編輯:Android開發實例
最近項目需要支持表情,表情的添加和解析實現基本上是參照Android自身的SmileyParser,具體就不多講了,直接貼上代碼:
代碼如下:
public class SmileyParser {
private static SmileyParser sInstance = null;
private Context mContext = null;
private Pattern mPattern = null;
private HashMap<String, Integer> mSmileyTextToId = null;
private final String[] mSmileyArrays =
{"/西瓜","89","/便便","59","/太陽","74","/偷笑","20","/傲慢","23","/再見","39","/凋謝","64","/發呆","3","/發怒","11","/閃電","54","/可愛","21","/豬頭","46","/咖啡","60","/哈欠","104","/鄙視","105","/委屈","106","/快哭了","107","/陰險","108","/親親","109","/嚇","110","/可憐","111","/菜刀","112","/啤酒","113","/籃球","114","/乒乓","115","/示愛","116","/瓢蟲","117","/抱拳","118","/勾引","119","/拳頭","120","/差勁","121","/愛你","122","/NO","123","/OK","124","/轉圈","125","/磕頭","126","/回頭","127","/跳繩","128","/揮手","129","/激動","130","/街舞","131","/獻吻","132","/左太極","133","/右太極","134","/吐","19","/蛋糕","53","/呲牙","13","/咒罵","31","/足球","57","/噓","33","/困","25","/大兵","29","/大哭","9","/強","76","/奮鬥","30","/擁抱","49","/害羞","6","/尷尬","10","/右哼哼","103","/慪火","86","/勝利","79","/得意","4","/驚訝","14","/心碎","67","/驚恐","26","/微笑","0","/憨笑","28","/抓狂","18","/折磨","35","/發抖","41","/握手","78","/飛吻","85","/鼓掌","99","/撇嘴","1","/敲打","38","/暈","34","/月亮","75","/流汗","27","/流淚","5","/糗大了","100","/愛心","66","/左哼哼","102","/玫瑰","63","/疑問","32","/白眼","22","/睡","8","/冷汗","96","/示愛","65","/弱","77","/跳跳","43","/色","2","/炸彈","55","/壞笑","101","/衰","36","/刀","56","/調皮","12","/摳鼻","98","/酷","16","/禮物","69","/閉嘴","7","/難過","15","/饑餓","24","/飯","61","/骷髏","37","/愛情","42"};
private int[] mSmileyIds = null;
private String[] mSmileyTexts = null;
public static SmileyParser getInstance() {
if (sInstance == null) {
sInstance = new SmileyParser(GameDataMgr.getInstance().getActivity());
}
return sInstance;
}
private SmileyParser(Context context) {
// TODO Auto-generated constructor stub
mContext = context;
initSmileyIds();
mPattern = buildPattern();
mSmileyTextToId = buildSmileyRes();
}
private void initSmileyIds(){
mSmileyIds = new int[mSmileyArrays.length / 2];
mSmileyTexts = new String[mSmileyArrays.length /2];
for (int i = 0; i < mSmileyArrays.length / 2; i++) {
mSmileyTexts[i] = mSmileyArrays[i*2];
mSmileyIds[i] = Integer.parseInt(mSmileyArrays[i*2 + 1]);
}
}
public int[] getSmileyIDs(){
return mSmileyIds;
}
public int getSmileyResourceId(int smileyId){
String idString = "face_" + Integer.toString(smileyId);
int id = getResId(idString, mContext, R.drawable.class);
return id;
}
public static int getResId(String variableName, Context context, Class<?> c) {
try {
Field idField = c.getDeclaredField(variableName);
return idField.getInt(idField);
} catch (Exception e) {
e.printStackTrace();
return -1;
}
}
public String[] getSmileyTexts(){
return mSmileyTexts;
}
Drawable getSmileyDrawable(int id){
Drawable drawable = null;
drawable = mContext.getResources().getDrawable(getSmileyResourceId(id));
return drawable;
}
/**
* 建立String - Id的對應關系
*/
private HashMap<String, Integer> buildSmileyRes(){
HashMap<String, Integer> smileyTextToId = new HashMap<String, Integer>(mSmileyIds.length);
for(int i = 0;i < mSmileyIds.length;++i){
smileyTextToId.put(mSmileyTexts[i], mSmileyIds[i]);
}
return smileyTextToId;
}
/**
* 建立匹配用的正則表達式
* @return
*/
private Pattern buildPattern(){
StringBuilder builder = new StringBuilder(mSmileyTexts.length * 3);
builder.append('(');
for (String s: mSmileyTexts) {
builder.append(Pattern.quote(s));
builder.append('|');
}
builder.replace(builder.length() - 1, builder.length(), ")");
return Pattern.compile(builder.toString());
}
/**
* 把文字轉換為圖片
* @param text
* @return
*/
public Spannable addSmileySpans(CharSequence text){
SpannableStringBuilder spBuilder = new SpannableStringBuilder(text);
Matcher matcher = mPattern.matcher(text);
while (matcher.find()) {
int id = mSmileyTextToId.get(matcher.group());
matcher.start(),matcher.end(),Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spBuilder.setSpan(new ImageSpan(mContext,getSmileyResourceId(id),ImageSpan.ALIGN_BASELINE), matcher.start(),matcher.end(),Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
return spBuilder;
}
}
實現過程中遇到個小問題:往TextView中添加表情時,當文本既有表情也有文字時,顯示是正常的,但是當文本中只有表情時,發現表情顯示會偏上,而且上面有一部分被截斷。
TextView布局如下:
代碼如下:
<TextView
android:id="@+id/comment_item_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:textSize="16sp"
android:textColor="#333333"
/>
解決方法:這裡的問題應該是TextView在判斷行距的時候是根據字體來判斷的,但是當文本是表情的時候這個判斷有些問題,導致行距過小,所以顯示表情的時候就截斷了,解決方法是設置一下TextView的最小高度,同時要指定文本向下對齊。另外在創建ImagePan的時候如果指定ImageSpan.ALIGN_BOTTOM對齊方式一般是不會出現這個問題的,但是這種方式下表情顯示會偏下。
修改後TextView布局如下:
代碼如下:
<TextView
android:id="@+id/comment_item_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:textSize="16sp"
android:textColor="#333333"
android:minHeight="25dp"
android:gravity="bottom"
/>
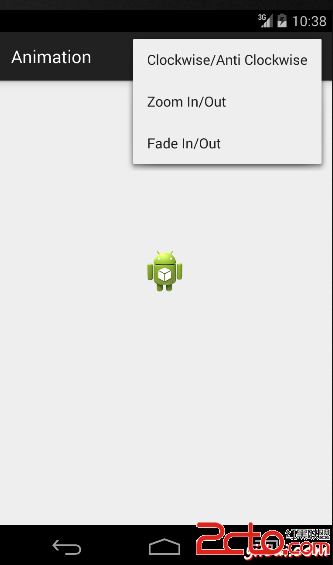
 Android Animation(動畫)實例
Android Animation(動畫)實例
動畫在Android中可以有許多方式。在本章中,我們將討論一個簡單的和廣泛使用的動畫制作 - 所謂的補間動畫方式。補間動畫補間動畫需要一些參數,如初始值,終值,大小,持續
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩