編輯:Android開發實例
AppWidgetProvider 用來在HOME頁面顯示插件
實現步驟:
1、為AppWidget提供一個元布局文件AppWigdetProvider_Provider.xml,用來顯示Widget的界面。
2、創建一個類繼承自AppWidgetProvider,並覆寫裡面的相關的方法。
3、為WidgetProvider創建一個引用的布局文件,或者直接用main.xml。
4、在程序中注冊Manifest.xml。
代碼如下:
1、在res/xml/文件夾下創建AppWigdetProvider_Provider.xml文件
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/main" <!-- android:initialLayout 設置引用的布局文件 -->
android:minHeight="50dip"
android:minWidth="50dip"
android:updatePeriodMillis="5000" > <!-- 設置更新時間,單位為毫秒 -->
</appwidget-provider>
2、修改MainActivity繼承自AppWidgetProvider並覆寫裡面的一些方法
代碼如下:
public class MainActivity extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
super.onUpdate(context, appWidgetManager, appWidgetIds);
Timer timer = new Timer();
timer.scheduleAtFixedRate(new LYTimeTask(context, appWidgetManager), 1, 50000);
}
private class LYTimeTask extends TimerTask {
RemoteViews remoteViews;
AppWidgetManager appWidgetManager;
ComponentName widget;
@Override
public void run() {
Date date = new Date();
Calendar calendar = new GregorianCalendar(2013, 07, 24);
long days = (calendar.getTimeInMillis() - date.getTime()) / 1000 / 86400;
remoteViews.setTextViewText(R.id.worldcup, "距離寶貝生日" + days + "天");
appWidgetManager.updateAppWidget(widget, remoteViews);
}
public LYTimeTask(Context context, AppWidgetManager appWidgetManger) {
super();
this.appWidgetManager = appWidgetManger;
remoteViews = new RemoteViews(context.getPackageName(), R.layout.activity_main);
widget = new ComponentName(context, MainActivity.class);
}
};
}
3、為Widget創建一個顯示用的布局文件:main.xml
代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/worldcup"
android:orientation="vertical" >
<TextView
android:id="@+id/babybirthday"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/message"
android:textSize="12px"
android:textColor="#ff0000" />
</LinearLayout>
4、修改程序自動生成的清單文件。在AndroidManifest.xml中,聲明上述的AppWidgetProvider的子類是一個Receiver,並且:
(1)、該Receiver的intent-filter的Action必須包含“android.appwidget.action.APPWIDGET_UPDATE”;
(2)、該Receiver的meta-data為“android.appwidget.provider”,並用一個xml文件來描述布局屬性。
代碼如下:
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" /><!--廣播接收過濾器-->
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/AppWigdetProvider_Provider" /><!--AppWidgetProvider引用的Provider文件-->
</receiver>
</application>
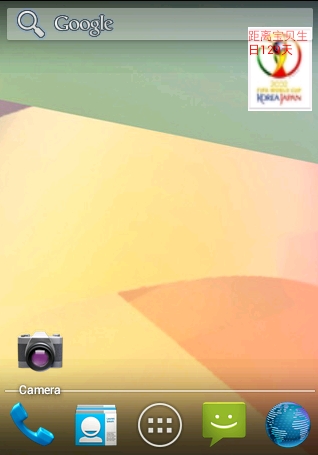
運行程序:進入WIDGETS頁面,可將Widget添加到HOME頁

在AppWidgetProvider類中,還有其它相關的方法
代碼如下:
public class WidgetProvider extends AppWidgetProvider {// 每接收一次廣播消息就調用一次,使用頻繁
public void onReceive(Context context, Intent intent) {
super.onReceive(context, intent);
}// 每次更新都調用一次該方法,使用頻繁
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
// 每刪除一個就調用一次
public void onDeleted(Context context, int[] appWidgetIds) {
super.onDeleted(context, appWidgetIds);
}
// 當該Widget第一次添加到桌面是調用該方法,可添加多次但只第一次調用
public void onEnabled(Context context) {
super.onEnabled(context);
}
// 當最後一個該Widget刪除是調用該方法,注意是最後一個
public void onDisabled(Context context) {
super.onDisabled(context);
}
}
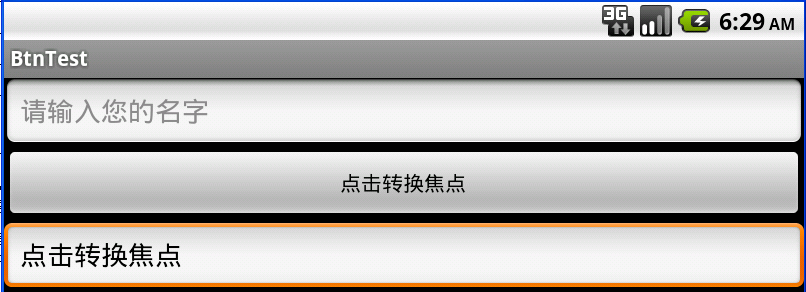
 Android控件系列之EditText使用方法
Android控件系列之EditText使用方法
學習目的: 1、掌握在Android中如何建立EditText2、掌握EditText的常用屬性3、掌握EditText焦點的事件、按鍵的事件(監聽器) 介紹:
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個