編輯:Android開發實例
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
<LinearLayout>
線性版面配置,在這個標簽中,所有元件都是按由上到下的排隊排成的
-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- android:orientation="vertical" 表示豎直方式對齊
android:orientation="horizontal"表示水平方式對齊
android:layout_width="fill_parent"定義當前視圖在屏幕上
可以消費的寬度,fill_parent即填充整個屏幕。
android:layout_height="wrap_content":隨著文字欄位的不同
而改變這個視圖的寬度或者高度。有點自動設置框度或者高度的意思
layout_weight 用於給一個線性布局中的諸多視圖的重要度賦值。
所有的視圖都有一個layout_weight值,默認為零,意思是需要顯示
多大的視圖就占據多大的屏幕空 間。若賦一個高於零的值,則將父視
圖中的可用空間分割,分割大小具體取決於每一個視圖的layout_weight
值以及該值在當前屏幕布局的整體 layout_weight值和在其它視圖屏幕布
局的layout_weight值中所占的比率而定。
舉個例子:比如說我們在 水平方向上有一個文本標簽和兩個文本編輯元素。
該文本標簽並無指定layout_weight值,所以它將占據需要提供的最少空間。
如果兩個文本編輯元素每一個的layout_weight值都設置為1,則兩者平分
在父視圖布局剩余的寬度(因為我們聲明這兩者的重要度相等)。如果兩個
文本編輯元素其中第一個的layout_weight值設置為1,而第二個的設置為2,
則剩余空間的三分之二分給第一個,三分之一分給第二個(數值越小,重要
度越高)。
-->
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="red"
android:gravity="center_horizontal"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="green"
android:gravity="center_horizontal"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:gravity="center_horizontal"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:gravity="center_horizontal"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2">
<TextView
android:text="row one"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row two"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row three"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row four"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
感覺這種形式有點像div+css的方式布局,不過這種方式的靈活性和div+css還是有些不及,主要是那android:layout_weight的值如何去確定,而且采用的是數值越小,重要度越高的方式,分配起來還得好好計算一下。
Java代碼 Views.java
代碼如下:
package com.cn.view;
import android.app.Activity;
import android.os.Bundle;
public class Views extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
 Android系統Google Maps開發實例淺析
Android系統Google Maps開發實例淺析
Google Map(谷歌地圖)是Google公司提供的電子地圖服務。包括了三
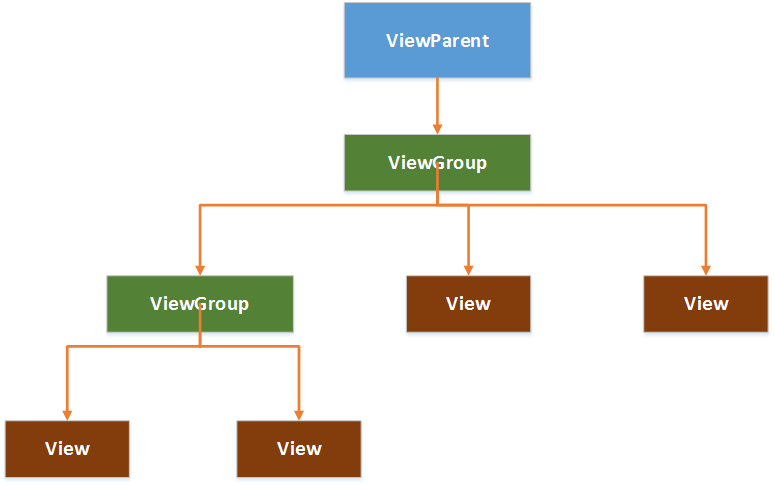
 Android視圖控件架構分析之View、ViewGroup
Android視圖控件架構分析之View、ViewGroup
在Android中,視圖控件大致被分為兩類,即ViewGroup和View,ViewGroup控件作為父控件,包含並管理著子View,通過ViewGroup和Vi
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩