做後鑒:





 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android錄音應用實例教程
Android錄音應用實例教程
本文以實例形式較為詳細的展示了Android錄音的實現方法,分享給大家供大家參考之用。具體方法如下: 首先是xml布局文件: <LinearLayout
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放