編輯:Android開發實例
1、xml代碼:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/yellow"
>
<ImageView android:id="@+id/ImageView01"
android:layout_width="100sp"
android:layout_height="100sp"
android:layout_gravity="center_vertical"
android:background="@drawable/a"></ImageView>
<GridView
android:id="@+id/gridview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3"
android:verticalSpacing="30dip"
android:horizontalSpacing="10dip"
android:columnWidth="90dip"
android:stretchMode="columnWidth"
android:gravity="center"
android:listSelector="@drawable/c"
>
</GridView>
</LinearLayout>
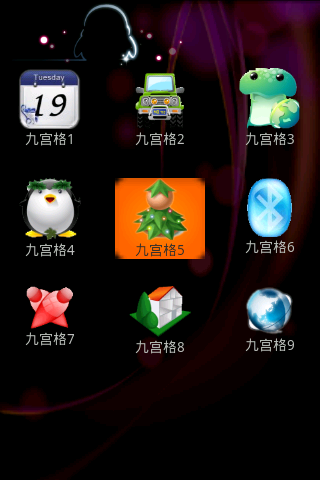
其中android:numColumns="3" 代表九宮格的列數 auto_fit時為自動
2、實現代碼
代碼如下:
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 設置屏幕沒有標題
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
// 去掉標題欄
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
GridView gridview = (GridView) findViewById(R.id.gridview);
// 創建一個數組列表對象
ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMap<String, Object>>();
/**
* 為每個格子添加內容
*/
for (int i = 1; i < 10; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();// 建立hashmap對象
if (i == 1) {
map.put("ItemImage", R.drawable.g11);
map.put("ItemText", getResources()
.getString(R.string.gridview1));
}
if (i == 2) {
map.put("ItemImage", R.drawable.g12);
map.put("ItemText", getResources()
.getString(R.string.gridview2));
}
if (i == 3) {
map.put("ItemImage", R.drawable.g13);
map.put("ItemText", getResources()
.getString(R.string.gridview3));
}
if (i == 4) {
map.put("ItemImage", R.drawable.g14);
map.put("ItemText", getResources()
.getString(R.string.gridview4));
}
if (i == 5) {
map.put("ItemImage", R.drawable.g15);
map.put("ItemText", getResources()
.getString(R.string.gridview5));
}
if (i == 6) {
map.put("ItemImage", R.drawable.g16);
map.put("ItemText", getResources()
.getString(R.string.gridview6));
}
if (i == 7) {
map.put("ItemImage", R.drawable.g17);
map.put("ItemText", getResources()
.getString(R.string.gridview7));
}
if (i == 8) {
map.put("ItemImage", R.drawable.g18);
map.put("ItemText", getResources()
.getString(R.string.gridview8));
}
if (i == 9) {
map.put("ItemImage", R.drawable.g19);
map.put("ItemText", getResources()
.getString(R.string.gridview9));
}
lstImageItem.add(map);
}
/**
* 為GridView建立SimpleAdapter適配器
*/
// SimpleAdapter()中的五個參數分別是:第一個context,第二個數據資源,第三個每一個子項的布局文件,第四個每一個子項中的Key數組
// 第五個每一個子項中的Value數組
SimpleAdapter saImageItems = new SimpleAdapter(this, lstImageItem,
R.layout.grid_item, new String[] { "ItemImage", "ItemText" },
new int[] { R.id.ItemImage, R.id.ItemText });
gridview.setAdapter(saImageItems);// 添加適配器
gridview.setOnItemClickListener(new ItemClickListener());// 為每一個子項設置監聽
}
class ItemClickListener implements OnItemClickListener {
@SuppressWarnings("unchecked")
public void onItemClick(AdapterView<?> arg0,// The AdapterView where the
// click happened
View arg1,// The view within the AdapterView that was clicked
int arg2,// The position of the view in the adapter
long arg3// The row id of the item that was clicked
) {
HashMap<String, Object> item = (HashMap<String, Object>) arg0
.getItemAtPosition(arg2);
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview1))) {
Toast.makeText(MainActivity.this, R.string.gridview1,
Toast.LENGTH_LONG).show();
}
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview2))) {
Toast.makeText(MainActivity.this, R.string.gridview2,
Toast.LENGTH_LONG).show();
}
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview3))) {
Toast.makeText(MainActivity.this, R.string.gridview3,
Toast.LENGTH_LONG).show();
}
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview4))) {
Toast.makeText(MainActivity.this, R.string.gridview4,
Toast.LENGTH_LONG).show();
}
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview5))) {
Toast.makeText(MainActivity.this, R.string.gridview5,
Toast.LENGTH_LONG).show();
}
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview6))) {
Toast.makeText(MainActivity.this, R.string.gridview6,
Toast.LENGTH_LONG).show();
}
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview7))) {
Toast.makeText(MainActivity.this, R.string.gridview7,
Toast.LENGTH_LONG).show();
}
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview8))) {
Toast.makeText(MainActivity.this, R.string.gridview8,
Toast.LENGTH_LONG).show();
}
if (item.get("ItemText").equals(
getResources().getString(R.string.gridview9))) {
Toast.makeText(MainActivity.this, R.string.gridview9,
Toast.LENGTH_LONG).show();
}
}
}
}
3、實現效果如圖所示

 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
 Android開發自學筆記(五):使用代碼控制界面
Android開發自學筆記(五):使用代碼控制界面
酷酷的外表已經具備了,那就開始讓我們真正把它的功能給實現起來吧,外強中干,花拳繡腿可不行哦,我們需要真正的本領,需要一顆自強不息的心哦,常常想想自己的夢想什麼,這
 Android實現頂部導航菜單左右滑動效果
Android實現頂部導航菜單左右滑動效果
這篇文章主要為大家詳細介紹了Android實現頂部導航菜單左右滑動效果,具有一定的參考價值,感興趣的小伙伴們可以參考一下 本文給大家介紹在Android中如何實現頂部導
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩